Los acordeones o “Expand and collapse” son elementos comúnmente utilizados en los sitios web para presentar y organizar el contenido de tal manera que reduzca el desorden, la confusión y la carga de trabajo mental de la persona usuaria. Funciona presentando la información al hacer clic, expandiendo o contrayendo el bloque de texto según se requiera.
Se están usando bastante en dispositivos móviles, ya que colapsan u ocultan el contenido y hace que las dimensiones, altura y longitud, de las páginas sean más manejables. En escritorio, también reducen la complejidad a nivel visual y permiten que los usuarios enfoquen su atención en el contenido más importante o relevante. Por lo tanto, resultan esenciales para la optimización de la experiencia de usuario en un sitio web.
Como todo componente web, para garantizar la accesibilidad es fundamental que la construcción de estos componentes siga las pautas de la Web Content Accessibility Guidelines WCAG 2.2.
En este artículo, repasaremos las praxis recomendadas y requisitos clave para crear acordeones accesibles.
El patrón «Accordion» de WAI-ARIA para implementar acordeones accesibles
WAI-ARIA (Accessible Rich Internet Applications) es una especificación desarrollada por el World Wide Web Consortium (W3C) que proporciona una serie de atributos y roles adicionales para mejorar la accesibilidad de las aplicaciones web dinámicas y del contenido interactivo.
WAI-ARIA permite a los desarrolladores web agregar información semántica adicional a elementos HTML, lo que ayuda a las tecnologías de asistencia, como los lectores de pantalla, a interpretar y comunicar correctamente la estructura y la interacción de la aplicación web a las personas usuarias.
El patrón que hay que seguir se llama “Accordion”. En un acordeón puede haber varias secciones abiertas, de lo contrario, si solo se abre una sección a la vez, estaríamos en el caso de pestañas verticales con el patrón “Tabs”, que tienen una implementación distinta.

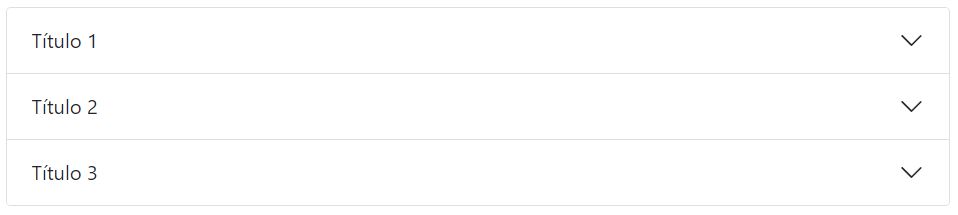
Acordeón con todas las secciones contraídas
Paso 1: Estructura HTML básica
Un acordeón se divide en distintas secciones. Cada sección consta de un botón de encabezado y un contenedor de contenido asociado.

