Hay una pregunta que es muy frecuente entre desarrolladores: ¿cuál es el mejor framework? Aunque dependiendo de las preferencias personales y las necesidades que se tengan, la respuesta a esta pregunta puede variar, en este artículo vamos a analizar tres de los frameworks más sobresalientes de los últimos años: Angular vs React vs Vue.
1. Diferencias entre Angular React y Vue: puntos generales
Nos parece interesante, antes de entrar en detalles de su funcionamiento, resaltar los diferentes antecedentes de cada framework.
- Angular: Google está a cargo de desarrollar y mantener Angular con un equipo internacional de desarrolladores.
- React: En este caso el grupo internacional que desarrolla y mantiene React es Facebook.
- Vue: Para el caso de Vue, es algo diferente ya que no cuenta con una empresa internacional para su desarrollo y mantenimiento, sino que se hace a través de un equipo de colaboradores a nivel mundial siendo el principal Evan You como su creador.
1.1. Funciones integradas de Angular vs React vs Vue
Con en esto en mente, exploremos ahora las distintas filosofías para cada framework.
La principal filosofía tras Angular es tener todo lo que el desarrollador necesita, por así decirlo, ya que Angular es un framework con muchas características ya integradas, tales como: validaciones de formularios, envíos de solicitudes http, enrutamiento, manejo de estado y muchas más.
Debido a la gran cantidad de funciones integradas que tiene, muchos consideran que Angular es una plataforma, más que un framework. Y no solo por las funciones o características que se pueden usar a nivel de desarrollo sino también en su ecosistema, cuyo núcleo (que es manejado por el equipo de desarrollo y mantenimiento de Google,) tiene herramientas adicionales como: línea de comandos, interfaces para el manejo y creación de proyectos, agregación de soporte para las páginas web progresivas (PWA), etc.
En la sección features de la web oficial angular.io, se puede profundizar más sobre las funciones integradas, además de contar con la guía de documentación dónde está el amplio catálogo de características de Angular.
Todo esto nos deja ver que es muy poco probable encontrarnos con un problema para el cual el propio Angular no tenga una función integrada con la que solucionarlo.
Angular vs React son los que más se diferencian en cuestión de filosofía, puesto que React se enfoca en ser lo más minimalista posible con un enfoque en el desarrollo de la interfaz de usuario, por lo tanto, se considera más una librería que un framework. De hecho, React se hace llamar librería. A pesar de que tiene también una documentación detallada para el uso de sus características, React tiene muchas menos funciones integradas que Angular.
Por lo tanto, al desarrollar un proyecto, se terminan utilizando muchos paquetes o dependencias de terceros, ya sea por enrutamiento, manejo de estado, envío de solicitudes http, etc.
Esto tiene sus pros y contras. Muchos desarrolladores prefieren lo minimalista que es React, mientras que otros aprecian que el framework tenga todo a mano para comenzar a trabajar. A pesar de esto la comunidad de React es amplia, así que si surgen problemas, probablemente haya algún paquete o dependencia que ayude a solucionarlo.
Finalmente podríamos decir que Vue está entre Angular y React, ya que es un framework que ofrece algunas funciones integradas pero no tantas como Angular. Se enfoca principalmente en las funciones integradas que son necesarias para escribir código, por ejemplo: enrutamiento y manejo de estado que son mantenidos por el equipo de Vue, pero otras funciones cómo validación de formularios no está integrada y depende de un paquete de terceros. Por lo tanto sería más que React pero menos que Angular, con respecto a las funciones integradas.
Como resumen, Angular tiene muchas funciones integradas, React es minimalista al respecto y Vue estaría entre ambos. Tanto Angular, como React como Vue adoptan el concepto de construir interfaces de usuarios desde componentes reutilizables. Los tres se enfocan en hacer el desarrollo de aplicaciones más potente y fácil para los desarrolladores.
1.2. Sintaxis
Vue
Utiliza JavaScript puro donde hay una separación entre la parte HTML y el código JavaScript que pertenece a ese HTML ya que Vue conecta el código HTML con el código JavaScript, y dinámicamente se puede manipular el contenido del HTML con un template o plantilla de sintaxis específica que Vue entiende cuando renderiza el código HTML. La idea principal es que se tenga JavaScript puro, casi HTML puro con algunas instrucciones específicas las cuales al final Vue hará automáticamente por ti.
Esto es algo que encontraremos en los tres frameworks. No se escribirá código que le de instrucciones a JavaScript para crear algún elemento y agregarlo en alguna parte del DOM. Mayormente se escribirá el código de una forma que le indique al framework lo que debe renderizar al usuario, tanto las partes estáticas, como las partes dinámicas, las cuales se actualizarán cuando algo cambie en la data, o alguna acción.
Ejemplo:

