Si hablamos de accesibilidad, hablamos de las WCAG 2.2
¡Las WCAG 2.2 ya están aquí! Este pasado 5 de octubre se publicó, de forma oficial, la actualización de las WCAG con nueve nuevos criterios incorporados que se suman a los cincuenta criterios con los que se viene trabajando desde hace unos años.
Para quien no este familiarizado con esta terminología, las WCAG son las guías de accesibilidad para el contenido web (Web Content Accessibility Guidelines – WCAG), divididas en 4 principios de accesibilidad web. No es un documento indicado para principiantes en accesibilidad, sino un documento técnico que engloba los principios, criterios, técnicas y fallos para el cumplimiento de accesibilidad a nivel internacional.
Una vez puestos en situación, vamos a analizar las novedades publicadas.
Novedades de la WCAG
Se han introducido, como ya hemos mencionado anteriormente, 9 criterios de todos los niveles y se ha eliminado otro de ellos. Aquí mostramos el listado de los nuevos criterios dentro de la pauta a la que pertenecen.
- Directriz 2.4 Navegable
- 2.4.11 Enfoque no oscurecido (mínimo) (AA)
- 2.4.12 Enfoque no oscurecido (mejorado) (AAA)
- 2.4.13 Apariencia de enfoque (AAA)
- Directriz 2.5 Modalidades de entrada
- 2.5.7 Movimientos de arrastre (AA)
- 2.5.8 Tamaño objetivo (mínimo) (AA)
- Directriz 3.2 Previsible
- 3.2.6 Ayuda consistente (A)
- Directriz 3.3 Asistencia de entrada
- 3.3.7 Entrada redundante (A)
- 3.3.8 Autenticación accesible (mínimo) (AA)
- 3.3.9 Autenticación accesible (mejorado) (AAA)
Por lo tanto, para el cumplimiento del nivel AA, que es exigido por la legislación vigente para algunos sectores empresariales y para la Administración Pública, suman 55 criterios en total a tener en cuenta.
Sobre el criterio que se elimina, es el 4.1.1 Parsing (A); se considera obsoleto y es eliminado del listado. Los errores mencionados en este criterio también pueden generar la no conformidad de otros criterios, y los productos de apoyo ya no tienen la necesidad de analizar el código directamente, por lo que se consideró que ya no era necesario.
A continuación, vamos a repasar, de forma general, estos nueve criterios que se suman a la familia y especificaremos a que nivel de accesibilidad pertenecen: A, AA y AAA. Actualmente los portales tienen la obligación de cumplir la categoría A y AA.
Criterios relacionados con el foco de teclado
2.4.11 Enfoque no oscurecido (mínimo) (AA)
Este criterio ayuda a las personas con limitaciones visuales. Dice que debemos asegurarnos de que cuando un elemento recibe el foco del teclado, sea al menos parcialmente visible. Una forma de cumplir con este criterio es aplicar el scroll padding para que la página siga al foco y siempre esté, al menos, parcialmente visible.
Uno de los fallos más comunes suele ser, por ejemplo, que un encabezado adhesivo o un pie de página oculte por completo los elementos enfocados.
2.4.12 Enfoque no oscurecido (AAA).
Un segundo criterio relacionado con el foco es el criterio “Enfoque no oscurecido”. Debemos tener en cuenta que es un criterio de nivel AAA. Nos indica que debemos asegurarnos cuando un elemento recibe el foco de teclado, debe ser completamente visible, sin excepciones. Es decir, no se admite que un elemento al recibir el foco sólo se aprecie parcialmente.
2.4.13 Apariencia de enfoque (AAA).
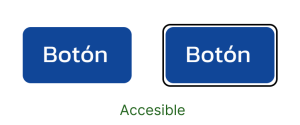
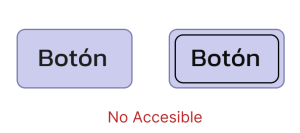
Finalmente, otro criterio relacionado con el foco y de nivel AAA es el de “Apariencia de enfoque”. Nos indica que debemos utilizar un indicador de enfoque de suficiente tamaño y contraste, es decir, cuando un elemento interactivo reciba el foco de teclado debe ser visible y este área debe cumplir con todo lo siguiente:
- Sea al menos tan grande como el área de un perímetro de 2 píxeles CSS de espesor del componente o subcomponente desenfocado, y deberá tener una relación de contraste de al menos 3:1 entre los mismos píxeles en los estados enfocado y desenfocado.

- Como excepción se podrá considerar que el indicador de enfoque lo determina el agente de usuario y el autor no puede ajustarlo o el autor no modifica el indicador de enfoque ni el color de fondo del indicador.

