¿Qué es ese concepto tan utilizado en los tiempos actuales de los dispositivos móviles llamado geolocalización? En pocas palabras la geolocalización es la aptitud para tener localizado geográficamente un elemento. Además, junto con el término de geolocalización tendríamos ligado el sistema de geolocalización usado.
Qué es un sistema de geolocalización
El sistema de geolocalización más utilizado y conocido es el GPS (Global Positioning System) es un sistema que fue creado por el Departamento de Defensa de los Estados Unidos y posteriormente liberado allá por el año 1983 con imprecisiones. Ya en el año 2000 se abrió de forma precisa para todo el mundo.
No todos los sistemas de localización se basan en sistemas GPS, otros sistemas de geolocalización que podríamos citar son GLONASS y Galileo.
Los sistemas de geolocalización podemos decir que han sido un gran avance tecnológico muy importante en los últimos años, se usan en el día a día y casi todo el mundo dispone de algún sistema de geolocalización. Actualmente muchas empresas han visto su futuro en ofrecer servicios que se han basado en el uso de estos sistemas de geolocalización.
Casos de uso de la geolocalización en Drupal
La principal finalidad del uso de la geolocalización en desarrollos en Drupal así como en otros tipos de CMS sería el posicionamiento de entidades o recursos propios del sitio web sobre un mapa. Una serie de ejemplos de geolocalización podrían ser los siguientes:
- Un sitio web de una empresa que tiene múltiples sedes u oficinas y quiere mostrarlas en un mapa para mejorar la experiencia de búsqueda de las mismas al usuario que navega por su sitio.
- Un sitio web de eventos que ofrece al usuario un buscador de eventos ya sea por búsqueda libre o através de la localización gps del dispositivo móvil siempre que este la permita.
- Un sitio web de turismo de una ciudad que quiere localizar en un mapa distintos tipos de entidades como monumentos, puntos de información turística, restaurantes o crear incluso rutas turísticas a lo largo de la ciudad.
- Un sitio web de una prueba deportiva en la que se quiere tener localizados a tiempo real a sus participantes a través de un localizador gps y otros usuarios puedan seguir a través del sitio la evolución de la misma.
Para poder realizar desarrollos como los comentados anteriormente la comunidad de drupal ha desarrollado módulos contribuidos que nos permitirán añadir a nuestro sitio la funcionalidad de poder tener localizado en un mapa cualquier entidad que esté dada de alta. Quizás un único módulo no nos sirva para la funcionalidad completa deseada pero el uso de varios en conjunto o con un módulo customizado por nosotros podamos llevarla a cabo.
Principales módulos utilizados en Drupal para geolocalización
Entre los muchos de los módulos contribuidos tanto para las versiones de Drupal 7 y 8 destacamos los siguientes y realizaremos un caso práctico con dos de ellos:
Geofield (Drupal 7 y 8)
Geofield es un módulo para almacenar datos geográficos a través de un campo generado. Admite varios tipos de datos como puntos, líneas y polígonos.
Simple Google Maps (Drupal 7 y 8)
Con Simple Google Maps podremos obtener de forma fácil un mapa de Google y/o un enlace a un mapa de Google.
Dispondremos de un formateador de campo con diversas opciones. Podremos obtener nuestro punto en el mapa a través de un campo buscador por dirección.
Location (Drupal 7)
Location nos permitirá asociar ubicaciones geográficas a una serie de nodos o usuarios a través de direcciones físicas que se codificaran a las coordenadas latitud / longitud.
Location nos permite también el uso de Widgets en la entrada de datos
GMap (Drupal 7)
Gmap es un módulo similar a Simple Google Maps pero más avanzado ya que incluye una interfaz para la API de Google Maps
Con dicho módulo podremos crear mapas interactivos con marcadores asociados a los nodos y/o usuarios de nuestro sitio de Drupal.
Geolocation Field (Drupal 7 y 8)
Con Geolocation Field principalmente lo que tendremos será un tipo de campo específico para poder almacenar las ubicaciones geográficas de nuestros elementos a mostrar como una dupla longitud / latitud. También cabe destacar que este campo lo podremos utilizar tanto en nodos, como taxonomías y usuarios de Drupal.
Geolocation Proximity (Drupal 7)
Podremos usar un filtro por distancia o proximidad a través del campo generado con el módulo geolocation field.
La funcionalidad para Drupal 8 se encuentra en el módulo contribuido Geolocation Field.
Leaflet (Drupal 7 y 8)
Con el módulo Leaflet tendremos una integración con la librería de mapas Open-Source de JavaScript LeafLet en el que podremos geolocalizar nuestro contenido o entidades.
Caso práctico uso de Leaflet en nuestro sitio de Drupal
Supongamos que tenemos un sitio web de una empresa (desarrollado en drupal 8) que tiene dado de alta un tipo de contenido llamado sede.