Angular
Al igual que Vue, Angular utiliza un Template HTML con una sintaxis de instrucciones específicas, que el framework mismo se encarga de entender y renderizar. Pero con la diferencia de que está estrictamente separado en un archivo diferente ya que para la lógica o código JavaScript se encuentra otro archivo y ya que Angular se encarga de enlazar o conectar estos dos archivos para así manipular la información del template cuando sea necesario.
Algo que cabe mencionar es que Angular utiliza TypeScript como agregado a JavaScript, para agregarle funcionalidades extras y así terminar pareciendo un lenguaje fuertemente tipeado.
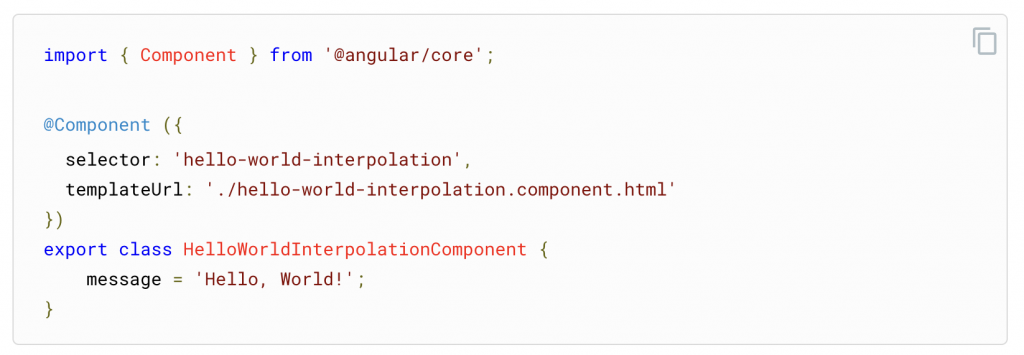
Ejemplo
Archivo html

Archivo JavaScript+TypeScript

Resultado

React
Este caso, es muy diferente a los dos anteriores, ya que no comparte la misma estructura de Template HTML y lógica JavaScript. En React todo es escrito en funciones o clases JavaScript pero con un agregado especial que se hace llamar JSX. Este es muy similar a HTML pero dentro del código JavaScript para describirle a React qué contenido HTML debe eventualmente renderizar en el DOM, basado en ciertas condiciones.
Es decir, en cuanto a sintáxis, Angular y Vue funcionan de forma similar, haciendo separación entre HTML y JavaScript, mientras que React hace una mezcla de ambos.
Ejemplo

