Si ya estás familiarizado con qué es Liferay, vamos a presentarte Liferay Developer Studio y a explicarte porque es una de tus mejores opciones a la hora de crear aplicaciones.
Qué es Liferay Developer Studio
Se trata de un entorno de desarrollo Java basado en Eclipse, el cual permite desarrollar aplicaciones y módulos de una manera sencilla a partir de un entorno preconfigurado. Es una ampliación de las herramientas integradas en Liferay IDE que proporciona las últimas versiones de Liferay Portal EE.
Este entorno ofrece muchas ventajas, entre las cuales podemos destacar:
- Herramientas para el desarrollo de plugins SDK, módulos OSGi, fragmentos, temas, etc.
- Aporta un entorno preconfigurado para empezar desarrollar de forma directa y sin partir de cero.
- Aprovecha la librería AlloyUI, ya integrada en el portal de Liferay.
- Autocompleta código para ficheros Javascript (incluyendo desarrollos mediante frameworks como AlloyUI), y ficheros de configuración CSS, XML, etc.
- Trabaja con herramientas de compilación, como Gradle y Maven y herramientas de configuración como BndTools, lo que permite realizar tareas de automatización sobre las aplicaciones de Liferay.
- Proporciona asistentes para crear todo tipo de proyecto Liferay, guiando y facilitando la experiencia del desarrollador.
- Escanea código ya escrito, ofreciendo alternativas.
