¿Quieres ofrecer la mejor experiencia a los usuarios de tu producto? En esta checklist UX recogemos algunos puntos importantes que deberías tener en cuenta para mejorar la UX de tu página web.
1. La información se encuentra jerarquizada guiando al usuario en las acciones a realizar
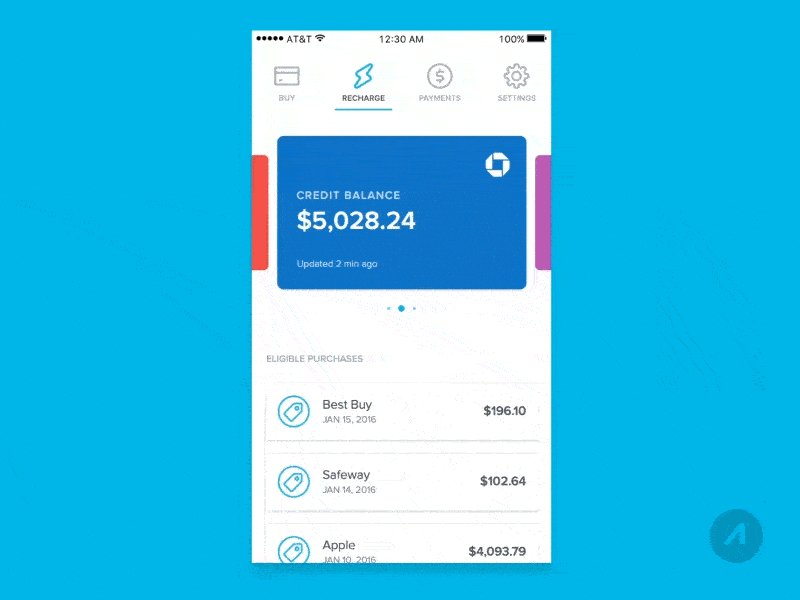
El usuario llega al producto con un objetivo, pero confía en que éste le indique lo que tiene que hacer y cómo para conseguirlo. Por esta razón, es importante que el contenido se encuentre claramente ordenado y jerarquizado, destacando las acciones principales y asegurando que los elementos situados en la parte superior son los más importantes. Esta jerarquía visual permite al usuario escanear información rápidamente, priorizando el contenido según sus necesidades inmediatas. Deberás testear tus páginas web para verificar que la información está estructurada correctamente.
Para comprobar si nuestro producto cumple este punto, hay dos cosas que podemos hacer:
- En primer lugar, entender cómo funcionan los diferentes procesos de nuestro producto, asegurando que las acciones clave se encuentran favorecidas por una jerarquía visual.
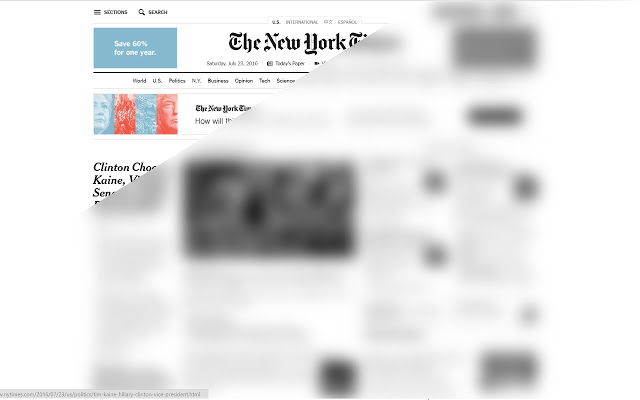
- Otra comprobación que puedes hacer es realizar una captura de pantalla de tu producto digital y aplicarle un desenfoque gaussiano de un radio de alrededor de 5px. Al observar el resultado, podrás ver claramente la jerarquía visual y los elementos que más destacan. ¿Son los más importantes?

2. El contenido y controles en primer plano se distinguen fácilmente del fondo
Este es un factor especialmente importante para las personas con algún tipo de discapacidad visual si hablamos, por ejemplo, de la accesibilidad multimedia, pero, además, mejora la comprensión y el aprendizaje por parte del usuario. Una clara diferenciación facilita la navegación, ofrece más atención a los botones y aumenta la usabilidad en general. Para asegurar que se cumple, podemos utilizar el desenfoque gaussiano como en el punto anterior, pero en este caso nos preguntaremos ¿se distingue claramente lo que está en primer plano y lo que está en el fondo?