2. Escritura de código Angular Vs React Vs VUE
En este apartado vamos a analizar las diferencias entre Angular, React, y Vue tanto en la facilidad de aprendizaje como en el rendimiento que proporciona cada framework.
2.1. Facilidad de aprendizaje
Angular es un framework que suele requerir un mayor tiempo de aprendizaje puesto que:
- Presenta mayor complejidad al crear el proyecto: no se puede simplemente comenzar a escribir código Angular en cualquier proyecto web, debido a que utiliza TypeScript, optimizaciones, etc. Por ende se necesita crear el proyecto con una estructura específica. De ahí que Angular creara su CLI para facilitar la creación del proyecto.
- Utilización de TypeScript: se debe manejar este lenguaje de programación o aprenderlo en caso de no saberlo. No es difícil, pero tiene sus peculiaridades.
- Entendimiento general: la sintaxis de Angular es algo a considerar. Es necesario saber que el template HTML está separado del archivo JavaScript + TypeScript y la forma en que se comunican, entre otros.
Por su parte, quizá no sea tan difícil aprender React de primeras pero más adelante puede volverse un poco complejo:
- Complejidad al crear proyecto: a pesar de que se puede escribir directamente JavaScript, para poder utilizar las herramientas de React como el JSX igualmente hay que crear un proyecto con características especiales. Para ello al igual que Angular, React tiene su propio CLI para facilitar este proceso.
- JSX: esta mezcla de HTML y JavaScript puede complicar el aprendizaje al inicio debido a lo extraño y enredado de leer al principio.
- Entendimiento general: de igual manera se tiene que aprender a pensar en React, y nuevos conceptos de herramientas, y sobre todo la mezcla JSX.
Muchos argumentan que Vue es más fácil de aprender que React y Angular considerando que:
- Complejidad al crear proyecto: esta característica en Vue no siempre es requerida, quizá para grandes proyectos donde se requieran más herramientas complejas, sea necesario, y para esto al igual que los dos anteriores Vue también tiene su CLI para facilitar este proceso.
- Sintaxis: Vue utiliza JavaScript, se puede usar también TypeScript si se desea y al igual que Angular separa el template HTML del código JavaScript, aunque lo hace en un mismo archivo a diferencia de Angular.
- Entendimiento general: con saber JavaScript y HTML añadiendo las características especiales para el template de Vue, ya se podría comenzar a desarrollar.
2.2. Rendimiento de Angular vs React vs Vue
Para comenzar, se puede mencionar que en el rendimiento hay dos subcategorías, rendimiento de arranque y rendimiento de ejecución.
El rendimiento de arranque indica cuan rápida es la aplicación a la hora de iniciarse y cargar todos los componentes necesarios hasta que el usuario puede ver el contenido e interactuar con la aplicación. Esto es principalmente afectado por el tamaño del bundle (compilación) que se necesita descargar incluyendo tanto el código escrito por el desarrollador como el código adicional agregado en la compilación del núcleo del framework.
Algo importante a tener en cuenta es que el rendimiento de arranque puede verse afectado tanto por el tamaño de la aplicación como su optimización, dando como resultado que una aplicación pequeña funcione bien, pero que cuando se aplique la optimización a una aplicación mucho más grande, no produzca los resultados esperados.
Adicionalmente es notorio señalar que las aplicaciones Angular suelen tener un bundle más grande que React y Vue, pero por lo general los tres framework en aplicaciones grandes, tiene un bundle grande relativo entre ellos. Pero no habría mayor problema y menos aún si se siguen las buenas prácticas, en mejorar el rendimiento.
Por otro lado, el rendimiento de ejecución tiene que ver con lo rápido que la aplicación responde a las interacciones de los usuarios, es decir, cuan bien se mueve en los distintos dispositivos, ya sea web o móviles.
Esto lo influencia tanto el código escrito por el desarrollador como también el código del framework en sí. Por lo tanto los tres framework, Angular, React y Vue han hecho un buen trabajo para que el rendimiento de ejecución sea el mejor, y esto sigue mejorando, ya que los tres framework continúan en desarrollo y mejoras.
3. Popularidad y futuro
3.1. Aceptación y popularidad
Para poder evaluar esto consideramos fijarnos principalmente en tres áreas, Google Trends, Descargas de npm, Trabajos, aunque también se puede considerar: Estrellas de Github, Preguntas de Stackoverflow, etc.
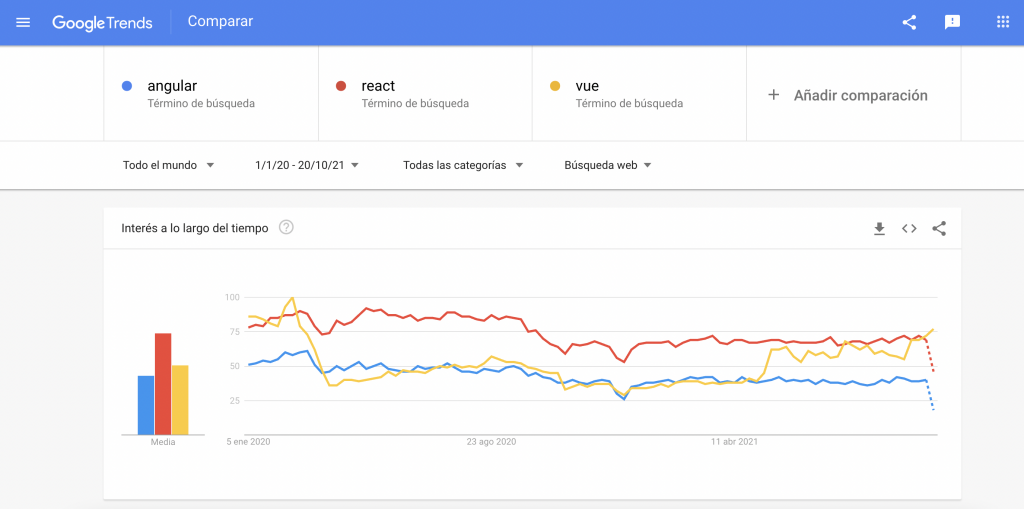
Google Trends

