Son cada vez más las personas de edad avanzada que utilizan sitios web o aplicaciones para mantenerse al día de la actualidad, realizar compras, hacer gestiones bancarias, estar en contacto con sus seres queridos, etc. A la hora de realizar un diseño web para personas mayores se deben tener en cuenta dos factores. El primero es la falta de familiaridad con la tecnología en general y el segundo son los cambios cognitivos y fisiológicos que aparecen con la edad.
A continuación os presentamos siete sencillos tips que ayudarán a mejorar la experiencia de usuario a las personas mayores:
- Mejora la legibilidad de los textos
- Selecciona un vocabulario adecuado
- Evita el uso de gestos avanzados
- Ayuda en la prevención, reconocimiento y solución de errores
- Usa patrones de navegación estándar
- Evita realizar grandes cambios en la navegación
- Facilita el acceso a la ayuda
Tips de diseño web para personas mayores
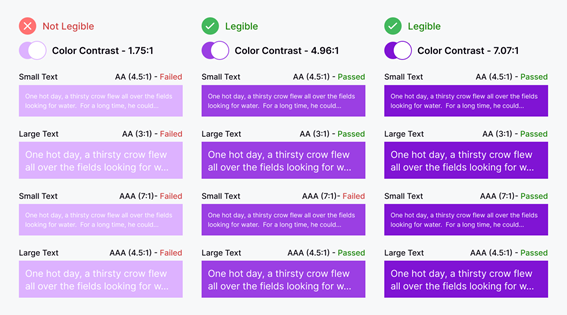
Mejora la legibilidad de los textos
Los textos son una de las partes más importantes a tener en cuenta cuando estamos diseñando un sitio web o una aplicación. Para facilitar la legibilidad del texto se deben elegir tipos de letra sencillos y fáciles de leer, evitando usar fuentes decorativas.
En cuanto al tamaño debemos asegurarnos de que tenga un mínimo de 16px. Una buena opción a la hora de diseñar tu sitio web o tu aplicación móvil es dar al usuario la posibilidad de aumentar o disminuir el tamaño del texto según su necesidad.
Respecto a la longitud del texto, siempre que sea posible, se aconseja dividirlo en pequeños párrafos. Además, para reducir la fatiga ocular se recomienda usar un interlineado entre un 130 % y un 150 % mayor del tamaño de la fuente.
Otro aspecto a tener en cuenta es la elección del color de la tipografía. Es necesario generar un buen contraste entre la letra y el fondo para facilitar una lectura más cómoda.

Selecciona un vocabulario adecuado
El lenguaje y la forma de expresarse cambia de generación a generación. Hay que prestar atención a la terminología usada, puesto que hay algunas palabras de reciente aparición y extranjerismos que pueden dificultar la comprensión del mensaje a los usuarios de edad avanzada.
Para ayudar a una lectura fluida es aconsejable, siempre que sea posible, el uso de un lenguaje sencillo, claro y conciso. Además, cuando se introduzcan nuevos términos, acrónimos o siglas se recomienda mostrar su significado.
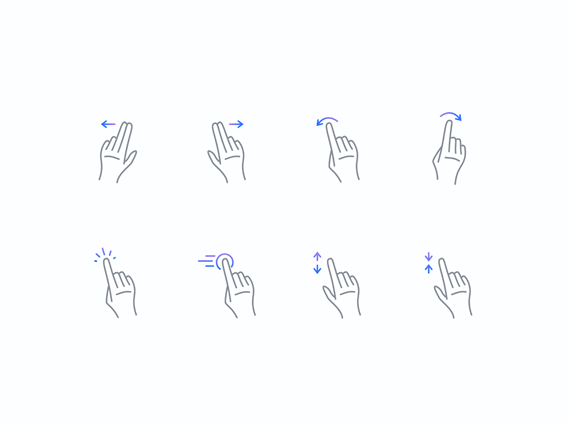
Evita el uso de gestos avanzados
Incorpora movimientos naturales a tu diseño, dejando de lado aquellos que puedan ser más complejos de realizar o que requieran ambas manos, ya que los usuarios de edad avanzada pueden ver afectada su función motora. Apóyate en movimientos verticales, horizontales o diagonales.

Ejemplo de gestos naturales. Diseño de Simon Lürwer en Dribbble
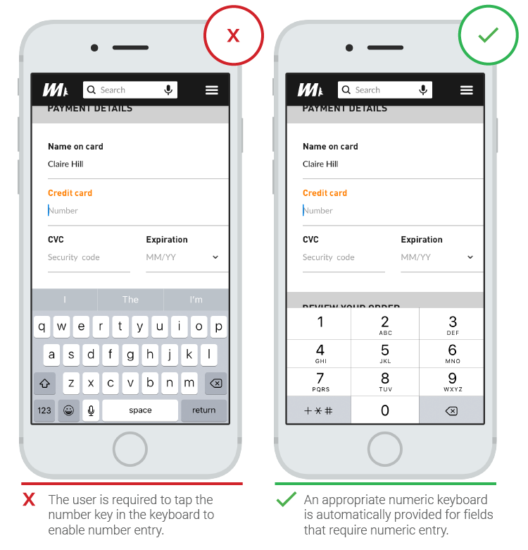
Ayuda en la prevención, reconocimiento y solución de errores
Las personas mayores tienden a cometer más errores y, por norma general, los usuarios suelen creer que la culpa es suya. Esto puede crear inseguridades o frustración.
Dar más flexibilidad al usuario cuando necesita cumplimentar un campo con datos a lo largo de la página, como puede ser en un formulario, para realizar una búsqueda o hacer un filtrado puede ayudarlo de forma significativa. Por ejemplo, dejar que el usuario introduzca en un campo un número de teléfono de la forma que lo hace habitualmente o permitirle seleccionar o escribir una fecha.
Para la prevención de errores podemos dotar a nuestra página web o aplicación de ayudas contextuales que ayuden al usuario a cumplir su objetivo. Esto se puede ver reflejado en el uso de iconos. Si bien es cierto que hay muchos iconos conocidos universalmente, aquellas personas que no usan muy a menudo la tecnología pueden no llegar a interiorizar su significado. Por ello, acompañar a estos iconos de un término que los describa puede facilitar su comprensión.
Una vez que se ha cometido un fallo, se debería mostrar un mensaje de error claro y simple que permita al usuario solucionarlo de una manera rápida y sencilla. Además, es importante ubicar dicho mensaje en el lugar donde se ha cometido el error para que sea fácil de encontrar.