3. Los elementos están agrupados y alineados de forma adecuada
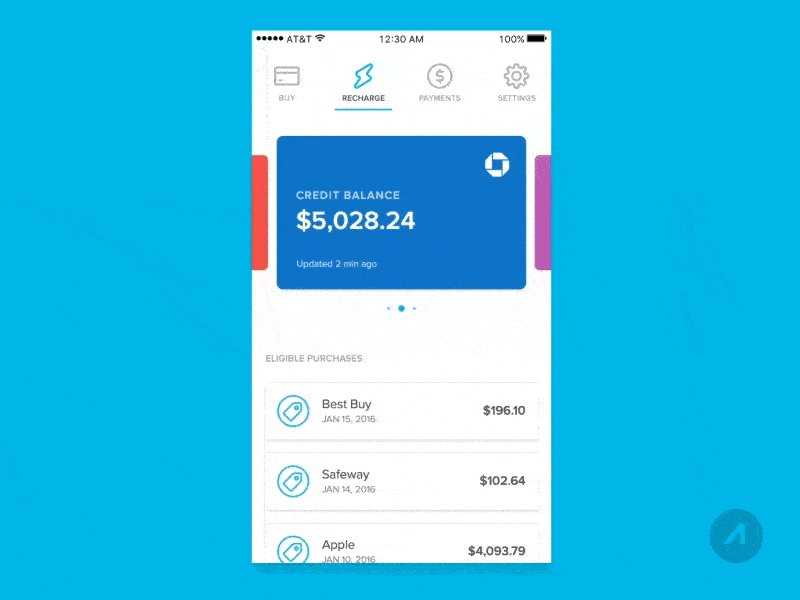
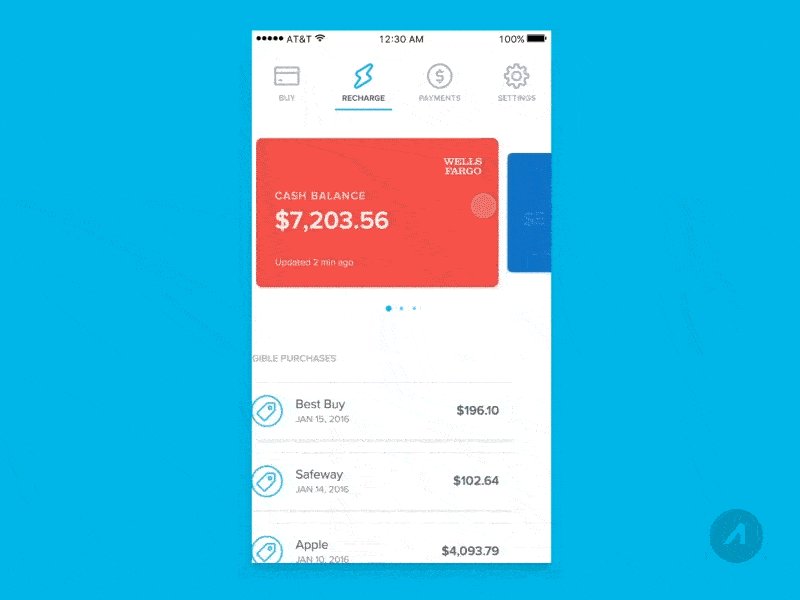
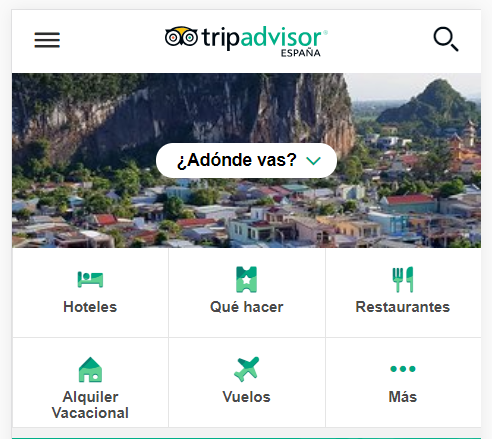
Los usuarios tienden a agrupar funcional o contextualmente los elementos que están cerca unos de otros. Esto es lo que ocurre, por ejemplo, en una barra de navegación. Seguir este patrón agrupando elementos que están conectados hace que el usuario entienda la interfaz al momento. Esto es especialmente necesario en la navegación móvil, donde la pantalla reducida obliga a presentar todos los elementos de modo óptimo.
Fuente: «Mobile Typography: 8 Steps Toward Powerful UI.»