Como podemos ver, desde inicios del 2020 tanto React cómo Vue eran tendencia, posteriormente a mediados del 2020 y mediados de 2021 React fue el más popular entre los tres, dejando por debajo a Angular y Vue, pero más recientemente en el último trimestre del 2021 Vue ha cobrado mayor interés disminuyendo el de React.
Debemos recordar que estas son solo búsquedas realizadas por usuarios, no significa que efectivamente la persona que busque información esté utilizando el framework.
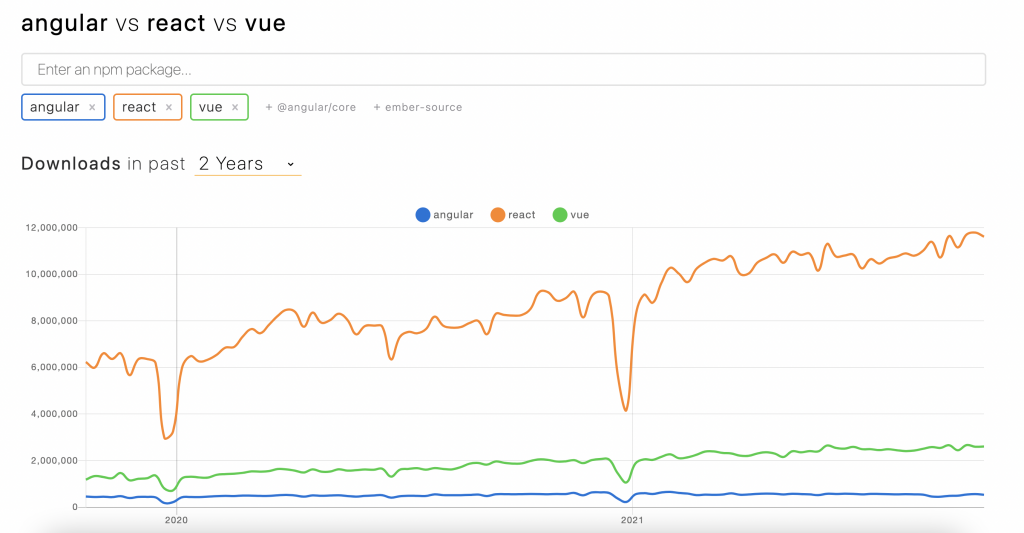
Descargas npm

