En muchas ocasiones tenemos que incluir vídeos y audios en nuestras webs, puesto que son elementos suelen captar la atención de los usuarios rápidamente, ayudan a mostrar productos o servicios y permite aumentar el tiempo de permanencia de un usuario en el sitio web.
Como hemos venido nombrando artículos anteriores como el de pautas para una web accesible o accesibilidad en formularios, tenemos que tener en cuenta a los usuarios con discapacidades como la auditiva o la visual, bien sean permanentes o transitorias, y por lo tanto, los contendidos multimedia deben ser comprensibles y usables también para ellos. Pero, como siempre, muchas de estas pautas benefician a todo los usuarios que en momentos puntuales tienen que leer los contenidos en sitios ruidosos, como puede ser en bares, lugares especialmente tranquilos como una biblioteca, o simplemente no entienden el idioma en el que se habla en el vídeo.
En este post vamos a dar algunas pautas de cómo se ha de incluir este contenido en nuestras webs, garantizando su comprensión para todos los usuarios mediante el uso de subtítulos, audiodescripciones y transcripciones. Pero para que estos elementos sean accesibles, debemos tener en cuenta varias pautas con HTML5 (se pueden usar otros fichero externos como SMIL, flash o SAMI) en el que se pueden usar los elementos < video > y < audio > permitiendo añadir este tipo de contenidos utilizando sólo HTML. A su vez, el elemento < track > nos va a permitir sincronizar ficheros de texto que tengan marcados los tiempos en función del vídeo y para ello el formato recomendado es WEbVTT (Web Video Timed Text), que es un fichero de texto plano que permite incluir los tiempos de inicio /parada.
Entre las opciones que podemos incluir están las siguientes:
Subtítulos
Benefician a usuarios con sordera o deficiencias auditivas (permanentes o temporales) o a cualquier usuario que quiere ver un contenido en un ambiente especialmente ruidoso o silencioso, así como para los usuarios que no entienden el idioma nativo del vídeo y con ellos les proporcionamos su correspondiente traducción. Los subtítulos pueden ser abiertos (están incrustados en el propio vídeo y siempre están activados) o cerrados (asociados a un fichero externo que se puede activar/desactivar mediante un botón CC, Closed Caption, en el reproductor de vídeo)
El código HTML5 a usar sería:
< track > con el atributo kind= “captions”. Casi todos los navegadores le dan soporte básico
A la hora de crear los subtítulos hay que tener en cuenta estos elementos:
- Transcripción de los diálogos: los subtítulos deben ser fieles y equivalentes al diálogo de los personajes y en el mismo orden de reproducción, por lo tanto se deben transcribir de forma adecuada y sincronizada con el vídeo para evitar la pérdida de coherencia.
- Tipografía: debe ser legible (como por ejemplo la Helvética o la Lucida grande), con un tamaño de fuente mediano (entre 18 y 22 pt) que optimice su lectura, con un interlineado sencillo, y que ocupen como máximo dos líneas de 35 o 37 caracteres en cada una de ellas. Debemos asegurarnos también que son compatibles y se visualizan correctamente tanto para Windows como Mac.
- Tiempo de exposición: Hay que tener en cuenta que los espacios en blanco, los signos de puntuación y los emoticonos, cuentan también como caracteres. Como regla general se define que se deberían mostrar entre 12 y 19 caracteres por segundo (52 milisegundos de exposición para un carácter y unas 150 palabras por minuto). En todo caso, no debería ser inferior a 0,7 para frases cortas (entre 10 y 12 caracteres).
- Textos: no se deben separar las palabras, mientras que las líneas deberán separarse preferiblemente cuando coincidan con comas, puntos, conjunciones o con las pausas que marque el personaje al hablar.
- Ubicación: centrados y en la parte inferior del vídeo. Si en el propio vídeo ya sale algún tipo de contenido en esa ubicación, los subtítulos se pondrían en la zona superior a estos.
- Contraste: deben tener un contraste suficiente con el vídeo, de tal forma que sean perfectamente legibles. Se recomienda el color blanco, amarillo, verde o cian sobre fondo negro.
- Si existen dos interlocutores, personajes, narradores o voz en off: cada uno de ellos tendrá un color diferente e identificativo, y el texto de cada uno de ellos deberá ocupar una línea.
- Si existen efectos sonoros: deberán describirse y mostrarse entre paréntesis cuando corresponda.
- Destellos y parpadeos: hay que tener en cuenta que los contenidos con parpadeos o destellos, pueden causan ataques de epilexia fotosensitiva a ciertos usuarios , por lo tanto hay que cumplir lo siguiente:
- Destellos: no se pueden provocar más de 3 por segundo a no ser que el área de destello sea inferior al 25% del área central de la visión del ojo (10 grados del campo visual).
- Parpadeo: como máximo puede durar 5 segundos.
Audiodescripción
La audiodescripción es una pista de audio alternativa que describe el contenido visual (por ejemplo: se asoma por la ventana y ve a un hombre) y que va a resultar imprescindible para la comprensión del vídeo al no poder ver lo que está sucediendo en la pantalla. La descripción será leída por el navegador o por el software de lectura de pantalla.
Es imprescindible para los usuarios ciegos o con baja visión puesto que si el contenido es muy visual, no será suficiente con los subtítulos de audio puesto que perderán gran parte de la información por no poder verla, y esto podría ser vital para la comprensión del contenido.
El código HTML5 a usar sería:
< track > con el atributo kind= “descriptions”. El atributo src apuntará al fichero WEBVTT que incluirá los bloques la descripción correspondiente y con los tiempos marcados para su reproducción.
