A la hora de desarrollar un proyecto de un producto digital, es necesario poder plasmar y testear nuestras ideas antes de pasar al diseño y desarrollo del producto final. Esto supondrá un gran ahorro de tiempo y dinero. En otros posts, hemos hablado de métodos de UX research al comienzo de un proyecto. Una vez concluida esta fase de research y extraídas las conclusiones, que nos ayudarán a cubrir las necesidades de nuestros usuarios, podemos comenzar a reflejarlas en prototipos. También hemos visto consejos y tips UX sobre cómo ofrecer una mejor experiencia de usuario en tu producto digital que nos resultarán muy útiles en el diseño UX/UI. Pero, ¿qué debemos tener en cuenta a la hora de prototipar nuestro producto digital? En este post te contamos 8 errores al prototipar que debes evitar.
Error 404: Prototype not found
Resulta algo chocante que, en un post sobre errores a evitar en prototipado, precisamente el primero de la lista sea que directamente no haya prototipado. Sorprendentemente, esta es una práctica que nos encontramos más a menudo de lo que muchos creen.
Un prototipo permite representar de manera tangible las conclusiones extraídas en la fase de research. Además, podemos hacer un test con usuarios para poder resolver los problemas de usabilidad que puedan surgir y de los que nos vamos a dar cuenta al testear páginas web.
En esta etapa inicial, aún podemos realizar cambios importantes en la arquitectura de la información, mover elementos, rediseñar e incluso eliminar funciones que no sean útiles o resulten demasiado confusas. Resulta mucho más rápido realizar estos cambios sobre un prototipo, cuando no se ha comenzado con el diseño ni con el desarrollo. Además, desde el punto de vista de rentabilidad del proyecto, probablemente las propuestas de mejora de la experiencia de usuario sean mejor recibidas si se realizan sobre un prototipo, en lugar de hacerlas sobre un producto diseñado y desarrollado, que supone invertir mucho más tiempo y dinero.
Si esperamos a que esté todo listo para testear nuestro producto, será demasiado costoso realizar cambios sustanciales y acabaremos optando por correcciones menores, como puede ser ‘hacer los iconos más reconocibles’.
Prototipado digital sí, pero a su debido tiempo
Los prototipos pueden suponer un gran ahorro de tiempo y de dinero, pero hay una serie de tareas que debemos realizar antes si queremos sacarles el máximo partido. No te lances a prototipar sin tener claro qué pantallas quieres hacer y cómo va a ser el flujo de navegación. Plantea un esquema con las diferentes pantallas, pensando cuáles de ellas son más importantes y pueden condicionar al resto.
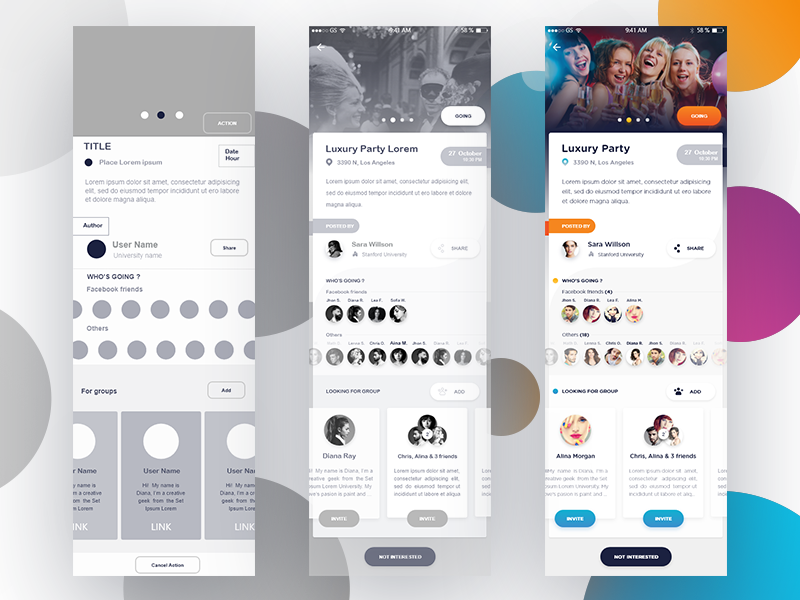
Apóyate en bocetos hechos a mano antes de empezar con el prototipo, esto te permitirá plantear diferentes opciones antes de comenzar con un prototipo. Estos bocetos a mano pueden servirnos para hacer los primeros (y más baratos) tests con usuarios.