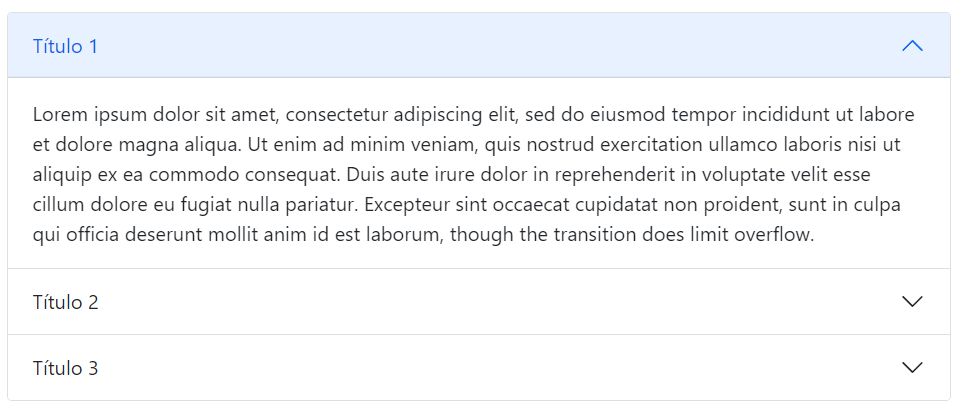
Acordeón con la primera sección expandida
Encabezado
El encabezado suele constar del título que describe el cuerpo, o la sección inferior, y el indicador de la visibilidad del cuerpo, comúnmente mediante un icono. Este encabezado semánticamente debe ser un <button>, ya que se puede interactuar con él mediante teclado o ratón.
Cuerpo
Contiene la información relevante de la sección. Cuando el acordeón está contraído, el cuerpo debe estar oculto para el usuario, tanto visualmente como para los productos de apoyo de accesibilidad, como un lector de pantalla. Si el cuerpo contiene elementos interactivos, como podrían ser enlaces o botones, no deben poder recibir el foco de teclado cuando están ocultos visualmente, porque la sección esta contraída.
Se puede utilizar el elemento <section> para que la persona usuaria de lector de pantalla pueda navegar por los puntos de referencia del acordeón. Evita utilizar <section> en un acordeón que contiene más de aproximadamente 6 secciones que se pueden expandir al mismo tiempo.

Uso de ARIA en lugar de elementos HTML nativos
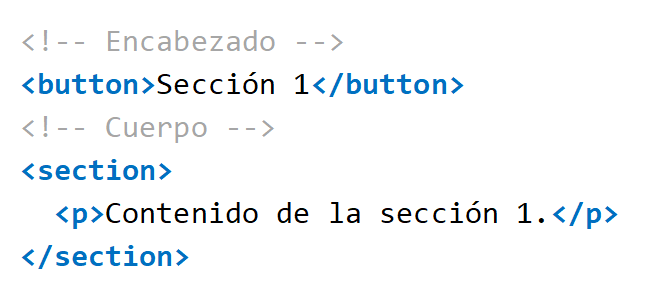
Es preferible utilizar los elementos HTML nativos siempre que sea posible en lugar de depender exclusivamente de los atributos ARIA, por ejemplo se puede implementar un botón mediante HTML nativo:
![]()
o mediante roles y atributos de ARIA:
![]()
Paso 2: Contextualizar los elementos dentro de los acordeones accesibles
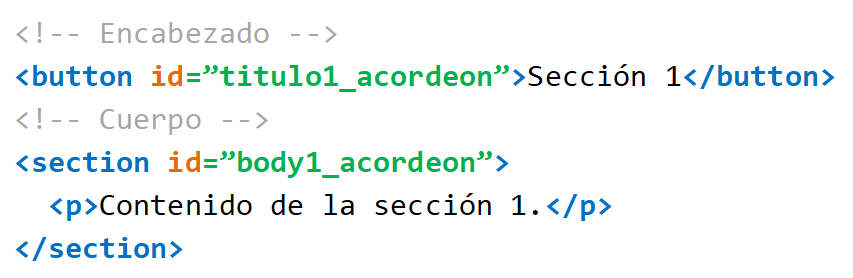
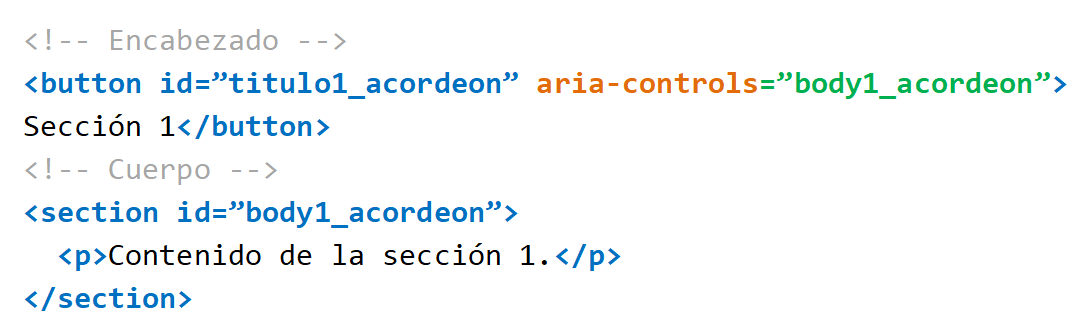
El siguiente paso es relacionar los elementos del acordeón entre sí, esto es, asignar un id único a cada encabezado y cuerpo asociado.