4. El producto está preparado para crecer en el futuro
No se puede rediseñar la navegación del producto o su arquitectura cada vez que se quieran incluir nuevas funcionalidades o contenido. Los menús de navegación y el diseño en general deben admitir más información. Por esta razón, es importante diseñar teniendo en cuenta que el contenido puede crecer con el tiempo diseñando un espacio preparado para este crecimiento.
5. No se utiliza el color por sí solo para expresar jerarquía, contenido o funcionalidad
Tener un producto que sea accesible no es una ventaja sino una obligación. Confiar únicamente en el color para definir una jerarquía, mostrar el contenido o destacar una funcionalidad implica que aquellas personas que experimenten dificultades a la hora de ver o diferenciar algunos colores, no puedan usar el producto y sean, por tanto, un grupo demográfico excluido. Por tanto, aunque nos apoyemos en el color, habrá otros aspectos que deberemos tener en cuenta.
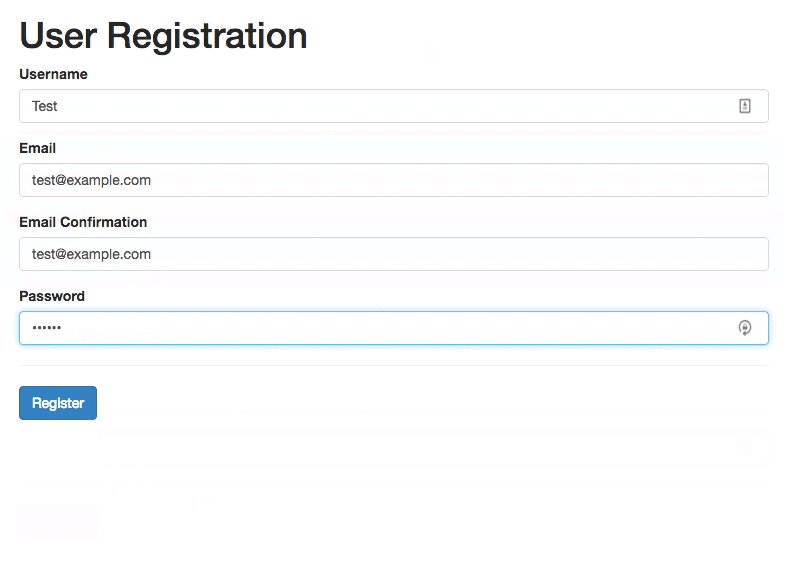
6. La tipografía ayuda a diferenciar el contenido de los controles
Es necesario que el usuario reconozca a simple vista el contenido y los controles, es decir, aquellos elementos con los que puede interactuar. Para ponérselo más fácil, se pueden utilizar una serie de indicadores como pueden ser el tamaño, color, posición, fuente (diferentes estilos o familias)… de manera que no se confunda e identifique fácilmente con qué elementos puede interactuar.
¿Cómo lo comprobamos? Es necesario identificar todos los controles y asegurar que destacan por encima del contenido. También, al hacer tests con usuarios, podemos analizar si los usuarios experimentan dificultades a la hora de interactuar con los controles.
7. El tamaño y peso de la fuente diferencian los tipos de contenido
Además de poder distinguir claramente los controles del contenido, otro tip importante en la checklist UX es poder identificar fácilmente los diferentes tipos de contenido, mejorando así la legibilidad y la comprensión. Hacer una distinción entre encabezados, subtítulos y párrafos reduce el esfuerzo que tiene que hacer el usuario a la hora de consumir la información.