Fuente: Dribbble
No partas de cero, aprende de la experiencia de otros
A veces la mejor manera de aprender es simplemente observar. Si nos paramos a pensar, rápidamente se nos ocurren ejemplos de webs o productos con ese “algo” especial que hacen que la experiencia de usuario sea mucho más agradable. Realiza un benchmark UX, estudia otros ejemplos de éxitos de UX/UI para saber qué han hecho bien y cómo se pueden aplicar estas tácticas en nuestro producto.
Si necesitas ayuda para encontrar inspiración, estas páginas cuentan con muchos ejemplos que se actualizan diariamente:
No empieces la casa por el tejado: prototipa primero, diseña después
Esto es algo que ocurre a menudo: vas al cliente para hablar del producto que vas a empezar a prototipar y te encuentras un prototipo perfectamente dibujado o, peor aún, un diseño completo. Hay muchos pasos a realizar antes de prototipar y, por supuesto, de diseñar. Es importante definir objetivos a corto y largo plazo, preparar algunos escenarios y simplemente dibujarlos. Si empezamos eligiendo el tamaño de la fuente, el color o el fondo, ya es demasiado tarde para hablar, por ejemplo, del esquema de navegación. Por esta razón, cada vez que creamos que estamos “embelleciendo” demasiado el prototipo, debemos pararnos a pensar si queremos discutir este tipo de detalles en esta etapa del proyecto.