- Ofrece la herramienta Code Upgrade Tool, dedicada a la actualización de las aplicaciones entre versiones del API de Liferay.
Instalación de Liferay Developer Studio
Como se ha comentado previamente, Liferay Developer Studio es una extensión de Eclipse que dispone de características específicas para el desarrollo de aplicaciones Liferay, por lo que puede instalarse partiendo de cero o bien a partir de una instancia existente de Eclipse.
Este blog se centrará en la instalación de Liferay Developer Studio partiendo de cero. Para ello, se puede encontrar y descargar el ejecutable desde la página oficial de Liferay de forma gratuita.
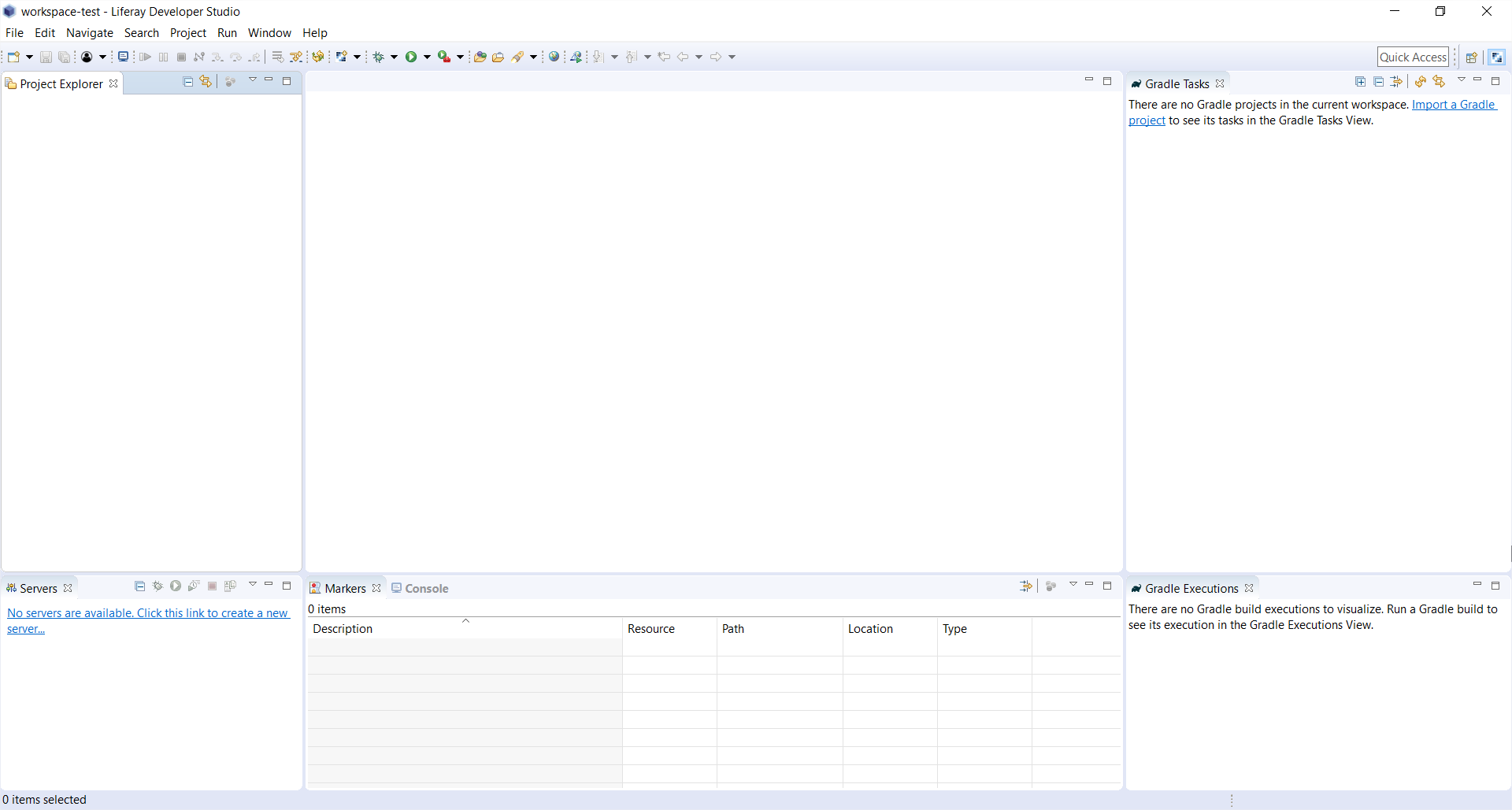
Una vez descargado, solamente hay que seguir los pasos del instalador y finalizar. Esta será la apariencia del IDE:
Suponiendo que se tienen conocimientos previos sobre la programación en Liferay, se procederá a explicar cómo crear un espacio de trabajo y una aplicación básica con Liferay Developer Studio.
Creación de un workspace con Liferay Developer Studio
Liferay Workspace Project es un espacio de trabajo que mantiene una estructura de carpetas preconfigurada para organizar las aplicaciones, aunque esta estructura puede modificarse indicando las rutas de carpetas en un fichero de configuración dentro del mismo workspace.
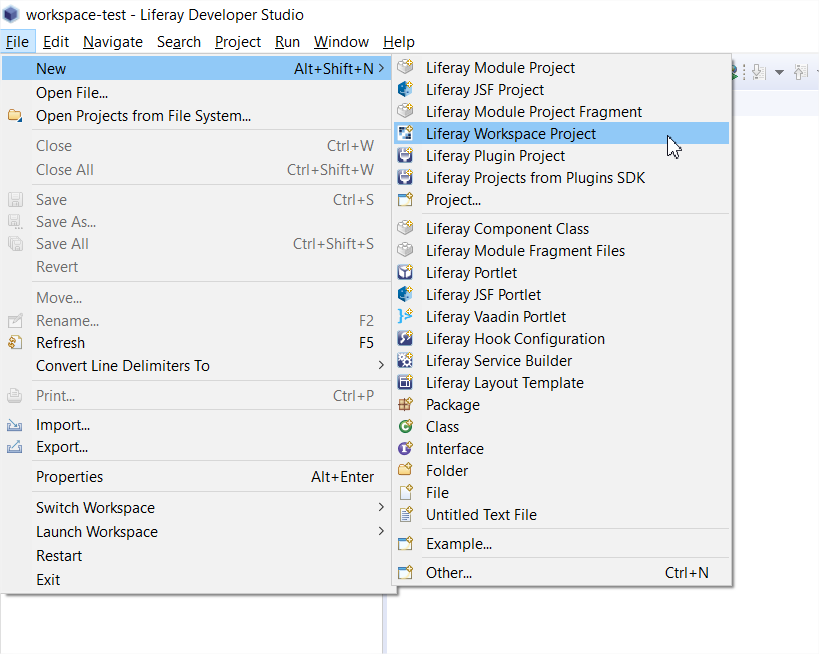
Para crear un espacio de trabajo en Liferay Developer Studio se debe seleccionar Archivo -> Nuevo -> Liferay Workspace Project.