Nuestro objetivo sería el poder añadir a dicho contenido un nuevo campo denominado localización con el que luego pudiéramos mostrar en un mapa la localización de la sedes incluso una página en la que viéramos un listado de sedes en el mapa.
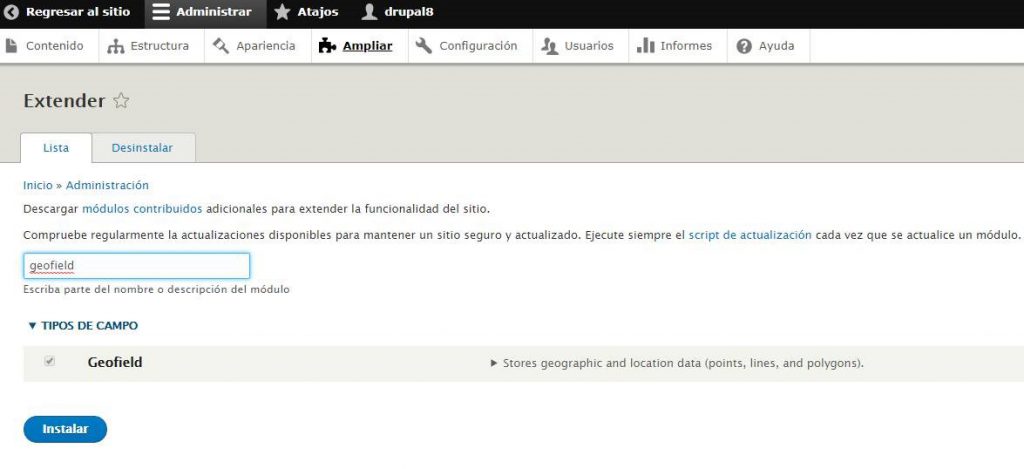
Para poder generar un campo de geolocalización usaremos el módulo Geofield. Lo instalaremos en nuestro sitio de Drupal ya sea de forma manual o a través de composer + drush.

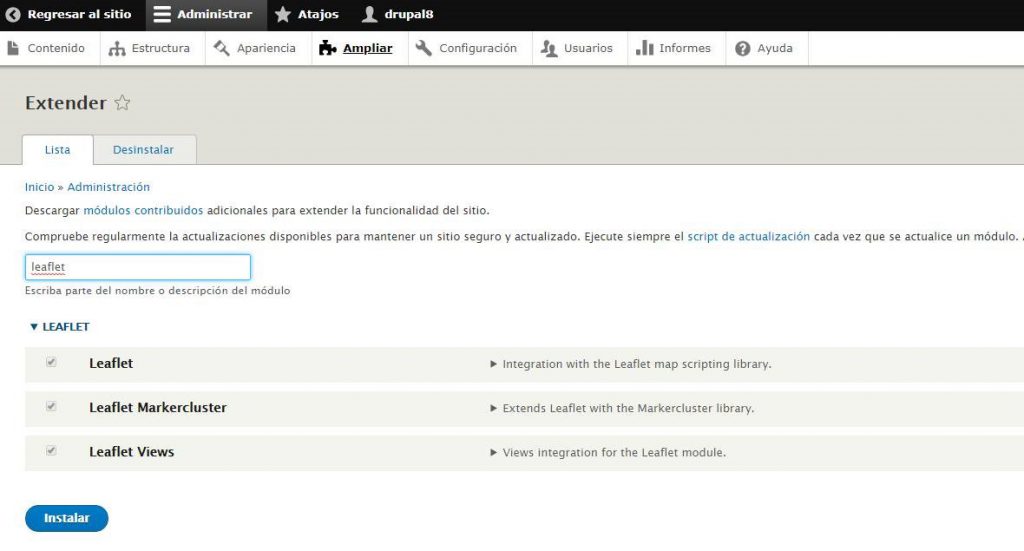
Para la generación de los mapas usaremos el módulo Leaflet, lo activaremos en nuestro sitio de Drupal. El módulo está basado en la librería de javascript Leaflet.