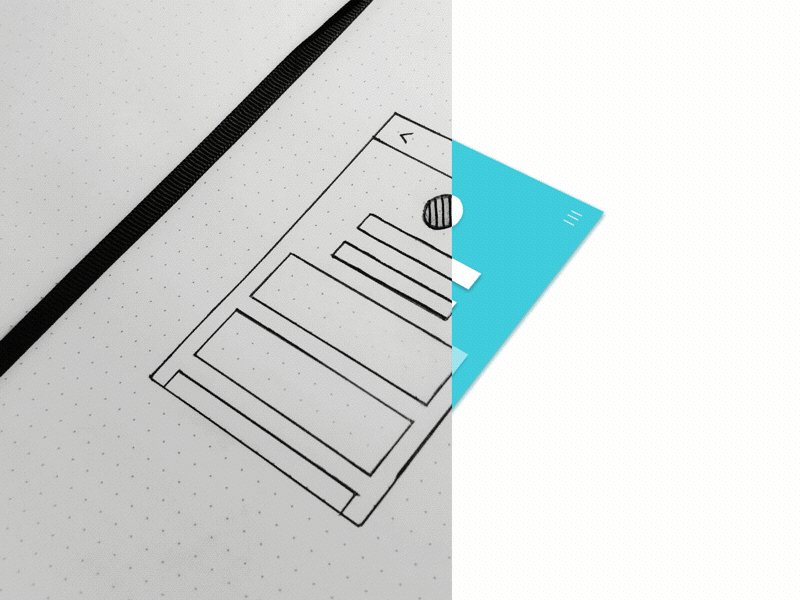
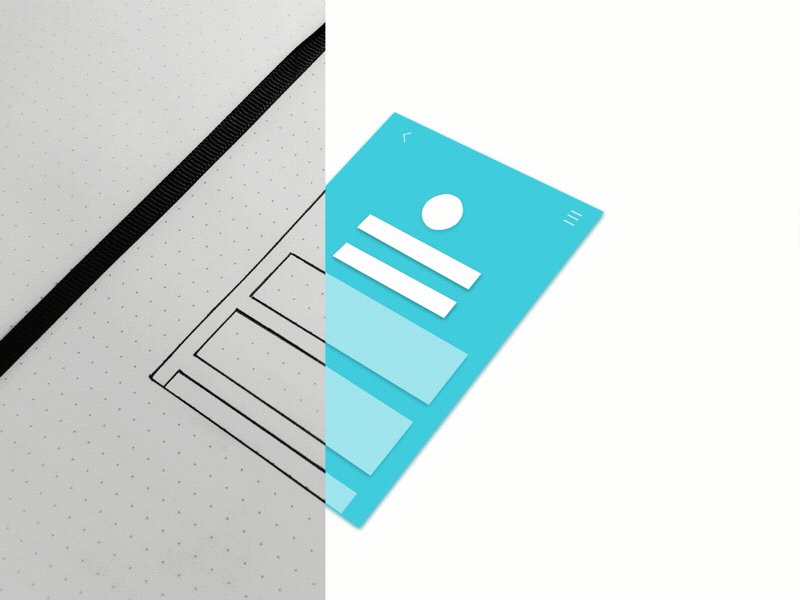
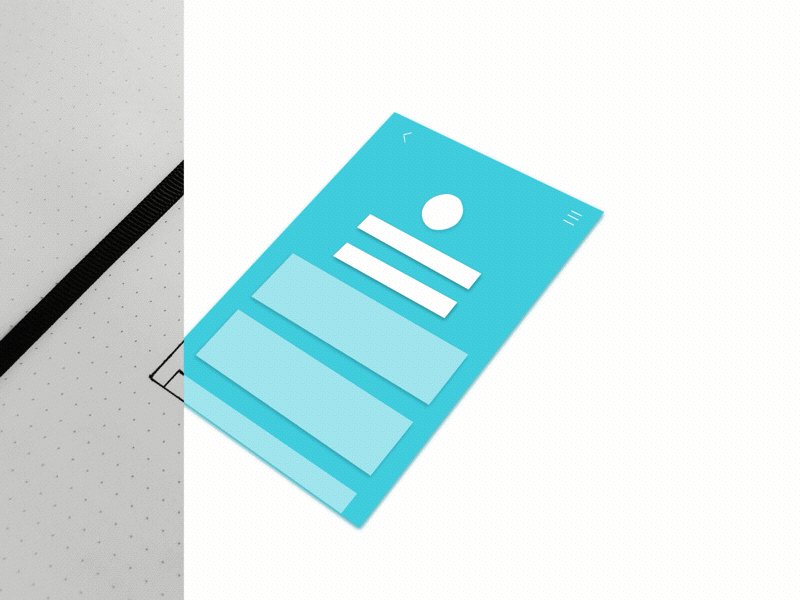
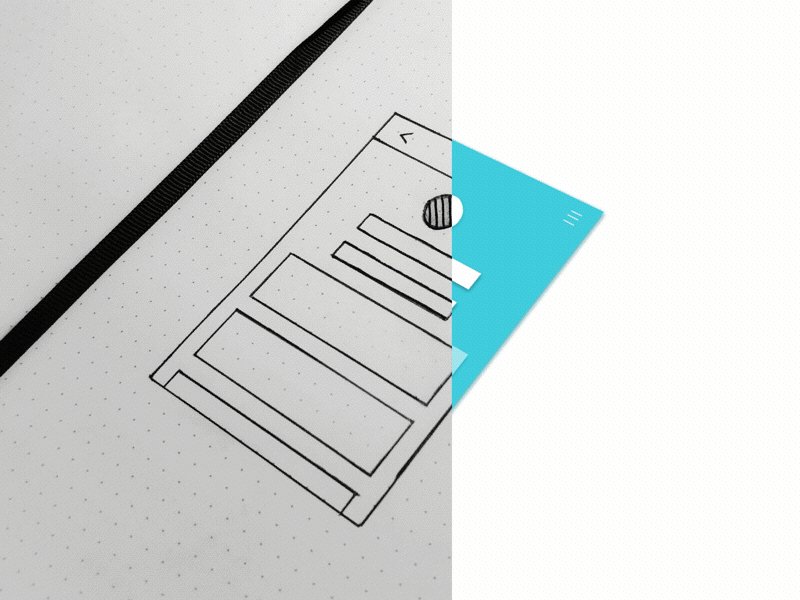
La evolución de un prototipo de baja fidelidad pasando por un prototipo de alta fidelidad hasta llegar a la interfaz de usuario final. Fuente: Dribbble
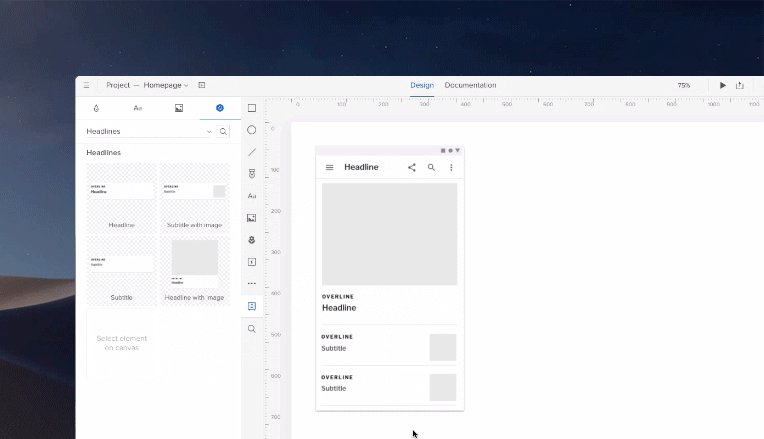
Evita utilizar herramientas demasiado avanzadas
En esta etapa necesitamos un prototipo de baja fidelidad de nuestro producto final, por lo que herramientas como Photoshop, con tantas funciones de diseño visual, pueden perjudicar a nuestro proyecto, consiguiendo un resultado mucho más avanzado de lo que necesitamos.