Fuente: «Top 7 microinteractions and also their effect on UX»
8. La acción principal es visualmente distinta de las acciones secundarias
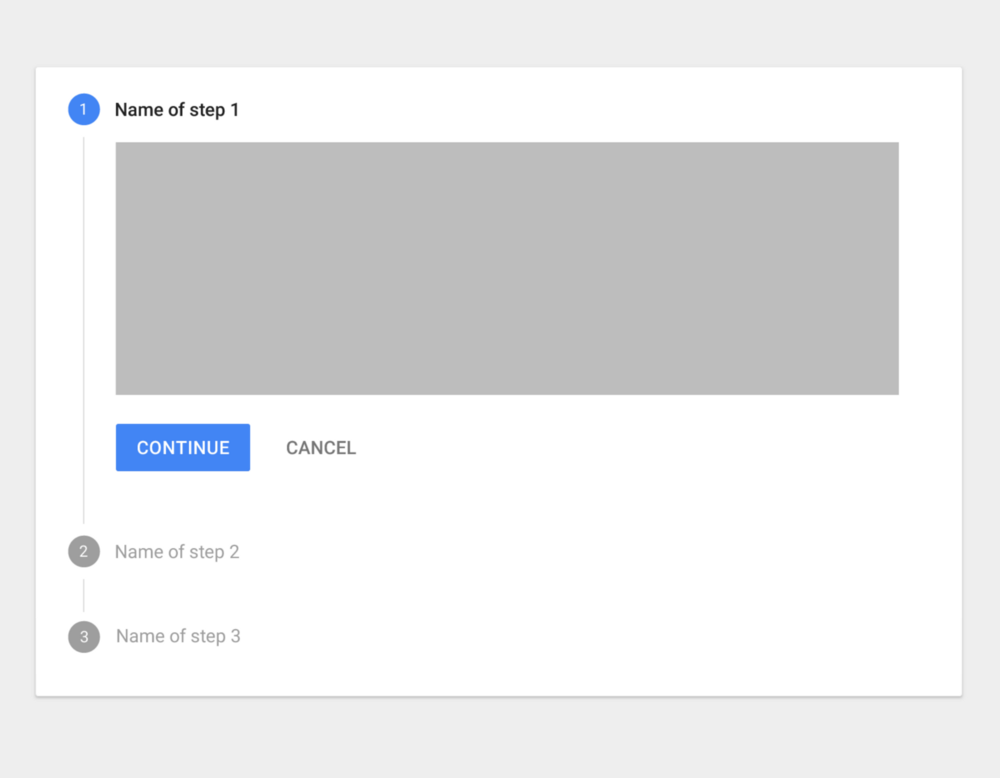
Es importante definir y diferenciar visualmente la acción principal de las acciones secundarias, por ejemplo, mediante el diseño de los botones, su color, posición, tamaño… Esto evitará que el usuario se confunda cuando interactúe con el producto, siendo menos propenso a cometer errores. Por ejemplo, los botones “Continuar” y “Cancelar” deben ser claramente distintos.
Fuente: «Progress Trackers in UX Design»
Este es otro punto que podemos poner a prueba en los tests con usuarios, observando los errores que resultan de acciones principales y secundarias poco diferenciadas.
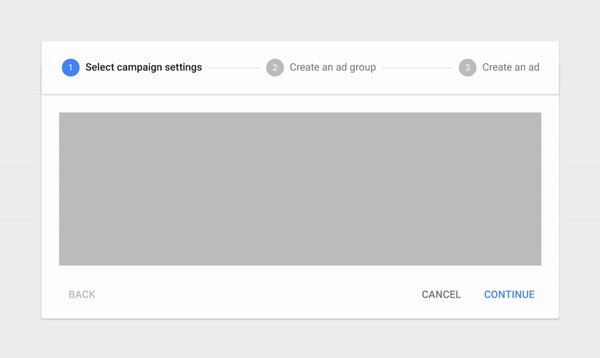
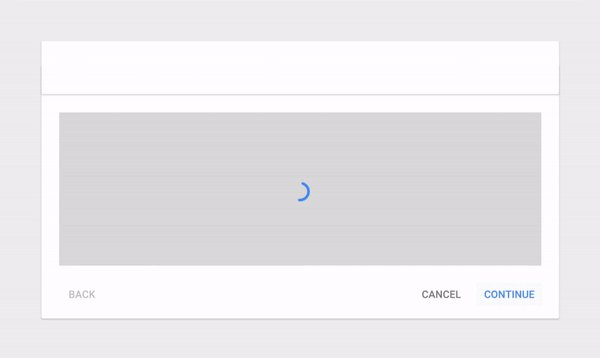
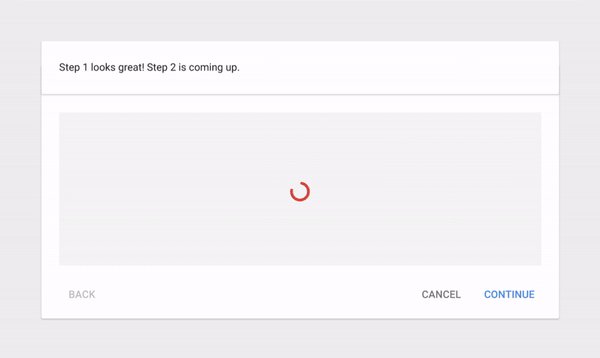
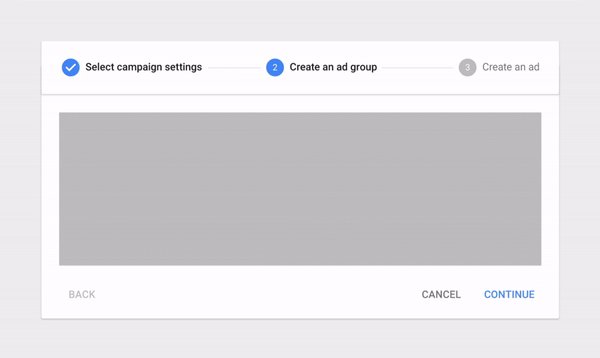
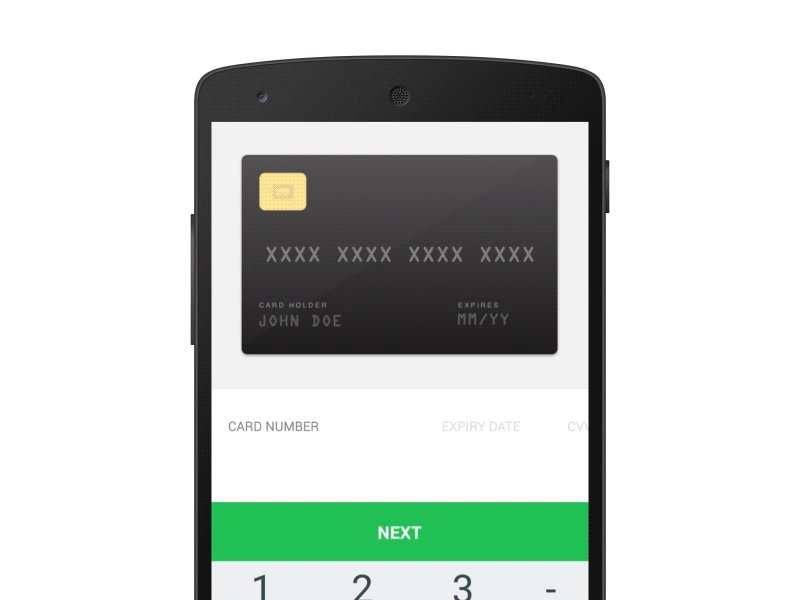
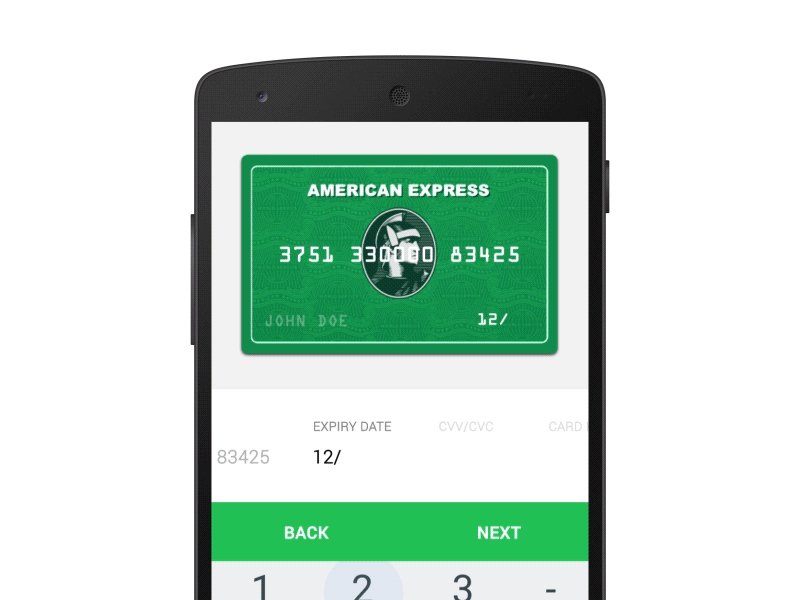
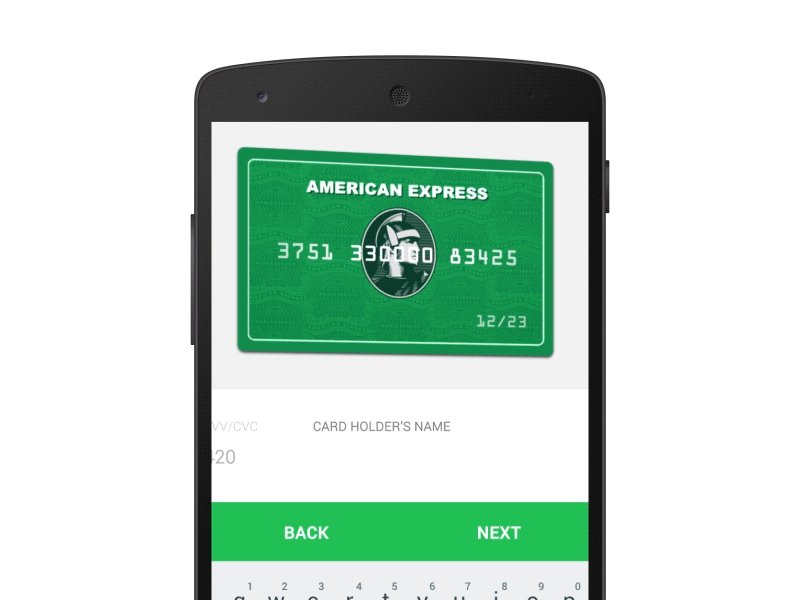
9. El usuario conoce el progreso y el estado en el que se encuentra el proceso