Junto con Leaflet vienen otros módulos que son Leaflet Views que es la integración de Leaflet con Views y Leaflet Markercluster para la generación de marcadores de mapa personalizados y animados si fuera necesario.
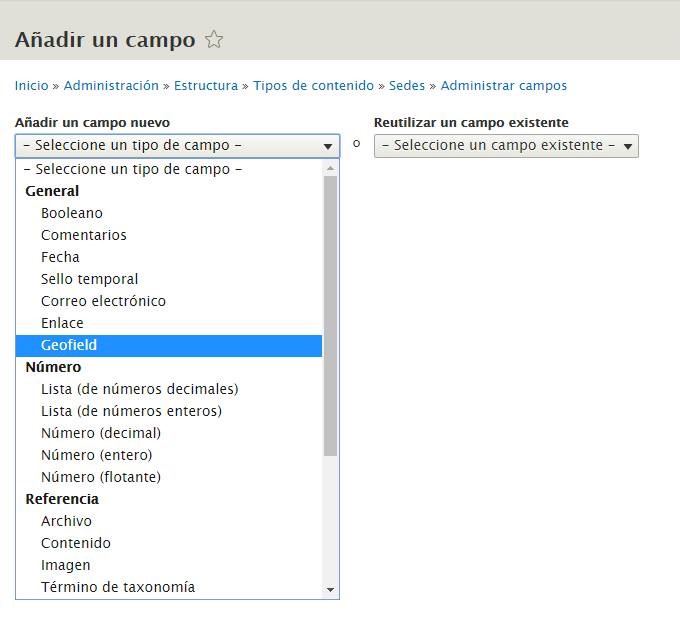
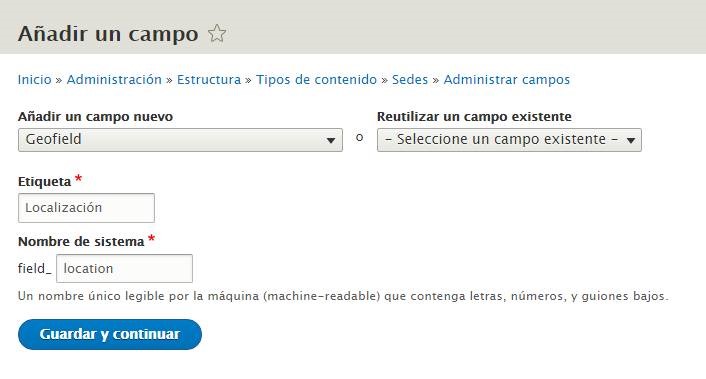
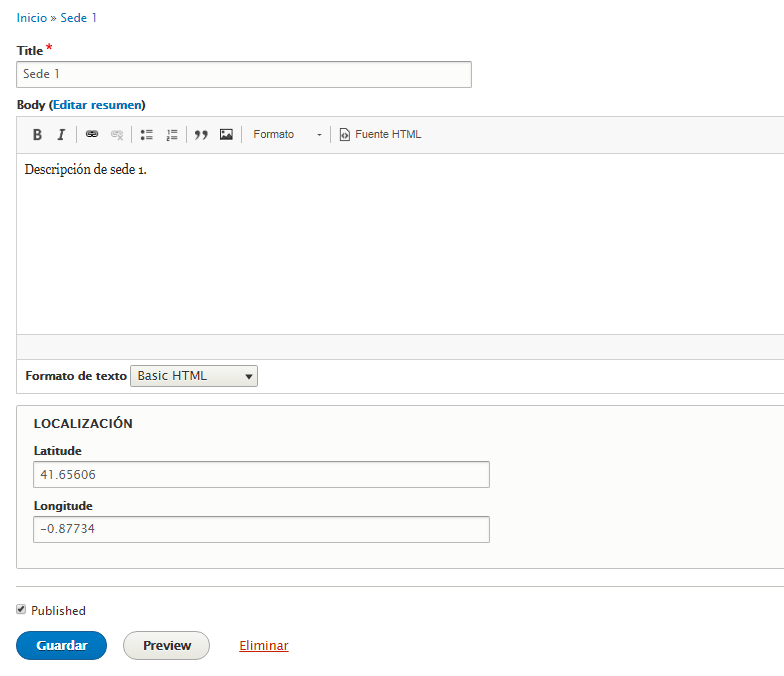
Una vez instalados los módulos contribuidos podemos generar un nuevo campo localización en nuestro tipo de contenido denominado sede. El campo será de tipo Geofield, tipo generado por nuestro módulo Geofield.


