Mucho se ha hablado sobre las PWA en los últimos años: ¿qué son? ¿cómo se define una PWA? ¿qué caracteriza una PWA de una web normal?
Tal y como se definen las PWA’s, son “Aplicaciones” “Web” “Progresivas”
- Aplicación: de funcionamiento similar a una app
- Web: ejecutables directamente desde el navegador
- Progresiva: pueden crecer en contenido y funcionalidades, sin alterar la experiencia de usuario
Las PWA en resumen, son aplicaciones ejecutadas directamente en el navegador que tienen un experiencia similar a una aplicación nativa. Los principales beneficios de las aplicaciones web progresivas son:
- Son ligeras ya que no dejan de ser webs
- Son multiplataforma, accesibles desde cualquier dispositivo (ordenador, tablet, móvil…)
- Son instantáneas, ya que no hace falta que el usuario se descargue ningún tipo de aplicación en el dispositivo
Hay que tener cuidado de no confundir una PWA con una aplicación híbrida, a pesar de tener muchas de estas características en común. Todo el mundo conocerá de sobra las aplicaciones híbridas, principalmente desarrolladas con Ionic Framework, pero éstas incrustan la web en una aplicación nativa, ejecutándose en un entorno nativo y obteniendo funcionalidades que podemos esperar de una aplicación nativa.
¿Qué diferencia hay entre una aplicación híbrida con una PWA?
Las PWA en esencia son aplicaciones híbridas, pero ejecutadas directamente en el navegador, con todo lo que ello conlleva (Web APIs, tecnologías web, seguridad…).
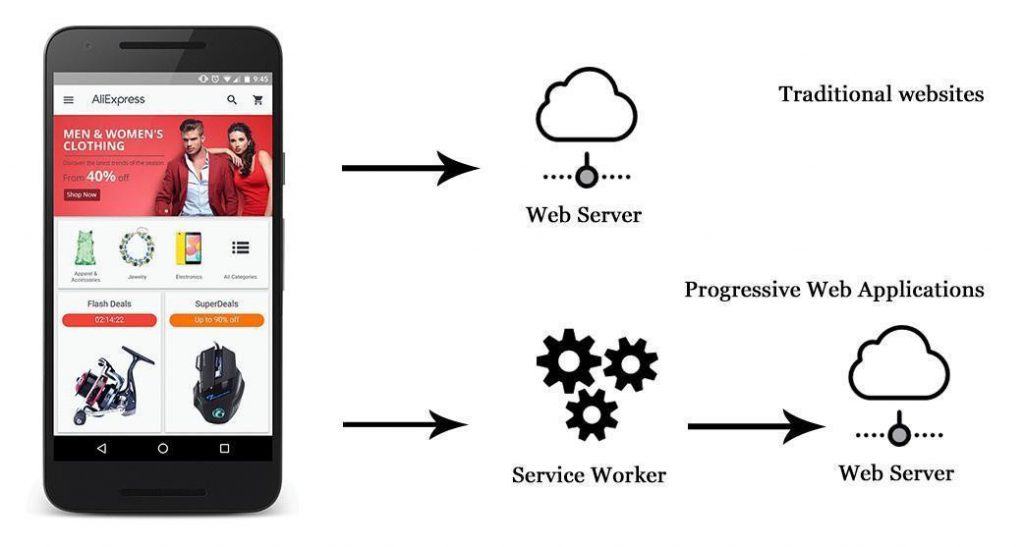
Es importante crear una experiencia nativa móvil, de manera que el usuario olvide que está navegando a través de una web. Hay que tener en cuenta que no se instala ningún tipo de aplicación en el dispositivo, por lo que se debe tener especial cuidado en los tiempos de carga. Es aquí donde entran en juego los “Service Workers”.
Sin entrar en mucho detalle, un Service Worker es un script que trabaja en segundo plano, totalmente independiente de nuestra aplicación, el cual responde a eventos de peticiones, tales como: notificaciones push, cambios en el estado de la conexión etc.. El principal uso que se hace de estos Service Workers es la gestión de una caché de la aplicación. Como se ha mencionado antes, las PWA’s son muy ligeras al evitar estar en contacto con el sistema nativo, por lo que son fácilmente “cacheables” en caso de que no exista conexión a internet.


