La velocidad de carga de una web es un factor muy importante que se debe tener en cuenta tanto en su fase de desarrollo antes de ser publicada, como durante toda su fase de mantenimiento con cada nuevo evolutivo y corrección de incidencias.
Por ello, en este artículo vamos a centrar el foco en cómo detectar posibles problemas que afecten a la velocidad de carga de nuestra web y cómo mejorar la velocidad de carga. Pero antes de nada vamos a tratar de ver los motivos por los cuales es tan importante la velocidad de carga de una web.
Problemas a evitar en la carga web óptima
Los motivos por lo cuales la velocidad de carga es un factor fundamental en los buenos resultados de una web son muy variados.
- Desde el punto de vista SEO, la velocidad de carga influye en el posicionamiento SEO de ésta en el ranking de los resultados de búsqueda de buscadores como Google. Ya que éstos tienen en cuenta la velocidad de carga como una variable mas en su “fórmula” de posicionamiento tras la actualización de las Core Web Vitals.
- Sin embargo desde el punto de vista de la tasa de conversión de un E-commerce, se sabe que un segundo de retraso en el tiempo de carga conlleva una bajada de un 7% en la conversión web y hasta un 27% en la conversión móvil.
- También, desde la perspectiva del hosting, si la web está optimizada con tiempos de carga adecuados, evitará que tengamos que contratar una infraestructura de servidores sobredimensionada y, por lo tanto, repercutirá en un menor coste en hosting.
Y, por último, pero no menos importante, está el factor de la experiencia de usuario, por el cual la satisfacción de los usuarios que visitan nuestra web es inversamente proporcional cuanto mayor es el tiempo de carga de ésta.
Antes de resolver un problema de velocidad de carga en una web, primero hay que reconocerlo y medirlo
La sensación de si la velocidad de carga de una web es rápida o lenta a veces puede variar mucho dependiendo de la persona a la que se le pregunte, por eso hay que evitar caer en el error de preguntar a otras personas si creen que una web es rápida en cargar o lenta.
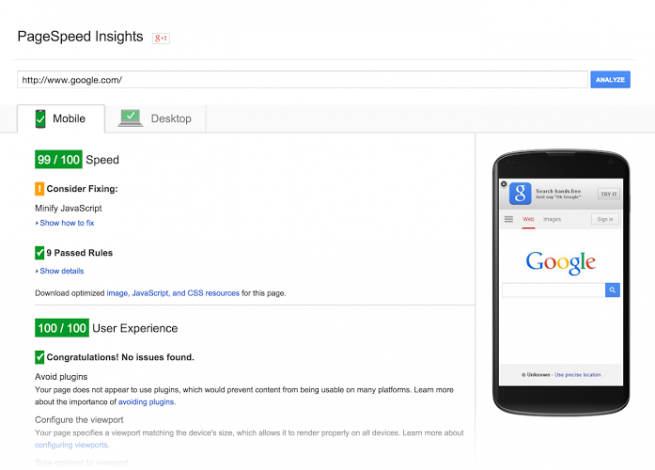
Lo que hay que hacer es medir esta velocidad de forma objetiva con alguna de las muchas herramientas gratuitas que existen online, como Google Pagespeed, con el objetivo de conseguir un dato preciso y fiable.

Además, muchas de estas herramientas también te recomiendan acciones a realizar para mejorar estos tiempos de carga. Pero hay ocasiones que aún habiendo resuelto muchas de las recomendaciones propuestas por estas herramientas, seguimos obteniendo tiempos de velocidad de carga decepcionantes y, es en estas ocasiones, cuando no queda otra opción que realizar un análisis mayor de lo que se está ejecutando en nuestra web.
Profiling, profiling y más profiling
Primero la definición, ¿qué es profiling?
Profiling es el proceso de analizar la ejecución de una aplicación, medir la frecuencia y la duración de las llamadas a funciones, el consumo de memoria, las consultas a base de datos y más. Y de esta forma, ayudar a determinar dónde están exactamente el/los cuellos de botella en una aplicación.
Ahora que ya sabemos que es el profiling, en el mundo web podríamos dividirlo en dos tipos de profiling:
- El que realizaremos de la parte “back”, es decir en el lado del servidor
- El que realizaremos en la parte “front”, es decir en el lado del cliente o navegador.
Ambos son igual de importantes para obtener tiempos de carga óptimos en una web. El profiling que realicemos en la parte “back” principalmente nos ayudará a mejorar el TTFT “Time To First Byte” que no es otra cosa que el tiempo que tarda nuestro servidor en procesar y responder la petición hecha por el navegador del usuario. Y el profiling que realicemos en la parte “front” nos ayudará a mejorar el tiempo que tarda en renderizar/pintar el contenido de la web en el navegador del usuario una vez que el servidor ha devuelto una respuesta.
Dependiendo de si el profiling lo estamos realizando sobre el back o el front, tendremos que emplear unas herramientas u otras.
Reconocer el cuello de botella de la velocidad de carga de nuestra página web
Lo primero que debemos hacer es determinar donde tenemos el/los cuellos de botella, si en el back, en el front, o en ambos. Y esto por cada sección de la web donde se hayan detectado tiempos de carga lentos.
Para ello, nos valdremos de una herramienta clave que hoy en día tienen casi todos los navegadores, que se llama “Developer Tools”. En este artículo, usaremos las Developer Tools de Chrome también llamadas DevTools.