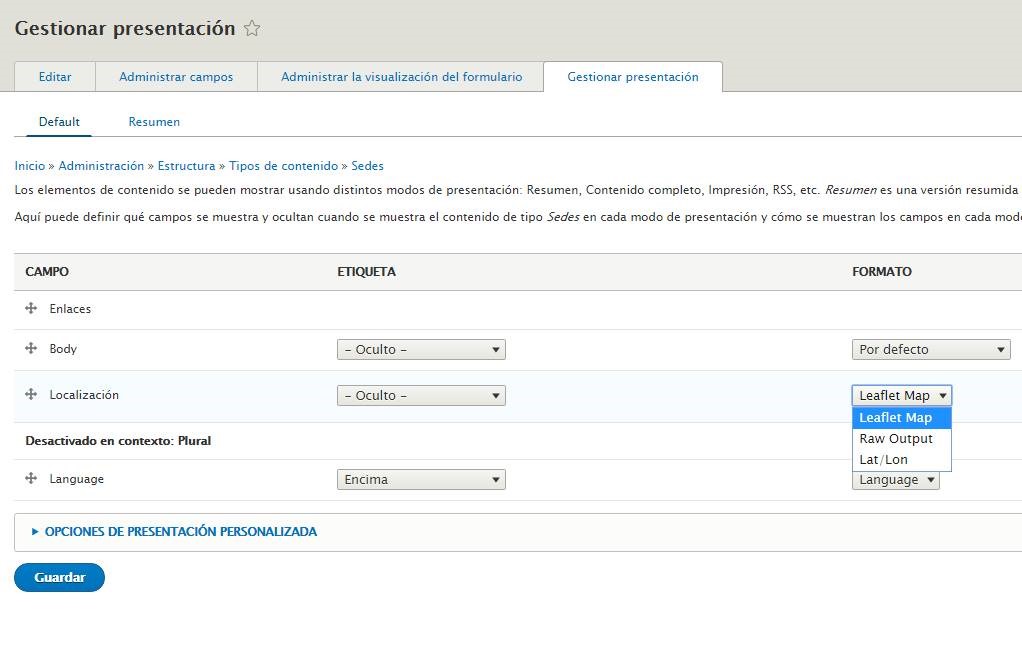
Para poder mostrar en el detalle de la sede el mapa con su marcador asociado a la localización tendremos de modificar la presentación por defecto y en el campo localización utilizar el formateador que nos ofrece el módulo Leaflet (Leaflet Map).

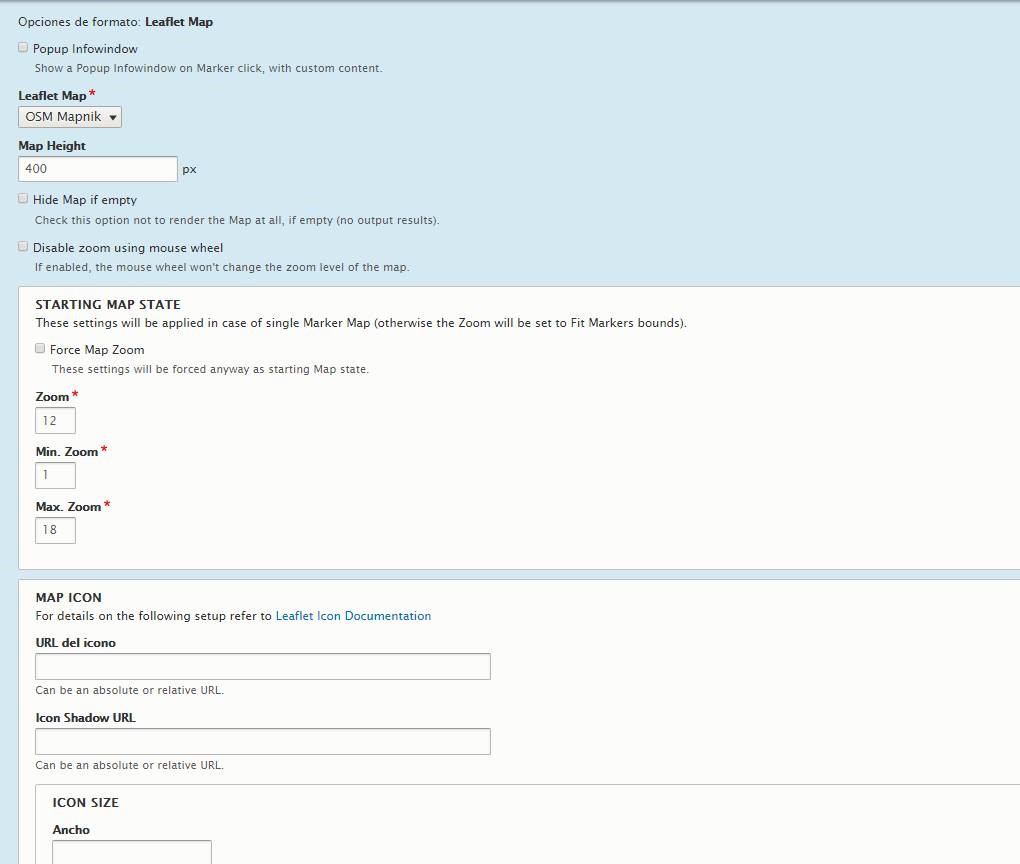
Comentar que el formateador tiene diversas opciones de configuración desde la altura del mapa, el zoom, personalización de los iconos del mapa, activación de zoom con el scroll, etc.

Ahora ya sólo nos queda editar un nodo de tipo de contenido sede y añadir las coordenadas de la misma.

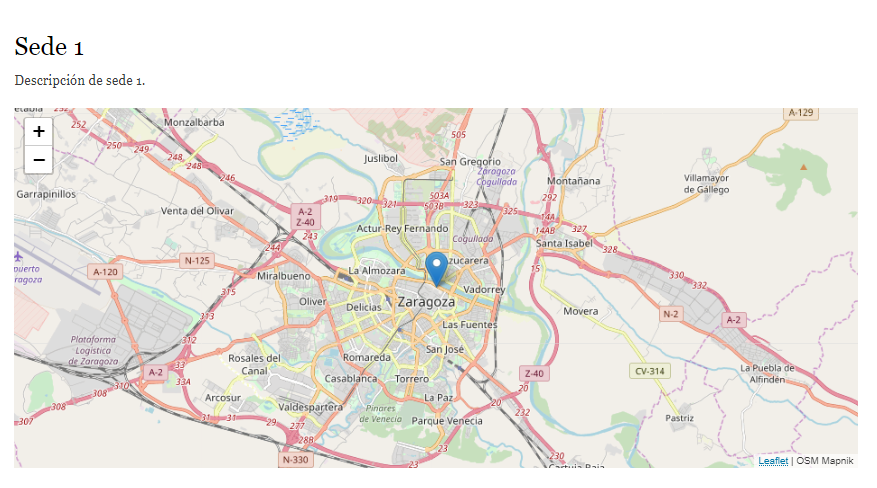
Con esto ya tendremos en nuestro detalle de sede un campo de geolocalización que se renderiza con un mapa a través de la librería Leaflet.

Supongamos que hemos dado de alta varias sedes en nuestro sitio.