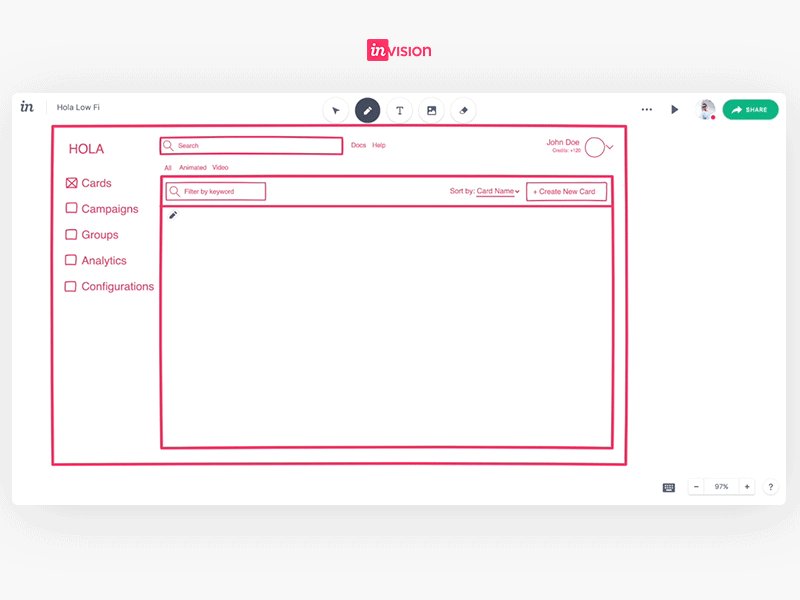
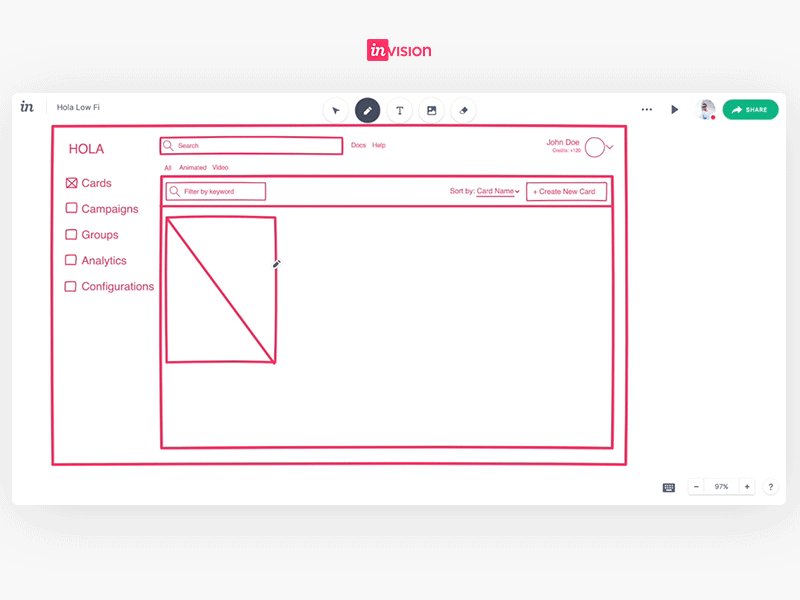
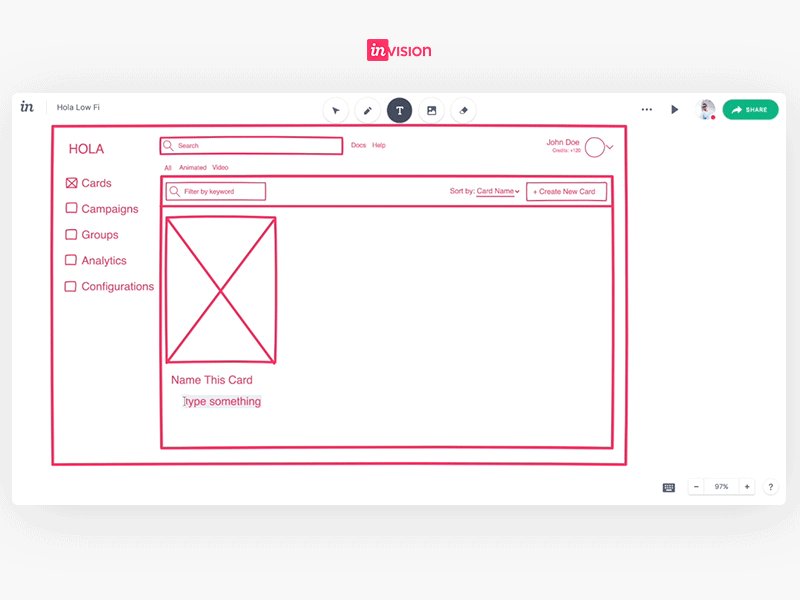
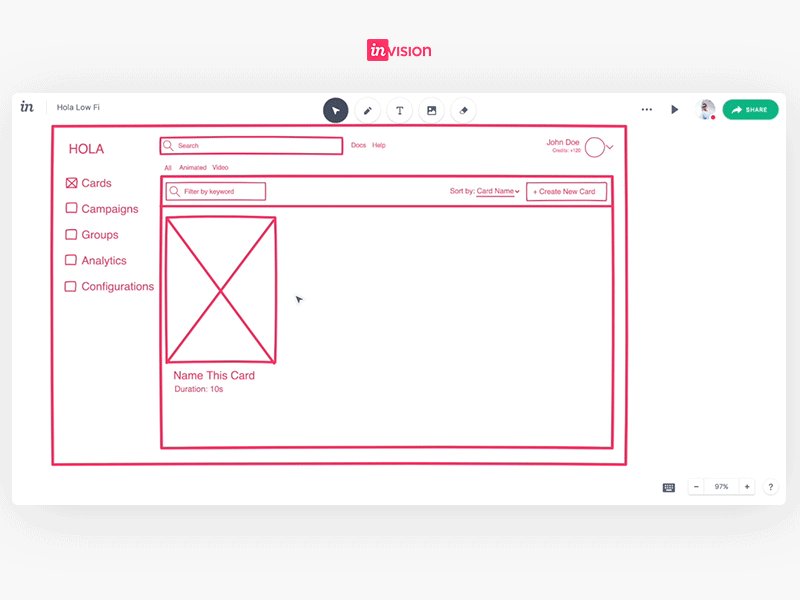
Prototipado en InVision. Fuente: Dribbble
Actualmente existen muchas herramientas de prototipado que nos permiten trabajar de manera ágil y eficiente. Te permiten trabajar con capas con las que podrás organizar y agrupar todos los elementos, guías que te facilitan hacer un trabajo limpio y ordenado y muchas de ellas cuentan además con librerías de iconos y pantallas prediseñadas, así que ¿por qué no usarlas?