Criterios relacionados con los movimientos de interacción del usuario
Otro de los bloques donde se han añadido criterios, es los relacionados con los movimientos de interacción, o de cómo el usuario interactúa con la página.
2.5.7 Movimientos de arrastre (AA).
El primero de este bloque es el «Movimientos de arrastre”. Este criterio es de nivel medio, así que de obligado cumplimiento. Aplica para cualquier acción que implique arrastrar elementos. Esto favorece a usuarios con algún tipo de limitación motriz, es decir, usuarios que utilizan el teclado porque no pueden operar con el ratón.
Se debe proporcionar una alternativa de puntero simple, es decir, ante este movimiento de arrastre se necesita ofrecer a los usuarios una forma de operar con un gesto simple. Esto llevaría a que, además de la posibilidad de arrastrar, existan posibilidades como la de hacer toques en puntos intermedios con el objetivo de lograr la misma acción.
2.5.8 Tamaño objetivo (mínimo) (AA)
Para facilitar la operación de los elementos interactivos, el criterio “Tamaño objetivo (mínimo)” de nivel AA, propone que dichos elementos tengan un tamaño mínimo o tengan suficiente espacio alrededor de ellos. Contribuye también a ayudar a personas con limitaciones motoras, como por ejemplo personas con temblores a las cuales les va a ayudar proporcionando mayor área de interacción.
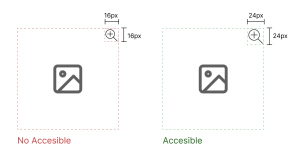
Este criterio propone que el tamaño del objetivo para las entradas de puntero es de al menos 24 por 24 píxeles CSS. Si los iconos son más pequeños, el área para hacer clic debe ser de al menos 24px y no puede haber superposición entre ellos. Esto es aplicable tanto en iconos como por ejemplo en un listado de opciones dentro de un campo para seleccionar en un formulario.

Criterio aplicado a un listado de opciones de un select

Criterio aplicado en imagen y elementos
Criterios relacionados con la arquitectura de la página
Otro bloque donde se añaden criterios sería a estructura de la página o dicho de otro modo en el grupo de dónde se posicionan los componentes, ambos de nivel básico.
3.2.6 Ayuda consistente (A)
En este caso se añade un criterio “Ayuda consistente”, de nivel básico. Es un criterio que beneficia a personas con discapacidad o limitaciones cognitivas. En él se indica que la ayuda debe encontrarse siempre en el mismo lugar cuando esté disponible en varias páginas.
Si una página web contiene cualquiera un mecanismo de ayuda, y esos mecanismos se repiten en varias páginas web debe visualizarse en el mismo lugar, al menos que el usuario inicie un cambio.
Por ejemplo, puede tratarse de una solicitud de empleo en línea, un formulario de programación de cita médica, o encontrar una política o procedimiento específico. De este modo se facilita al usuario el encontrar información básica.
3.3.7 Entrada de texto redundante (A)
Algunos usuarios pueden tener dificultades si en la misma sesión se les pide información introducida previamente, sobre todo ante ciertas discapacidades cognitivas. Es por esto la introducción de este criterio de “Entrada de texto redundante”
La solución puede ser que dicha información solicitada se rellene de forma automática, o que el usuario pueda elegir entre si introducir la información proporcionada anteriormente o no. Este criterio tiene excepciones que pueden darse por la seguridad web del sitio o porque la información antes introducida ya no es válida en el proceso que se está realizando.
Criterios relacionados con la autenticación
Finamente, se han añadido dos criterios relacionados con la autenticación y su proceso, uno de nivel medio y otro de AAA.
3.3.8 Autenticación accesible (mínimo) (AA)
El criterio “Autenticación accesible (mínimo)” de nivel AA, continúa apoyando la mejora de la accesibilidad a personas con discapacidad cognitiva. Viene a decir que una página no debería obligar al usuario a resolver puzles o memorizar datos. Un ejemplo de no conformidad sería este ejemplo: si tenemos una pantalla de inicio de sesión y el campo de la contraseña no permite pegar contenido del portapapeles u otras formas de pegado de los sistemas operativos. Una alternativa sería prestarle asistencia al usuario u ofrecer alguna alternativa que no impliquen pruebas cognitivas.
3.3.9 Autenticación accesible (mejorado) (AAA)
Este criterio, de “Autenticación accesible (mejorado)” de nivel AAA complementa el anterior. Este criterio nos dice que no debemos hacer reconocer imágenes u objetos al usuario para autentificarse.
Estos dos últimos criterios ayudan a mejorar el acceso a la información de personas con discapacidad cognitiva, ya que resolver acertijos les resulta una tarea compleja, incluida la identificación de los objetos e imágenes, aunque ellos mismos la hayan proporcionado anteriormente.
Ahora que ya tenemos un breve repaso de estos nueve criterios, y conocemos un poco más sobre ellos, es momento de estudiarlos, incorporarlos y hacerlos parte de nuestro día a día, para poder asegurar el acceso a la información de todas las personas y que el mundo digital sea totalmente accesible.
En hiberus, nuestro equipo experto en Accesibilidad ya está trabajando en ellos e incorporándolos al trabajo diario, para mejorar la accesibilidad de nuestros clientes y estar con un pie en el futuro de la accesibilidad. Contacta con nosotros y estaremos encantados de ayudarte.
¿Quieres más información sobre nuestros servicios de Accesibilidad Web?
Contacta con nuestro equipo de Accesibilidad