Un paso más sería el crear un mapa con las distintas sedes de nuestra empresa de prueba.
Para la integración con vistas y el poder mostrar en un mapa la localización de las sedes que hemos creado activaremos el módulo Leaflet Views que comentamos.
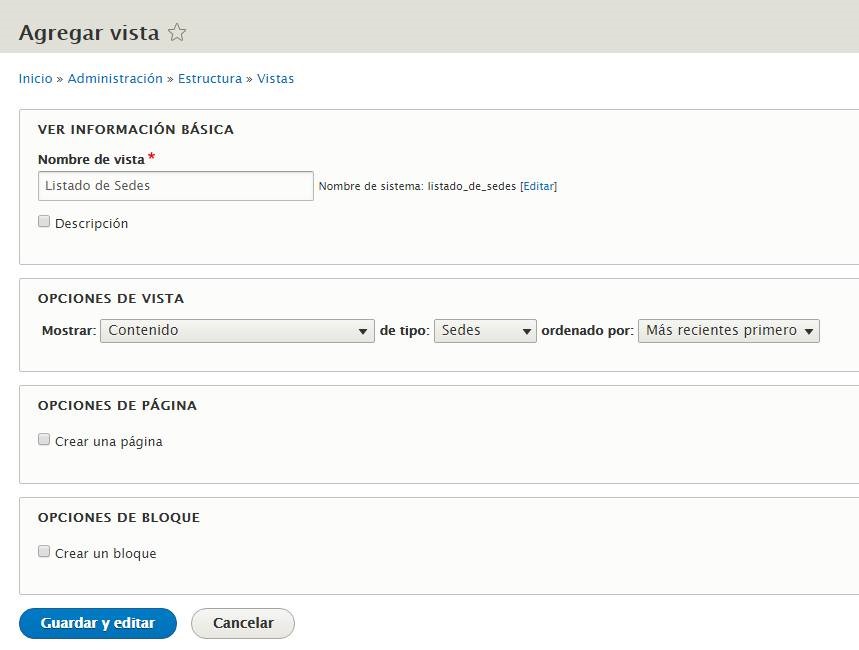
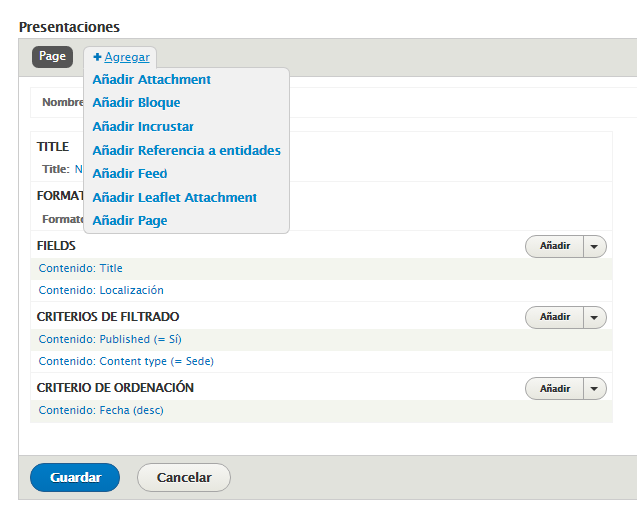
Una vez activado el módulo Leaflet Views creariamos una vista en el que mostraremos el tipo de contenido sede.

Después, desde la edición de la vista crearemos un display de tipo página y añadiremos una url relativa para el mismo.

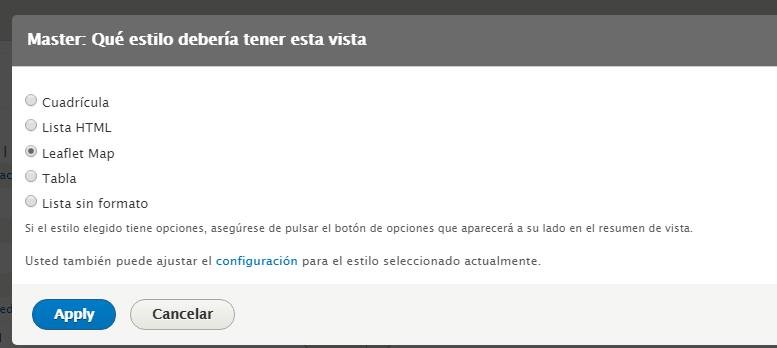
En el formato de la vista seleccionaremos Leaflet Map.

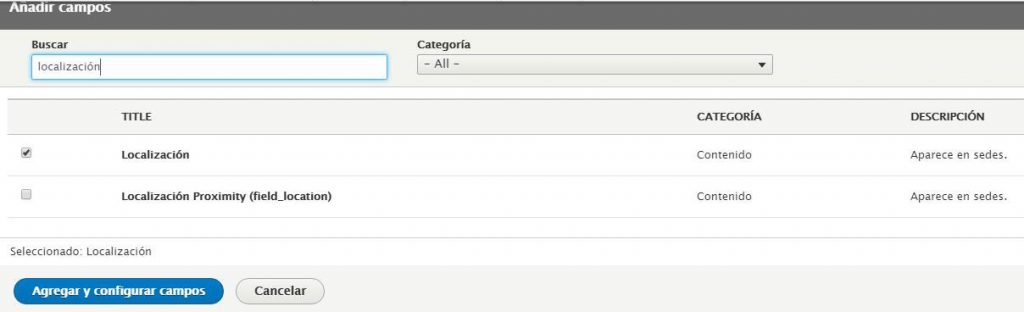
Además del título del tipo de contenido sede añadiremos el campo localización que será el que se use para el renderizado del mapa en la vista.