Este gráfico nos indica la cantidad de descarga que tiene un paquete desde npm para su utilización. Podemos observar que React tiene mucha más demanda que Vue, y Angular, y que de hecho Vue ha estado aumentando más que Angular.
Algo que mencionar es que Angular también se distribuye de forma diferente a clientes por ende las descargas de su paquete no están reflejadas en npm, además de que para el uso interno de Google, tampoco descargan Angular desde npm.
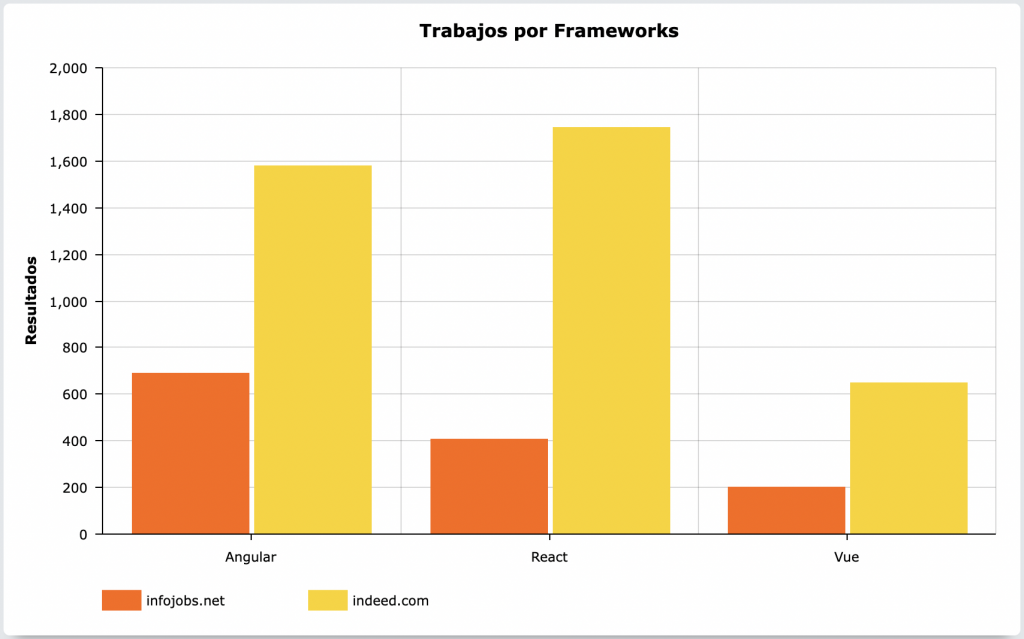
Trabajos
Para esta comparación, utilizamos resultados de búsqueda en el portal de empleos infojobs.net e indeed.com ambos para España
- Angular
- infojobs.net: 690
- indeed.com: 1.539
- React
- infojobs.net: 408
- indeed.com: 1.742
- Vue
- infojobs.net: 200
- indeed.com: 649

Como podemos ver, tanto React como Angular tienen más demanda laboral que Vue, y esto es debido a que Angular y React han estado más tiempo en el ámbito de programación Vue, es como más nuevo. Otra razón es que a React y Angular los respalda empresas grandes Facebook y Google respectivamente, en cambio Vue solo depende de la mayor participación de sus colaboradores.
Esto nos ayuda a tener una perspectiva general de la popularidad de estos frameworks, React es popular, Vue está incrementando y Angular se ha mantenido, aunque a la hora de ofertas laborares React y Angular tienen mayor demanda sobre Vue.
3.2. Evolución del framework
Los tres framework están listos para ser usados en producción y además se encuentran actualmente en desarrollo, y es algo bueno, porque los framework evolucionan paso a paso, nuevas funciones se agregan, pero también que funciones que existen actualmente puedan ser removidas más adelante. Aunque implica que como desarrolladores tengamos que estar actualizando y aprendiendo funciones nuevas, es lo que conlleva a que un framework esté actualizado, y funcione no solo hoy sino también en el futuro.
Por lo tanto, podemos aprovechar las nuevas mejoras que se hagan a los frameworks y debido a que su evolución es lo suficientemente lenta, permite que nadie se quede desactualizado.
Respecto a Angular vs React vs Vue, podemos concluir que cada framework es único a su manera, con sus distintivas características, pero los tres son excelentes frameworks que podemos usar. ¿Cuál aprender? A ser posible, los tres. O al menos dos. No hace daño al menos tener un poco de conocimiento sobre otros frameworks y esta es la única forma de comparar frameworks. Para ello simplemente puedes ver la documentación oficial de cada uno, donde hay muchos ejemplos y guías paso a paso para iniciarse en el framework.
De esta forma podremos mejorar como desarrolladores y tomar mejores decisiones para contar con el framework que mejor se adapte a nuestras preferencias.




1 Comentario