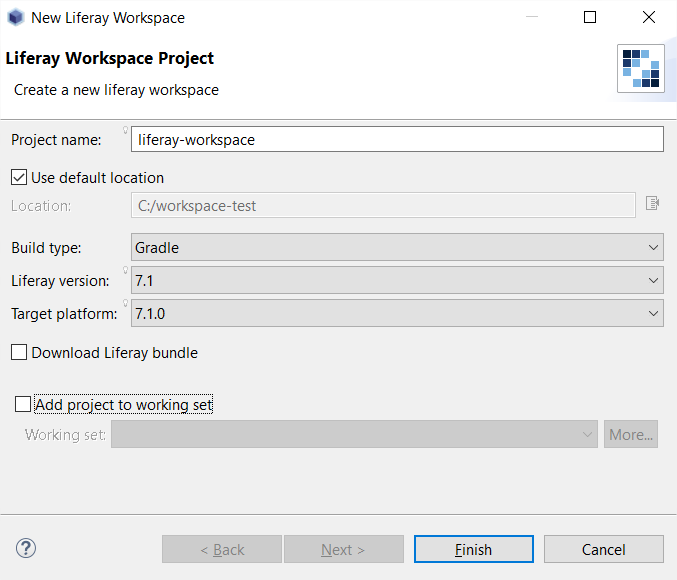
A continuación, se mostrará un asistente en el que se podrá indicar el nombre, la ubicación, la herramienta de compilación con el que se desea construir el espacio de trabajo (Maven o Gradle), la versión de Liferay sobre la que se pretende desarrollar, la versión de la plataforma destino, la descarga opcional del paquete de Liferay si lo que se desea es generar automáticamente una instancia en el espacio de trabajo, así como indicar si el espacio de trabajo formará parte de un conjunto de trabajos (working set).
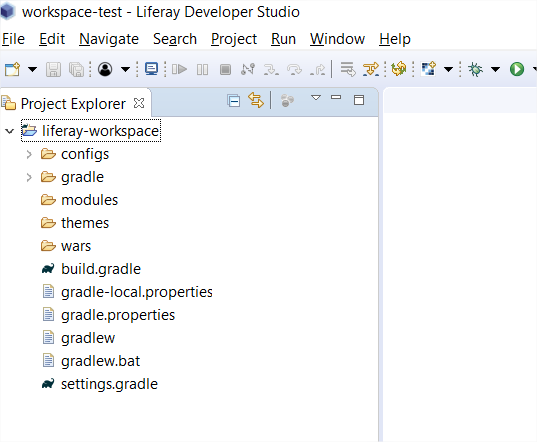
Al finalizar el asistente, se podrá observar la estructura de carpetas que contiene el nuevo espacio de trabajo en el que se podrán crear las distintas aplicaciones:
Creando la primera aplicación con Liferay Developer Studio
A partir del espacio de trabajo generado previamente, se creará una pequeña aplicación (módulo OSGi) que muestre el mensaje “Hello world!” a partir de las herramientas que ofrece este IDE.
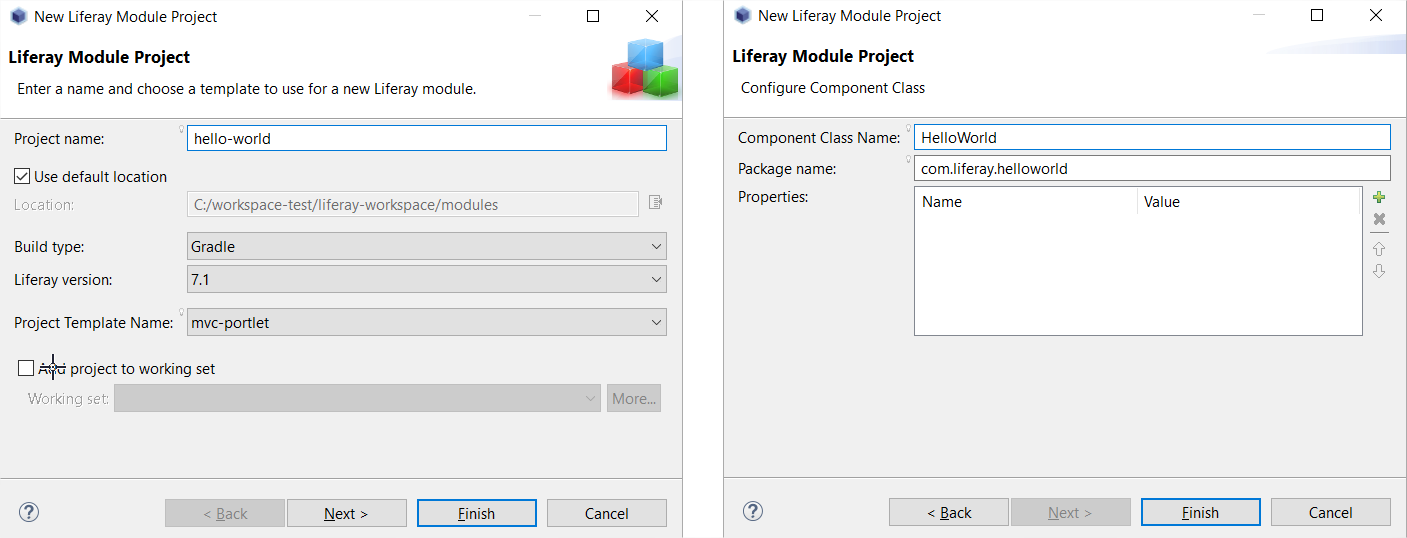
Para ello, se debe seleccionar Archivo -> Nuevo -> Liferay Module Project. Nuevamente, se mostrará el asistente en el cual se podrá indicar el nombre, el tipo de compilación (Maven o Gradle), la versión de Liferay sobre la que se va a desarrollar y la plantilla que se va a utilizar, además de configurar opcionalmente el nombre de la clase del componente y del paquete.