Después haremos uso del atributo aria-controls para especificar el control que ejerce el encabezado a la hora de expandir o contraer el cuerpo.

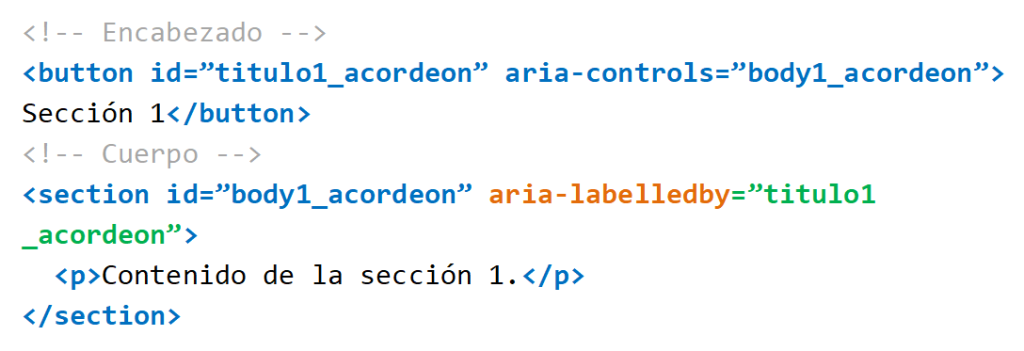
Por último, el atributo aria-labelledby nos garantiza que se identifique y relacione correctamente el cuerpo con su encabezado.

Paso 3: Marcar y comunicar los estados
El componente acordeón tiene dos estados principales: colapsado y expandido. El icono al final del acordeón indica en qué estado se encuentra el acordeón.
Los acordeones comienzan, por defecto, en el estado colapsado, con todos los paneles de contenido cerrados. Empezar en un estado colapsado da a la persona usuaria una visión general de alto nivel de la información disponible. Así, puede ampliar cada sección del acordeón de forma independiente, lo que permite abrir varias secciones a la vez.
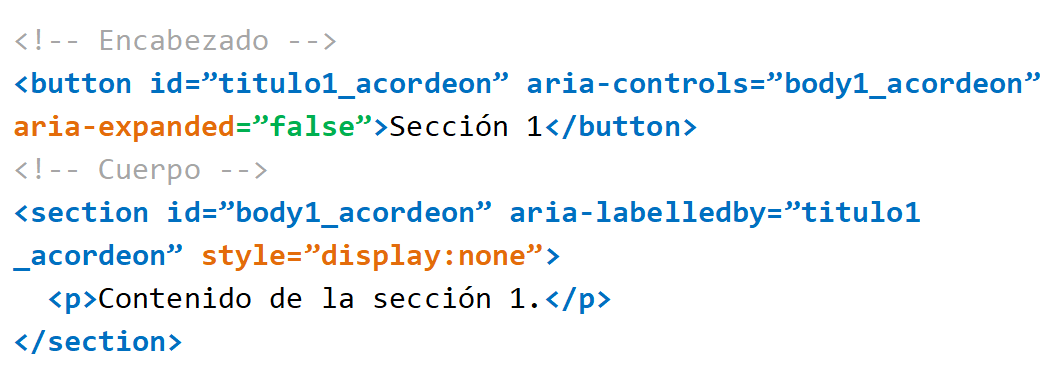
Para esto, haremos uso del atributo aria-expanded. Estableceremos su valor en aria-expanded=”true”, en caso de estar abierto, y en aria-expanded=”false”, en caso de estar cerrado.
Por último, ya que debemos evitar que las personas usuarias de teclado y lector de pantalla accedan a la información contraída, una buena práctica es ocultarlo mediante el estilo display:none o mediante el atributo hidden. De esta forma, no solo ocultamos el panel de forma visual, sino que también lo hacemos inaccesible para todos los usuarios.