Uno de los principios heurísticos de usabilidad de Jakob Nielsen en un análisis heurístico para UX se basa en la importancia de mostrar al usuario en todo momento el estado del sistema. Este principio es especialmente importante en aquellos procesos que cuentan con varios pasos, de modo que el usuario no se sienta abrumado ni se pregunte cuánto tiempo va a tardar en completar el proceso.
Fuente: «Progress Trackers in UX Design»
También es importante que reciba feedback sobre las acciones que realiza para que no sienta que ha cometido un error o que el producto no funciona correctamente. Un ejemplo de esto puede ser un mensaje de confirmación a la hora de enviar un formulario.
10. Los elementos interactivos son reconocibles
Al usar un nuevo producto, los usuarios vienen con un conjunto de expectativas creadas a partir de su experiencia previa con otros productos digitales, por ejemplo, cómo deben ser los botones y cómo deben funcionar. Cumplir estas expectativas significa no crear situaciones desconocidas que pueden resultar incómodas o complicadas para el usuario. Por esta razón, es importante revisar el producto en busca de aquellos elementos que no cumplan patrones comunes, por ejemplo, links que no lo parecen.
11. La navegación es consistente
La manera en que se orientan los usuarios y navegan a través del producto influye directamente en si pueden completar sus objetivos, independientemente de la página en la que se encuentren. Por eso es importante verificar la arquitectura de la información, siendo accesible desde todas las páginas y asegurando que no cambia ni desaparece.
12. Las acciones repetidas o frecuentes no suponen un esfuerzo extra
Las acciones repetidas para alcanzar el mismo resultado (como rellenar diferentes formularios con la misma información) suponen una tarea engorrosa que no ayudan al usuario a lograr sus objetivos mejor o más rápido. Por esta razón, es probable que el usuario intente encontrar una forma de evitarlo, por ejemplo, buscando competidores que puedan ayudarle a conseguir sus objetivos de manera más eficiente.
Para que esto no ocurra, debemos analizar todos los procesos del producto observando el comportamiento del usuario y, en aquellos casos en los que haya acciones repetidas, facilitárselas en la medida de lo posible. Por ejemplo, mediante una opción que permita usar la información introducida previamente en un formulario.