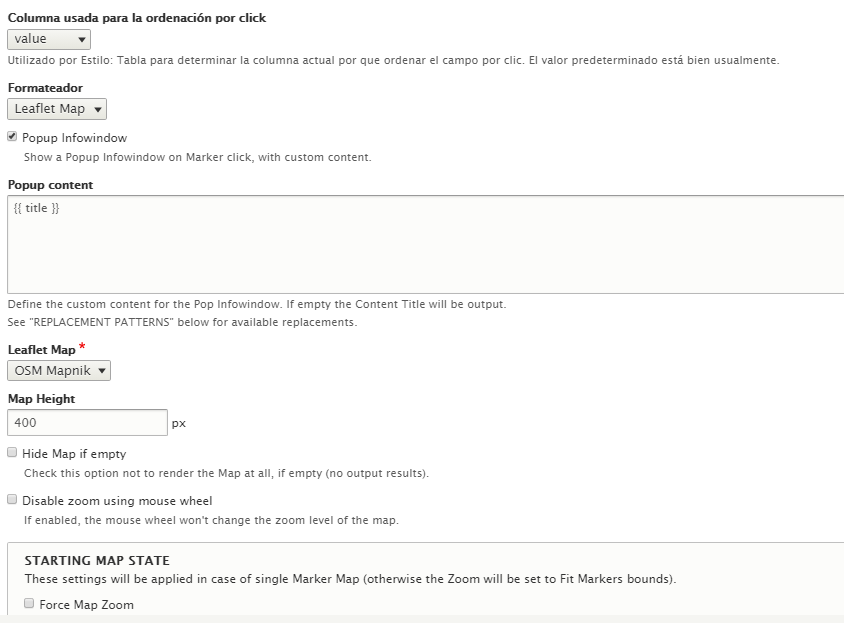
En la configuración del campo podremos personalizar diversas opciones como por ejemplo la altura del mapa o el contenido que va a llevar el marcador de la sede al hacer clic sobre él.

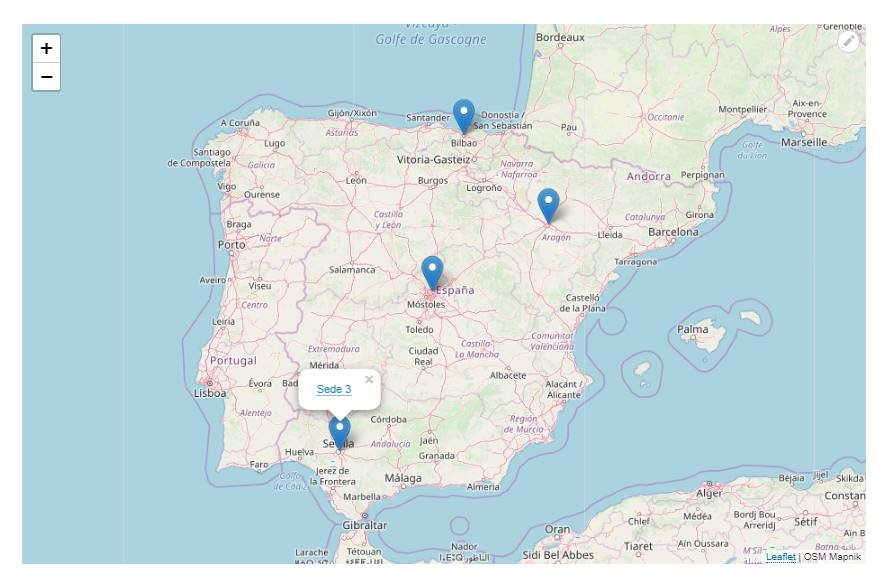
Al final al guardar la página y acceder a la url que se ha configurado obtendremos un listado de las sedes de la empresa en un mapa a través de la librería Leaflet.

En Hiberus contamos con un departamento de más de 60 desarrolladores Drupal. Nuestros más de 10 años de experiencia nos ha hecho trabajar en los principales casos de éxito Drupal a nivel nacional. Cuéntanos tu proyecto y conoce a nuestro equipo experto en Drupal.
¿Quieres más información sobre nuestros servicios de Drupal?
Contacta con nuestro equipo de Drupal