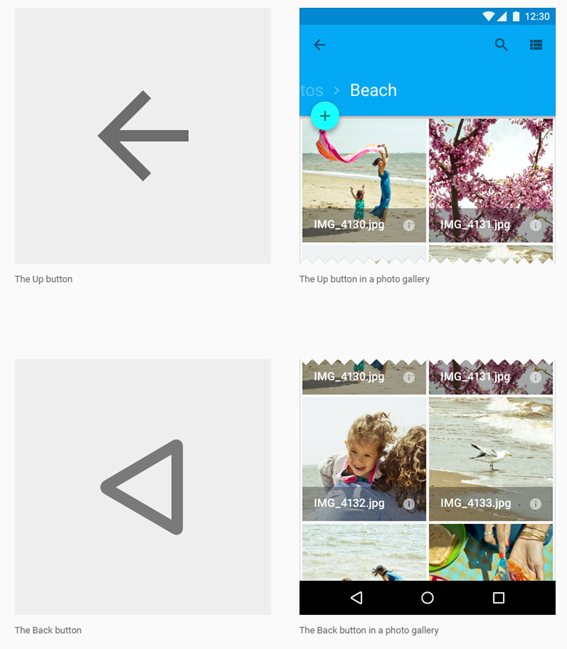
Usa patrones de navegación estándar
A medida que envejecemos nuestra capacidad de atención y nuestra memoria a corto plazo tienden a disminuir. Con ello también se reduce nuestra capacidad de adquirir nuevos conocimientos. Por consiguiente, usar patrones de navegación estándar, como las migas de pan o el scroll horizontal, hará que su experiencia de navegación sea lo más sencilla posible.

Otro aspecto a tener en cuenta para favorecer la navegación son los enlaces. Es importante evitar grandes agrupaciones de enlaces y dejar suficiente espacio entre unos y otros para disminuir la probabilidad de clicar en el enlace equivocado. También es aconsejable usar el color universal de los enlaces, así como mostrar de forma visual si uno de ellos ya ha sido consultado.
Evita realizar grandes cambios en la navegación
Según el informe Diseño UX para personas mayores (a partir de 65 años) por la empresa NN/g Nielsen Norman Group, la mitad de las personas mayores aseguran guardar una lista de pasos e instrucciones sobre cómo utilizar los sitios web que necesitan o visitan a menudo. Por lo tanto, si la navegación de un sitio web cambia de repente podrían llegar a tener dificultades para entender el nuevo diseño.
En el caso de tener que modificar la navegación por completo se recomienda hacerlo de forma paulatina para que los usuarios puedan asimilar los cambios.
Facilita el acceso a la ayuda en el diseño web para personas mayores
Las personas mayores, en comparación con los jóvenes, son más propensas a necesitar ayuda o tutoriales para poder usar una aplicación o consultar un sitio web. Por lo tanto, es importante ubicar estas funcionalidades en lugares que sean de fácil acceso para los usuarios.
También cobra gran peso la ayuda contextual a la que el usuario está accediendo por primera vez o para las nuevas funcionalidades de una aplicación. De esta manera, el usuario puede entender como funciona o incluso tomar notas.
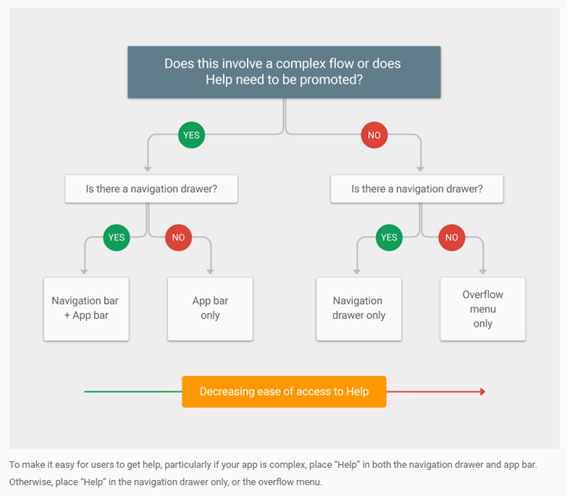
 Esquema para saber dónde colocar la ayuda. Crédito de imagen: Material Design
Esquema para saber dónde colocar la ayuda. Crédito de imagen: Material Design
Conclusión
A medida que la población envejece las personas mayores están más familiarizadas y se sentirán más cómodos con la tecnología, por lo que esta barrera tenderá a desaparecer.
Aún así, los cambios cognitivos y fisiológicos que aparecen con la edad siempre estarán ahí. Es importante ser consciente de las implicaciones que dichos cambios conllevan y crear diseños que se adapten a las necesidades de los usuarios de edad avanzada.
¿Estás pensando en mejorar la experiencia de usuario de tus clientes o empleados? Desde Hiberus Digital te asesoramos para que cumplas con éxito tus objetivos mediante la aplicación de metodologías ágiles y Design Thinking.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface