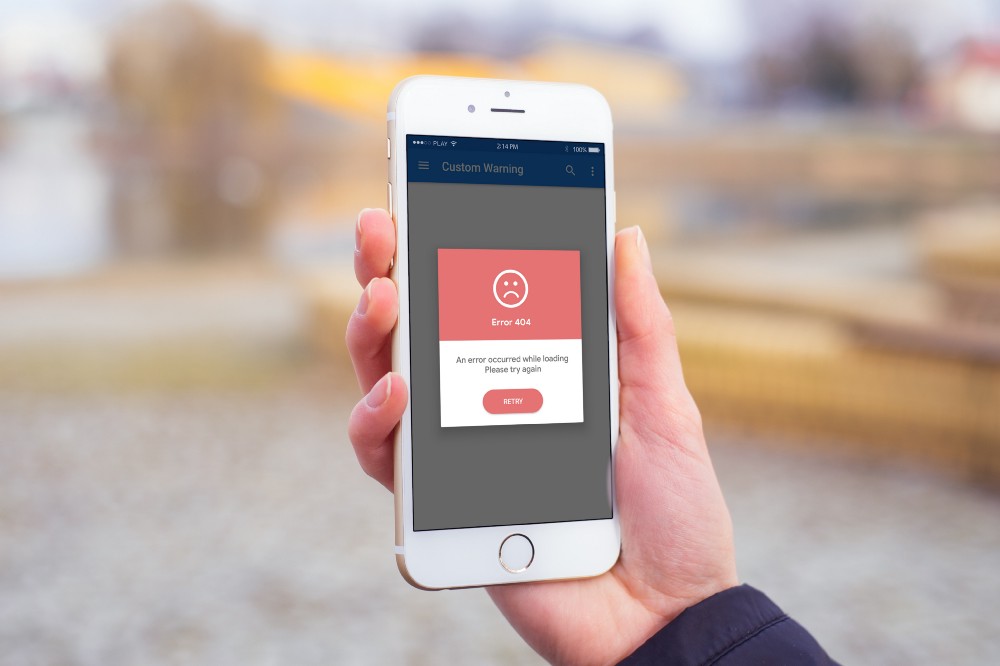
13. Los mensajes de alerta son consistentes y se diferencian claramente del resto de elementos
Es importante que todos los mensajes de alerta tengan el mismo estilo visual y aparezcan siempre en la misma ubicación y de igual manera, diferenciándose visualmente del resto de contenido. De esta forma, el usuario sabrá al momento que ese tipo de mensajes requieren atención inmediata.
Fuente: «Creating Error Messages | Best practice in UX Design»
No ser consistentes en este aspecto supone que el usuario tenga que realizar un esfuerzo adicional innecesario cada vez que aparece un mensaje de alerta.
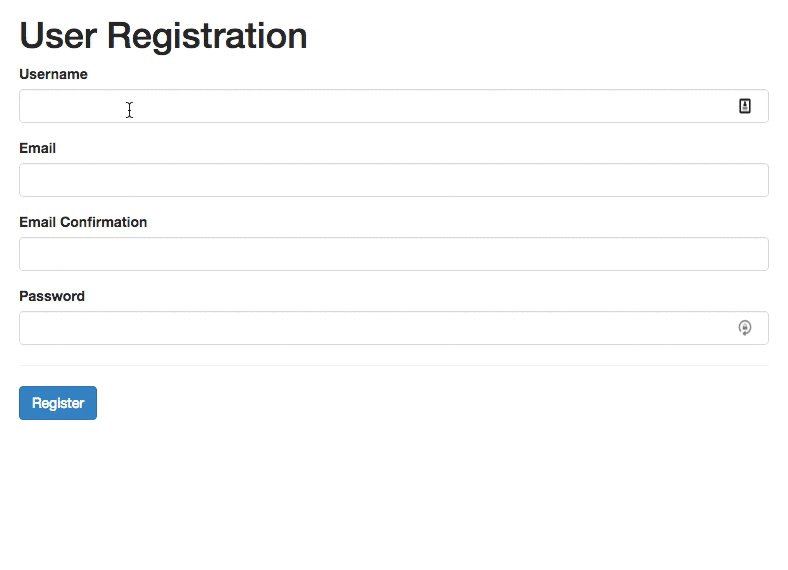
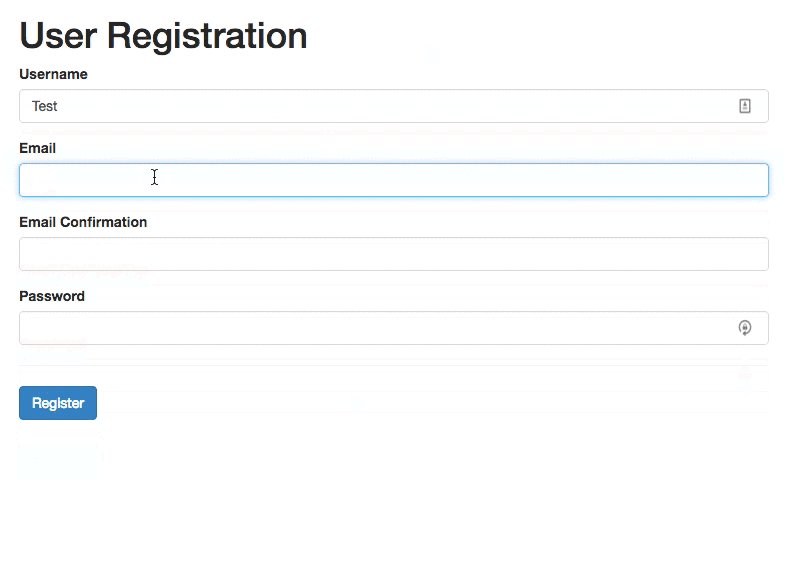
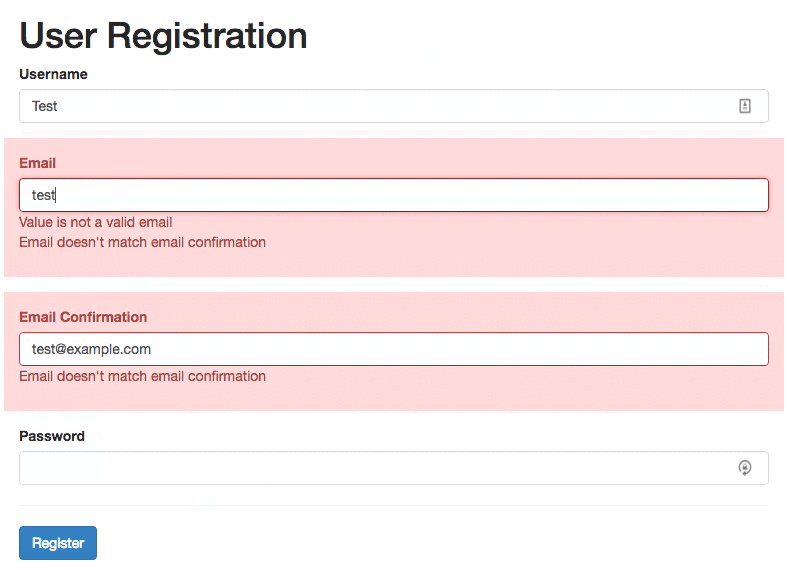
14. Los usuarios pueden recuperarse fácilmente de los errores
Otro de los principios heurísticos de Jakob Nielsen y fundamental en la checklist UX según el cual es importante tener en cuenta que a menudo los usuarios realizan acciones no intencionadas o que no provocan los resultados deseados. Permitir que puedan volver atrás y probar de nuevo supone que no se sientan frustrados o culpables y se recuperen fácilmente para continuar con el proceso.
Para asegurar que cumplimos este principio heurístico, debemos comprobar en primer lugar que nuestro producto permite volver atrás y que las acciones se pueden deshacer. Después, cuando realicemos tests con usuarios, podemos plantear escenarios en los que el usuario probablemente realice una acción incorrecta para verificar si puede recuperarse fácilmente.
Fuente: «Creating Error Messages | Best practice in UX Design»
15. Los usuarios tienen el apoyo adecuado de acuerdo a su nivel de expertise