¿Cómo indicar que una sección está siempre visible y no se permite cerrarla?
Si el panel de acordeón asociado con un encabezado de acordeón es visible y si el acordeón no permite contraer el panel, el elemento del botón del encabezado debe tener el atributo aria-disabled=”true”.
¿Cómo tratar los iconos con las flechas en cada encabezado de acordeón?
Los iconos que usamos, véase algún tipo de flecha hacía arriba o abajo, deben estar marcados correctamente como iconos decorativos, para que los usuarios con tecnologías de asistencia solo tengan la información relevante en su lectura de la página.
- Si se usa <img>, debe tener el atributo alt vacío y sin espacios:
![]()
- Si se usa <svg>, debe tener los atributos role=”none” o role=”presentation” y aria-hidden=”true”
![]()
- También se puede incluir desde los estilos CSS como imagen de fondo o mediante content. En este caso, no es necesario realizar ningún tratamiento adicional.
Paso 4: Interacción con el teclado
Los atajos de teclado que debemos seguir a la hora de implementar el patrón “Accordion” son:
- Enter o barra espaciadora: Si el foco de teclado está en el encabezado de acordeón, expande o contrae el contenido asociado a esa sección.
- Tab: Mueve el foco de teclado al siguiente elemento interactivo.
- Shift + Tab: Mueve el foco de teclado al elemento interactivo anterior.
- Flecha arriba (Opcional): Si el foco de teclado está en un encabezado de acordeón, mueve el foco al encabezado de acordeón anterior. Si el foco está en el primer encabezado de acordeón, no hace nada o mueve el foco al último encabezado de acordeón.
- Flecha abajo (Opcional): Si el foco de teclado está en un encabezado de acordeón, mueve el foco al siguiente encabezado de acordeón. Si el foco está en el último encabezado de acordeón, no hace nada o mueve el foco al primer encabezado de acordeón.
- Inicio (Opcional): Cuando el foco está en un encabezado de acordeón, mueve el foco al primer encabezado de acordeón.
- Fin (Opcional): Cuando el foco está en un encabezado de acordeón, mueve el foco al último encabezado de acordeón.
Conclusión
Al seguir estos pasos, hemos implementado con éxito un patrón «Accordion» accesible utilizando HTML y WAI-ARIA. Este enfoque garantiza que todas las personas usuarias, incluidas aquellas con discapacidades, puedan acceder y utilizar el contenido de manera efectiva, mejorando así la accesibilidad, el acceso a la información y la no discriminación de las personas en nuestras aplicaciones web.
En hiberus ayudamos a nuestros clientes a lograr sus objetivos de negocio digital: captación de leads, maximización de ventas, incremento del tráfico… Nuestra agencia digital especializada cuenta con los mejores expertos en Accesibilidad que te ayudarán a conseguir una web accesible para garantizar que todas las personas pueden acceder a ella sin perder nada de contenido. Escríbenos contándonos tu proyecto y nuestro equipo estará encantado de ayudarte.
¿Quieres más información sobre nuestros servicios de Accesibilidad Web?
Contacta con nuestro equipo de Accesibilidad




Great article! It’s so important to prioritize accessibility in web design, and your guide on implementing accessible accordions is incredibly helpful. The clear breakdown of the WAI-ARIA Accordion Pattern and the emphasis on using native HTML elements really stands out.
«Great article! I love how you emphasized using native HTML elements over ARIA attributes. It’s such an important reminder that simplicity often leads to better accessibility. I’m excited to implement these tips in my next project!»
Great read keep on posting
thank you for the information