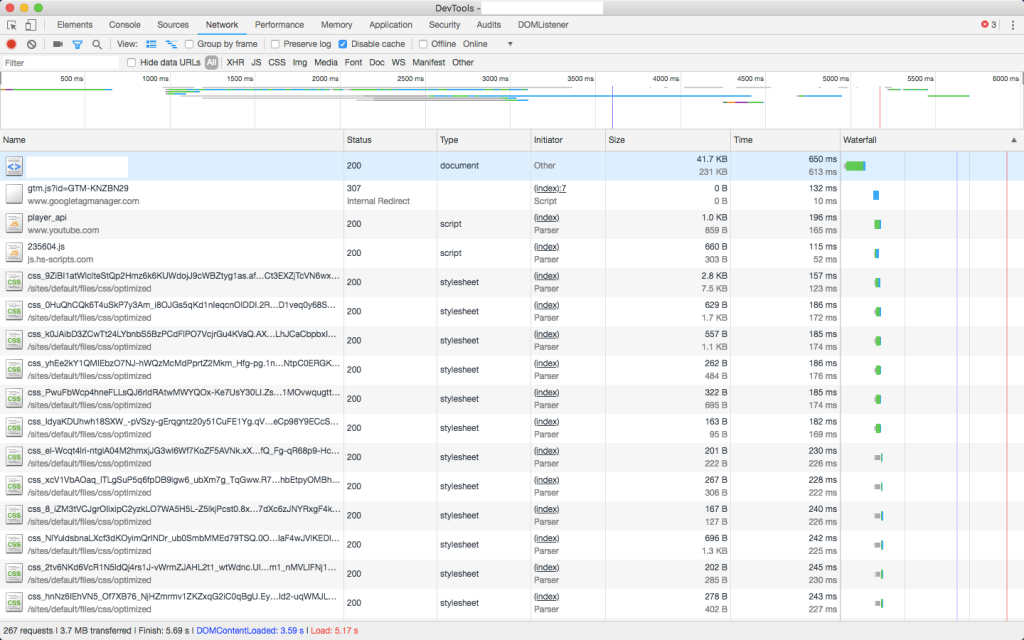
Para abrir las DevTools de Chrome, primero debemos tener Chrome abierto y, a continuación, presionaremos Command+Option+I (en Mac) o Control+Shift+I (en Windows y Linux). También puedes abrirlo con el ratón (botón derecho, Inspeccionar). A continuación haremos click sobre la pestaña de Network y presionaremos Command+R (en Mac) o Control+R (en Windows y Linux). Una vez haya finalizado, habremos obtenido un listado, como el que se muestra a continuación, donde podemos ver todo lo que se ha cargado en la página que estamos visualizando en estos momentos y el tiempo en que ha tardado en cargar todo.

Lo primero en lo que debemos fijarnos es en la primera fila del listado, que nos indica el tiempo que ha tardado en descargar el navegador el DOM de la página, es decir, el tiempo que ha tardado el servidor en procesar la petición del navegador y este último en descargar la respuesta.
Waterfall de velocidad de carga
Si situamos el ratón sobre la barrita verde que vemos en la columna Waterfall, se abrirá un popup donde se desglosa este tiempo en varios parámetros, entre ellos el TTFB, y si hemos obtenido un tiempo elevado en este punto nos va a indicar que hay problemas en el lado del back. Para hacernos una idea, un TTFB menor de 500ms se considera bueno, un TTFB entre 500ms y 1 segundo se considera aceptable y un TTFB superior a 1 segundo se considera malo.
Los motivos por los que un TTFB ha resultado elevado pueden ser muy variados, como problemas con la caché, consultas a la base de datos lentas, llamadas a funciones recurrentes que no se almacenan en memoria y un largo etcétera que no podemos ver en detalle en este artículo por el tiempo que esto nos llevaría. Para solucionar esto, deberemos realizar un profiling del back con alguna herramienta tipo BlackFire, etc.
Lo siguiente en lo que nos fijaremos, es el resumen en el pie de las DevTools donde podemos ver el total de peticiones realizadas, el peso en megas de todo lo que se ha descargado la página (html, css, js, imágenes, etc) y, por último, el DOMContentLoaded y el Load, dos datos muy importantes, que explicamos a continuación.
El DOMContentLoaded indica el tiempo ha tardado el árbol de renderizado en estar preparado para comenzar a construirse. Es decir, el tiempo que se ha tardado en cargar/analizar el documento de la página para poder empezar a pintarse en el navegador y mostrar su contenido al usuario. Un DOMContentLoaded lento puede ser señal de algún tipo de bloqueo como imágenes pesadas o javascripts lentos.
Por último el Load, indica el tiempo total que ha tardado el navegador en renderizar por completo la página y un valor superior a los tres segundos es lento. Si obtenemos malos resultados en cualquiera de estos dos parámetros deberemos realizar un profiling de la parte front para determinar la causa. Para ello las propias DevTools desde la pestaña Performance nos proporciona una herramienta para poder realizar este profiling del front.
Contacta con Hiberus
En este artículo hemos visto los motivos por los que la velocidad de carga de una web es un factor muy importante que debe ser medido constantemente de forma fiable y objetiva. Además, cuando el resultado obtenido no es bueno, hemos visto cómo reconocer si el cuello de botella está en el back-end o en front-end y así acotar el problema de forma general para poder focalizar nuestros esfuerzos, y además elegir la herramienta correcta que nos permita localizar el problema y finalmente resolverlo.
Si estás eligiendo una nueva plataforma para tu ecommerce, quieres desarrollar la nueva web corporativa de tu compañía o necesitas una App potente para tu medio de comunicación, desde Hiberus Digital te ayudamos a definir tus necesidades, seleccionar la plataforma más adecuada y desarrollar tu proyecto con éxito.