Es importante que los usuarios tengan una experiencia de aprendizaje fluida pero, una vez están familiarizados con el producto, deberían tener herramientas que les ayuden a moverse más rápido a través de este. Por ejemplo, que los usuarios novatos siempre tengan accesible información sobre la herramienta o disponer de atajos para los usuarios más expertos.
16. El acceso a la ayuda no impide que el usuario pueda avanzar
Los usuarios pueden necesitar ayuda cuando se queden atascados utilizando el producto, pero es importante que esta ayuda se muestre como algo adicional y les permita reanudar el trabajo donde lo dejaron. Para asegurar que esto se cumple, crea escenarios de prueba en los que los usuarios necesiten la ayuda y observa si se interrumpe su flujo de trabajo y cómo es su progreso.
Fuente: https://dribbble.com/RamakrishnaUX
Si tu producto cumple todos estos puntos, probablemente hayas mejorado la experiencia de tus usuarios. Pero recuerda que debes continuar realizando pruebas y recopilando información que te ayuden a seguir ofreciéndoles lo mejor. En Hiberus Digital, nuestro equipo experto en usabilidad te ayuda a revisar el estado de la usabilidad de tu proyecto y detectar mejoras.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface











Muy buenos consejos. Podéis tomarlos, hacer una checklist y aplicarlos a vuestra web. O, si aún no la tenéis, a otras webs para ver cuáles los cumplen y cuáles no.
I seriously love your site.. Very nice colors & theme. Did you create this website yourself? Please reply back as I’m looking to create my own personal site and would like to know where you got this from or what the theme is called.
Your are offering professional tips for free. This is quite interesting! When I build my site, I will use your tips to improve UX.
I am bookmarking your website to visit again.
Thanks!