Transcripciones
Las transcripciones son la versión en texto del contenido del vídeo y de la audiodescripción si la tuviera. Las transcripciones son vitales para los usuarios sordo-ciegos y la única opción para obtener la información, cuando por cualquier motivo, cualquier usuario no puede acceder a la reproducción del vídeo. Teniendo la opción de la transcripción, podemos salvar estos dos obstáculos de una forma sencilla.
Los usuarios sordo-ciegos las usan para tener toda la información accediendo al documento mediante un dispositivo con salida Braile, que les va a permitir leer la totalidad del contenido, de otra forma no podrían ni leer ni escuchar la información y es su única opción para poder obtenerla.
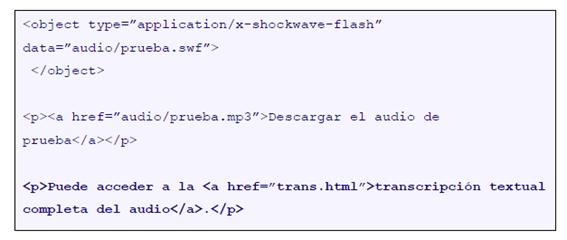
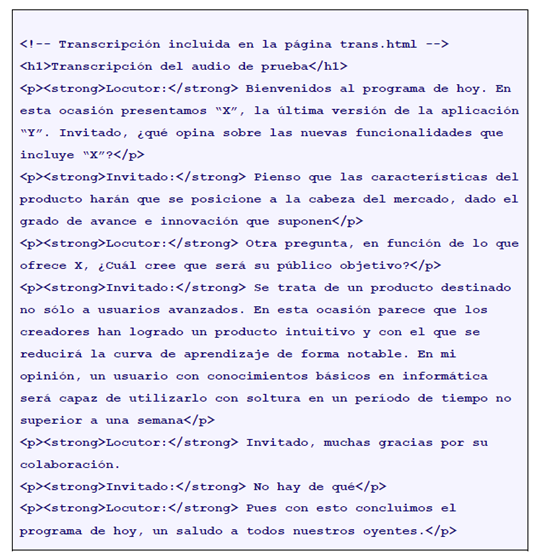
La transcripción se debe proporcionar mediante un enlace accesible, y el contenido se puede mostrar en la misma página, por ejemplo, bajo el vídeo, o en una nueva página. También se puede mostrar en enlace a la transcripción justo antes o después del audio y se deberá indicar su final con el texto “Fin de la transcripción” para que el usuario sepa cuándo ha de regresar al punto en el que se encontraba.


Imagen: Ejemplo tomado de la “Guía de accsebilidad de contenido multimedia” del Observatorio de accesibilidad, Mayo 2011
Lengua de signos
Para las personas sordas su lengua materna es la de signos, aunque obviamente puedan leer los subtítulos de un vídeo, pero en este caso, se pierden los matices emocionales y las entonaciones en las conversaciones, cosa que no ocurre mediante lengua de signos. En los vídeos es menos frecuente incluir esta opción y cumplir este requisito equivale a un nivel de accesibilidad AAA en WCAG 2.0.
HTML 5 no tiene ningún elemento específico para poder añadir el lenguaje de signos en los vídeos, pero es viable hacerlo mediante el reproductor Able Player (https://ableplayer.github.io/ableplayer/), que está traducido al castellano e incluye además soporte de subtítulos para sordos, de traducción, audiodescripción y velocidad variable de reproducción. Además cuenta con búsqueda de texto completo, transcripciones interactivas y lengua de signos sincronizados.
A tener en cuenta
- Control mediante ratón y teclado: hay que evitar la reproducción automática de un vídeo sin que el usuario lo haya decidido y deben estar presentes los botones de interacción (reproducir, parar, volumen, etc. ). A su vez deben poder manejarse tanto con ratón como con el teclado, asegurando un orden de tabulación lógico.
- Los botones deben tener un suficiente contraste de color: para que puedan ser identificados sin ningún problema, debiendo ser visibles si se deshabilitan las imágenes de fondo.
- Los botones deben tener etiquetas: que sean visibles, comprensibles y accesibles mediante lectores de pantalla.
- Disponibilidad de varios formatos: es aconsejable ofrecer más de un formato o codificación para su descarga.
- Velocidad de reproducción variable: no todos los usuarios procesan la información a la misma velocidad, por lo tanto debemos proporcionar la opción de poder aumentarla o disminuirla en función de las necesidades del usuario.
- Elementos optimizados: debemos procurar que tengan la menor carga posible y que los audios cuenten con diferentes calidades para que el usuario lo pueda seleccionar en función de su conexión.
- Preferencias del usuario: siempre que sea posible, hay que proporcionar opciones de selección para cubrir las preferencias del usuario como el tamaño de la fuente o el ratio de contraste en el color.
A continuación te indicamos algunos reproductores multimedia HTML5 que soportan accesibilidad y que están disponibles actualmente:
- Able Player
- Acorn Media Player
- JW Player
- Nomensa Accessible Media Player (AMP)
- Open University ( OU) Media Player
- OzPlayer
- PayPal Accesible HTML5 Video Player
- Video JS
- Video Player (Fluid Project)
En hiberus somos expertos en Accesibilidad. Si necesitas es una consultoría o ayuda en el desarrollo de tu sitio web, escríbenos contándonos tu proyecto y nuestro equipo estará encantado de ayudarte.
¿Quieres más información sobre nuestros servicios de Accesibilidad Web?
Contacta con nuestro equipo de Accesibilidad