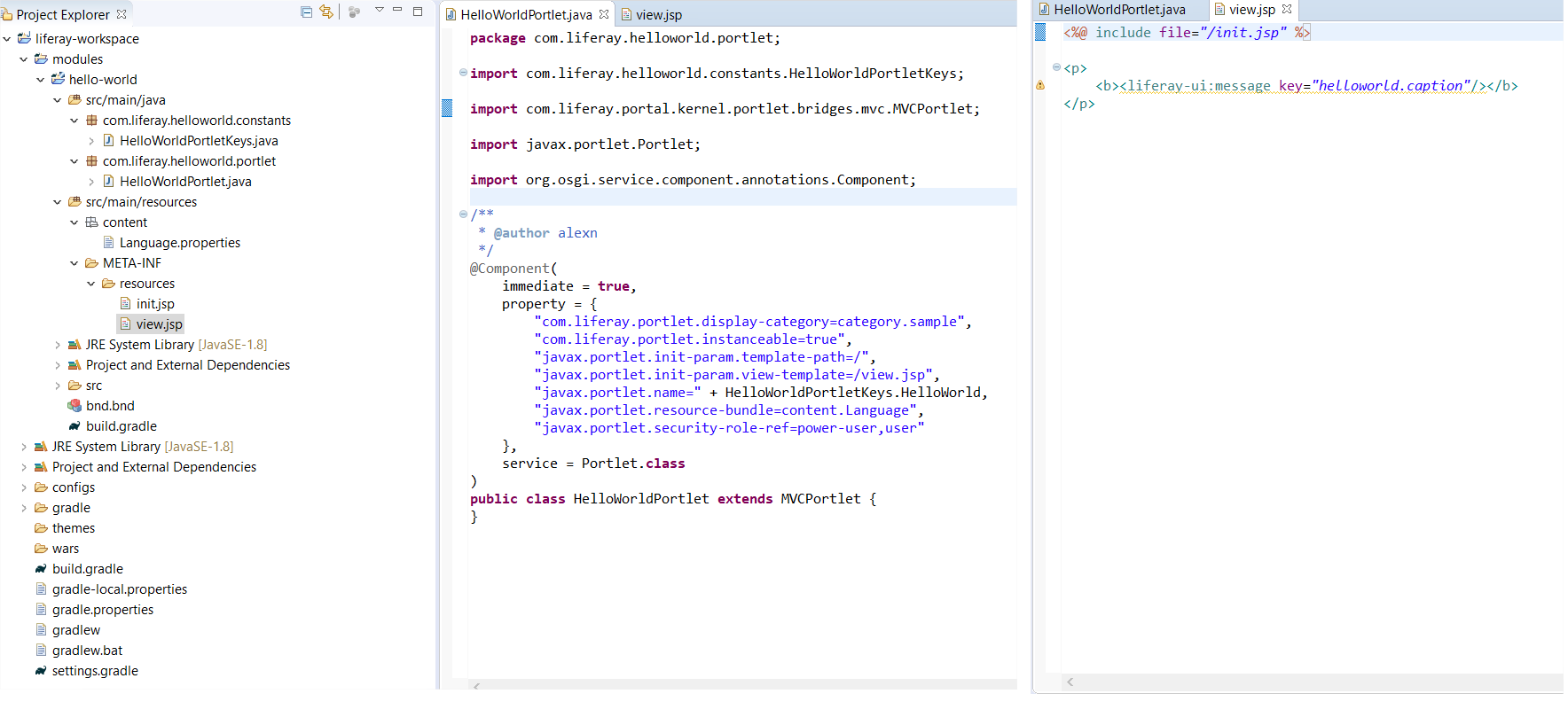
El entorno creará una plantilla de proyecto determinada dependiendo de la que se haya elegido. En este caso, se seleccionará una plantilla mvc-portlet cuya estructura será la siguiente:
Como se puede observar, Liferay Developer Studio ha creado el módulo OSGi en su correspondiente directorio modules con una estructura típica de un portlet MVC y un mensaje predeterminado que muestra el clásico “Hello World!”.