Todo esto esta muy bien, pero si quiero hacer una aplicación para móviles, ¿por qué no desarrollo una aplicación nativa/híbrida en lugar de una PWA? Pongamos un ejemplo de uso:
CON APP NATIVA/HÍBRIDA
- Pablo se encuentra de viaje en el extranjero en pleno centro de la ciudad, con una conexión 3G limitada. Se acerca la hora de comer y Pablo tiene hambre.
- Un compañero de viaje le envía un link para que reserve mesa en su restaurante preferido de la zona a través de la aplicación nativa de reserva de restaurantes.
- Pablo abre el link, y le aparece un diálogo para descargar la aplicación de reserva de restaurantes nativa, sin ella, Pablo no puede hacer nada con ese link.
- Pablo acepta, y pulsa sobre “Descargar Aplicación”.
- Pablo tarda 10 minutos en descargar una aplicación de 43MB para reservar mesa en su restaurante.
- Pablo abre la aplicación.
- Pablo debe volver a buscar el restaurante que le ha pasado su compañero, o volver a pulsar el link que le mandó su compañero hacer 15 minutos.
- Pablo accede a la página del restaurante y realiza la reserva en el restaurante.
CON PWA
- Pablo se encuentra de viaje en el extranjero en pleno centro de la ciudad, con una conexión 3G limitada. Se acerca la hora de comer y Pablo tiene hambre .
- Un compañero de viaje le envía un link para que reserve mesa en su restaurante preferido de la zona a través de la PWA de reserva de restaurantes.
- Pablo abre el link en su navegador (una web), y realiza su reserva de mesa rápidamente sin necesidad de descargar la aplicación.
Hay que destacar que esto no significa que una PWA sea mejor que una Aplicación Nativa/Híbrida. Hay casos que una PWA no puede dar respuesta al uso que se va a hacer de la aplicación, o es necesario funcionalidades que una PWA no tiene. En estos casos habría que tener en cuenta el desarrollo de aplicaciones nativas/híbridas.

¿Con ganas de saber más sobre PWA?
Puedes ver y probar un amplio abanico de PWA’s creadas por la comunidad tales como juegos, aplicaciones de productividad, tiendas, herramientas, experimentos en Realidad Virtual y mucho más a través del siguiente enlace.

En Hiberus Mobile ofrecemos soluciones a medida para todo tipo de plataformas: Android, iOS, aplicaciones híbridas, desarrollo multiplataforma, aplicaciones web, quioscos digitales, etc. Solicita información, estaremos encantados de ayudarte.
¿Quieres más información sobre nuestros servicios de desarrollo de aplicaciones móviles?
Contacta con nuestro equipo de Mobile




Creo que aún sigo confundido con todo esto.
Una PWA no se instala como tal, aunque entiendo que permite «instalar» el ícono con la finalidad de un rápido acceso y además «cachea» en el mismo dispositivo para un rápido acceso, lo que le permite seguir trabajando temporalmente aunque no haya internet.
En cambios, una App Híbrida hace casi lo mismo pero si requiere ser instalada, además, si bien se desarrolla en Web pero luego se convierte a código nativo
Algo así?
Gracias.
Hola Eduardo,
Muchas gracias por tu comentario en nuestro blog.
Una PWA no requiere instalación, ya que simplemente lo que hace es guardar en caché una parte de la web para permitir un funcionamiento mínimo sin conexión a internet (en una PWA no hay ni una sola línea de código nativo, solamente es una web). Por otro lado, las aplicaciones híbridas sí que requieren instalación ya que sí llevan código nativo, este código nativo es el encargado de cargar los ficheros de la página web como si de una app nativa se tratase. Además de eso, en las aplicaciones híbridas puede haber interacción con hardware propio del dispositivo, y todo eso se realiza con código nativo tanto para iOS como para Android.