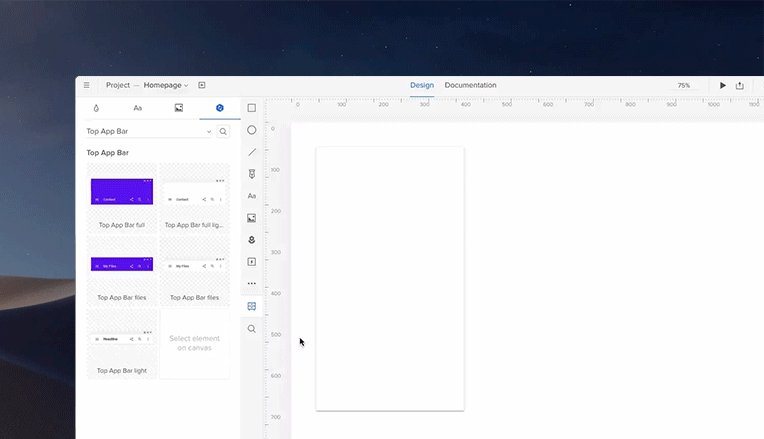
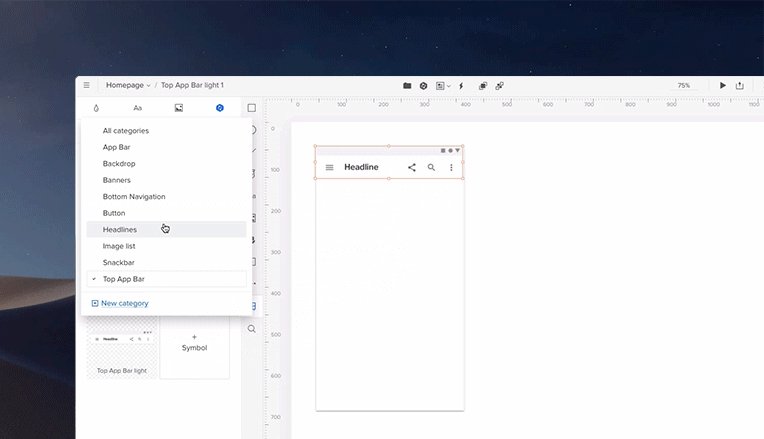
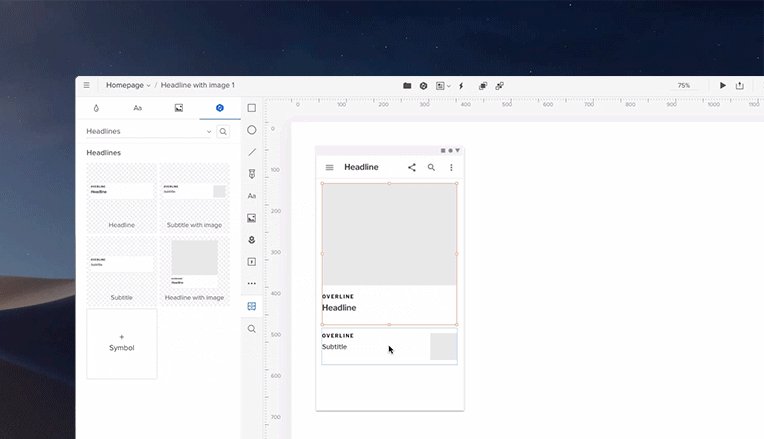
Prototipado en UXPin. Fuente: 7 steps to building your own design system from scratch
Otro consejo que te puede facilitar mucho el paso de prototipado a diseño y evitar uno de los errores al prototipar más habituales es utilizar herramientas compatibles o para las que exista algún plugin con el que resulte mucho más ágil trabajar el diseño partiendo del prototipo.