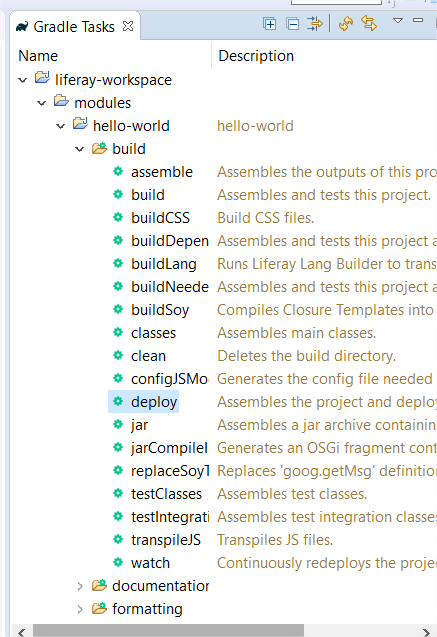
Para desplegar la aplicación en el servidor se puede utilizar la herramienta de automatización Gradle. Esta herramienta, incorporada en Liferay Deveoper Studio, ofrece una serie de tareas disponibles para su uso en cada módulo desarrollado. Los usuarios pueden ejecutar una tarea haciendo doble clic sobre ella.
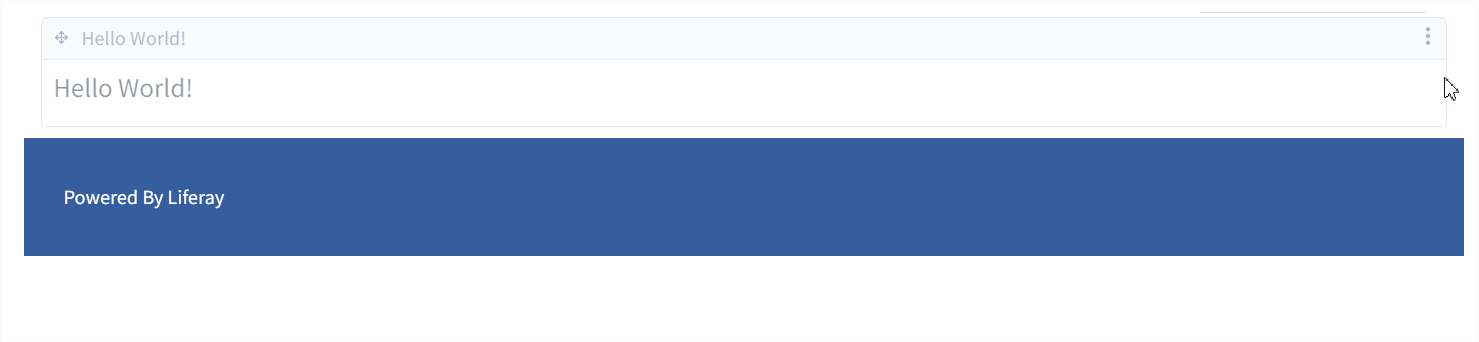
Al desplegar esta aplicación en el servidor, se visualizará en Liferay de la siguiente manera:
En resumen, con Liferay Developer Studio el desarrollo se vuelve más ágil, sencillo y accesible, facilitando la vida de los desarrolladores ya que hace menos necesario contar con conocimientos avanzados sobre la plataforma.
Tras años de experiencia desarrollando y explotando al máximo las capacidades que ofrece Liferay, desde Hiberus le ayudamos a definir e identificar los objetivos de su empresa y los requisitos necesarios para alcanzarlos. Le propondremos cómo adaptar Liferay a su proyecto y le acompañamos durante todo el proceso de cambio.
Si quieres desarrollar aplicaciones y módulos en Liferay, ponte en contacto con nuestro equipo de expertos en Liferay y estaremos encantados de ayudarte.
Además, si quieres conocer algunos de nuestros casos de éxito de Liferay y ejemplos de portales hechos con Liferay, puedes ver cómo lo hemos hecho para clientes como Gobierno de Aragón, El Corte Inglés o Walgreens Boots Alliance.
¿Quieres más información sobre nuestros servicios de Liferay?
Contacta con nuestro equipo de Liferay