Un buen prototipo no es un producto acabado
Existen varios tipos de prototipo que trabajaremos a lo largo del proyecto hasta conseguir nuestro producto final, desde los primeros bocetos hechos a mano, hasta prototipos interactivos de alta fidelidad, pero es importante tener en cuenta que existen otras fases entre el prototipado y el producto final.
No olvides probar el prototipo en los dispositivos
Cuando trabajamos en un prototipo, lo hacemos cómodamente en la pantalla de nuestro ordenador, haciendo zoom cuando queremos ser más precisos o necesitamos ver algo de cerca, desplazándonos cómodamente por las pantallas y navegando sin problemas entre las diferentes páginas prototipadas.
Sin embargo, uno de los errores al prototipar más comunes es que a menudo ocurre que, al probar el prototipo en el dispositivo en el que lo vamos a usar, ese texto que nos parecía que tenía un tamaño adecuado, de repente nos parece pequeño o, esos botones que se distinguían tan bien y podían pulsarse fácilmente, pasan a estar demasiado juntos y es imposible hacer clic en uno de ellos sin pulsar todo lo que hay a su alrededor.
Por eso es importante probar el prototipo en el dispositivo para el que estamos diseñando nuestro producto digital, así evitamos estas sorpresas cuando testeemos el prototipo con usuarios o, peor aún, cuando estemos en fases posteriores del proyecto.
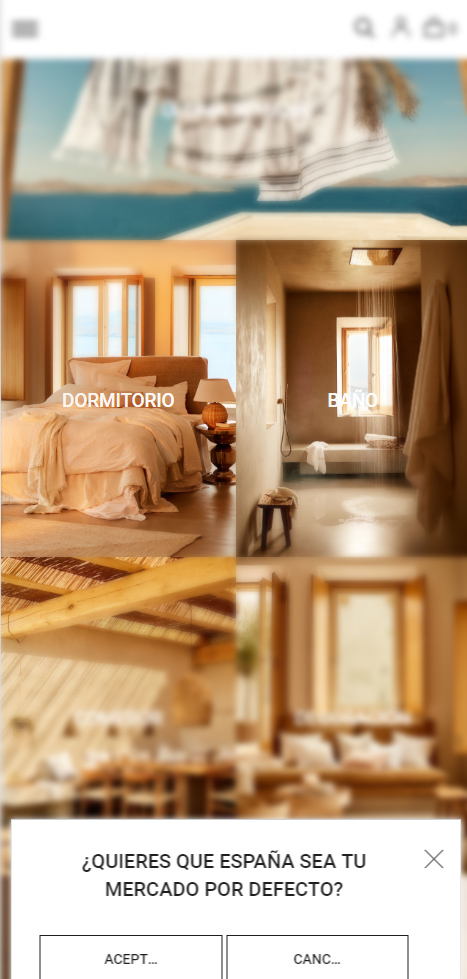
Interfaz de usuario de un ecommerce de mobiliario y decoración.
Descuidar la educación de los clientes y los usuarios
Es importante que el cliente conozca cuál es el objetivo del prototipo y qué información útil se puede obtener a partir de él. Es nuestro deber explicárselo, aunque uno de los errores al prototipar más comunes es que pensemos que es evidente, no podemos asumir que el cliente, sobre todo un nuevo cliente, ha trabajado anteriormente con prototipos. Si se lo explicamos bien, evitaremos preguntas como “lo veo un poco apagado, ¿no le darías un poco de color?” o “¿por qué no has usado nuestra tipografía?”.
Igualmente, es importante que, a la hora de testear nuestro prototipo con usuarios finales, sepan que se trata de un prototipo y qué pueden esperar de él. Si realizamos los tests con prototipos de alta fidelidad o diseños, el usuario esperará que su comportamiento sea el mismo que el del producto final, lo que puede distraerle del verdadero objetivo del test e influir negativamente en los resultados.
Test con usuario de un prototipo en versión mobile
¿Quieres saber todos los beneficios que puede ofrecer un prototipo a tu producto digital y saber cómo evitar estos errores al prototipar? El equipo de UX de nuestra Agencia Digital se encarga de alinear los objetivos estratégicos de tu proyecto con las necesidades y expectativas de tus usuarios para lograr la mejor experiencia.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface