El uso de las tecnologías móviles ha crecido exponencialmente a lo largo de los últimos años, lo que ha provocado que cualquier empresa que quiera estar presente en este tipo de entornos digitales (ya sea con su web corporativa pública o con la prestación de cualquier servicio online) se vea en la necesidad de invertir en la transformación de sus sistemas.
Para la mayoría de empresas esta incorporación en el mundo móvil ha podido llevarse a cabo mediante una adaptación de sus páginas y aplicaciones web basándose en el uso del diseño responsive, que permite aplicar distintos estilos a una misma página en función de las características de la ventana en la que se está mostrando.
Esta solución es algo sencillo de llevar a cabo y está desvinculada casi por completo del sistema operativo (entorno de escritorio, navegador en un dispositivo móvil Android o iPhone, etc.) sobre el que se ejecutará la aplicación, ya que siempre lo hará desde un entorno web mediante el uso de un navegador.
Sin embargo, otras aplicaciones requieren una interacción mayor con el usuario o con el propio sistema, lo que genera la necesidad del desarrollo de aplicaciones específicas para dispositivos móviles.
El problema de las aplicaciones nativas tradicionales es que requieren de una alta cantidad de recursos para su creación, ya que obliga a llevar a cabo un desarrollo y mantenimiento independiente para cada una de las plataformas en las que se quiera estar presente (dispositivos iPhone o iPad, dispositivos Android, navegadores web, etc.)
Cuando es necesario disponer de una aplicación móvil, pero evitando todos los costes de desarrollo derivados de la creación de aplicaciones móviles nativas deberemos tener muy cuenta el concepto de Aplicación web progresiva o PWA.
¿Qué es una aplicación web progresiva?
Las aplicaciones web progresivas son un concepto intermedio situado entre una aplicación web y una aplicación nativa tradicional.
Estas aplicaciones se desarrollan y ejecutan como una aplicación web normal y corriente, pero con el aspecto y posibilidades de interacción propios de las aplicaciones móviles desarrolladas de forma nativa.
Algunas de las características más atractivas de las PWA son la posibilidad de acceder a las mismas desde un icono en el menú de cualquier dispositivo móvil, el envío de notificaciones al propio dispositivo del usuario o la posibilidad del uso sin conexión a internet de la propia aplicación.
Además, desde recientes actualizaciones de Windows, pueden registrarse como aplicaciones de escritorio, al igual que las descargadas desde el propio Marketplace de Microsoft.
Liferay como PWA
Liferay es en la actualidad una de las herramientas más utilizadas para crear portales web de todo tipo (webs corporativas, intranets, portales de servicios de administración pública, etc.)
Liferay portal es una herramienta muy potente pero cuya ejecución se basa en entorno web clásico que debe llevarse a cabo mediante un cliente web como pueden ser Google Chrome o Mozilla Firefox.
Sin embargo, existe la posibilidad de generar una aplicación web progresiva en un portal basado en Liferay siguiendo una serie de sencillos pasos que deberemos aplicar sobre nuestro tema de apariencia.
Modificaciones visuales: el fichero manifest
En primer lugar, haremos que nuestro portal basado en Liferay sea visualmente atractivo desde un entorno móvil
Adaptación responsive de la aplicación
El primer paso será adaptar el tema de apariencia de nuestro portal basado en Liferay para que se visualice correctamente en cualquier dispositivo.
Para ello utilizaremos el diseño responsive y la metodología mobile-first que prioriza el diseño optimizado para dispositivos móviles. Al estar Bootstrap incluido por defecto dentro de Liferay, utilizaremos el grid nativo y las distintas características del framework para facilitar esta adaptación a dispositivos móviles.

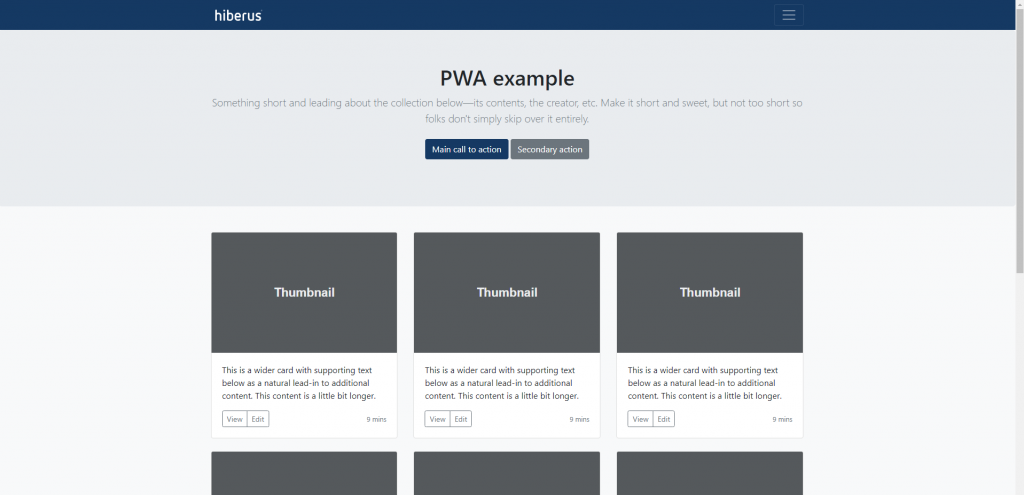
Diseño del portal en desktop
Mediante la utilización de las utilidades de Bootstrap minimizamos la cantidad de código CSS a incluir en el tema para la adaptación del contenido a dispositivos móviles.

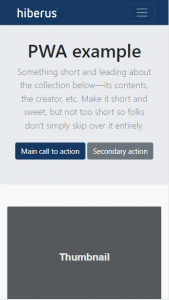
Diseño del portal en móvil
Generación del fichero Manifest de la aplicación
El fichero central que da vida a las PWA es el fichero Manifest, que contendrá los metadatos propios de la aplicación.
Algunos de los datos definidos en este fichero son el nombre, la descripción, la url de inicio de la aplicación o el icono con el que se creará el acceso a la misma en los dispositivos móviles o entornos Windows.
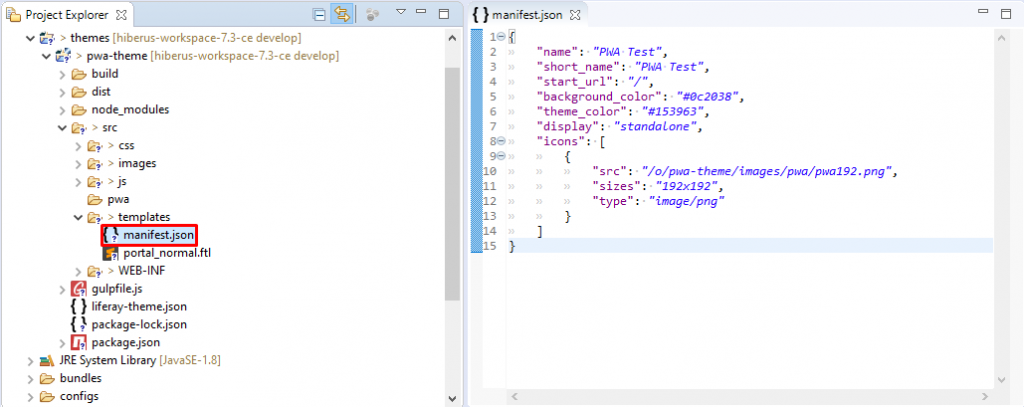
Crearemos este fichero en la ruta del tema src > templates > manifest.json e incluiremos los siguientes datos:
- name: Nombre de la aplicación.
- start_url: Url del portal en la que se iniciará la aplicación.
- background_color: Color de fondo de la pantalla mostrada mientras carga la app.
- display: Determina la visualización de la aplicación (pantalla completa, con barra de búsqueda del navegador, etc.)
- icons: Permite indicar el icono de la aplicación. Indicaremos en el campo src la ruta de la imagen que previamente habremos subido a la carpeta images del tema. Pueden indicarse varios iconos para optimizar la visualización de los mismos en distintas resoluciones de pantalla.

Manifest.json
Modificación de la plantilla portal_normal.vm
Uno de los ficheros principales de un módulo de tipo theme es la plantilla portal_normal.vm.
Esta plantilla contiene la estructura general del portal, por lo que se deberá modificar para incluir los elementos requeridos para indicar que cuenta con integración con PWA.
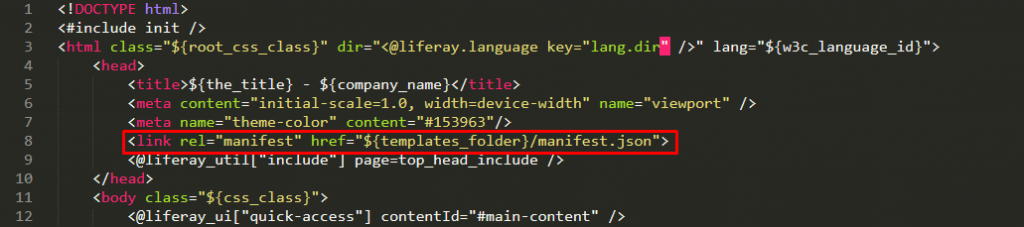
Dentro de la etiqueta head de la plantilla deberá referenciarse el manifest creado en el apartado anterior de la siguiente forma:

Referencia al manifest desde el portal-normal
Resultado
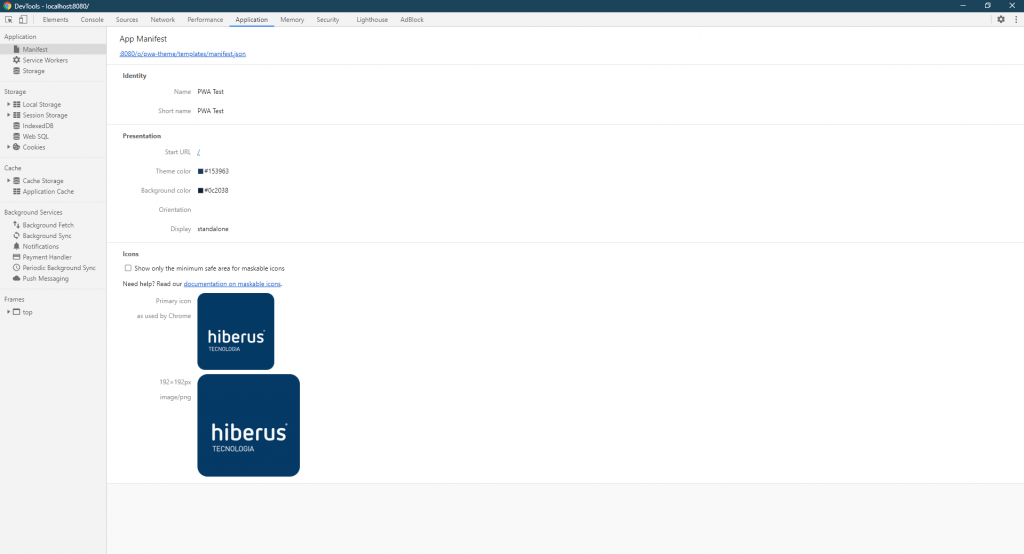
Una vez hecho esto y habiendo desplegado el tema de apariencia en nuestro portal Liferay podremos acceder a la pestaña Application > Manifest de las opciones de la consola de desarrollador de Google Chrome desde cualquier página de nuestra instancia de Liferay y podremos ver todos los metadatos extraídos desde el propio manifest.

Preview del manifest desde chrome
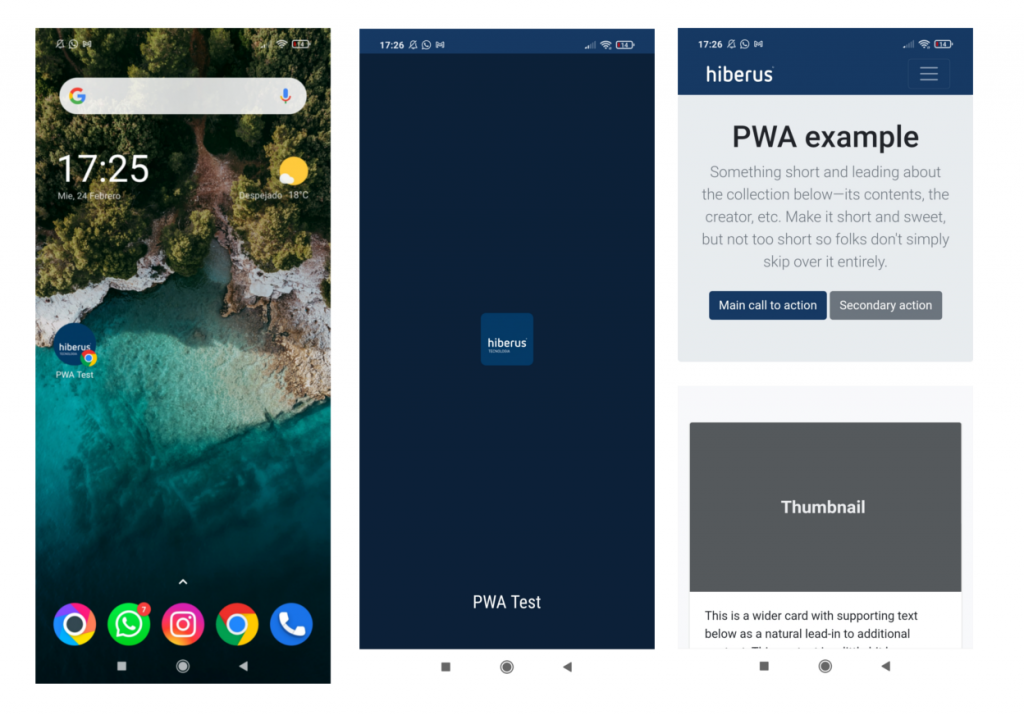
Si accedemos al propio portal desde un dispositivo móvil, podremos generar un acceso al portal desde el navegador (opciones > Añadir a pantalla de inicio) que ejecutará la aplicación siguiendo toda la configuración indicada en el propio manifest.

Resultado en dispositivo Android
Con estos sencillos pasos ya tendríamos lista toda la configuración para que se pueda mostrar el portal con la sensación visual por parte del usuario de que está utilizando una aplicación nativa.
Sin embargo, cualquier dispositivo móvil o navegador de escritorio seguirá sin reconocer nuestro portal como una aplicación real, ya que para ello es necesario dar de alta un Service Worker.
Modificaciones funcionales: los Service Workers
Para dotar de funcionalidad adicional a nuestra aplicación web y consolidarla como una Progressive Web App deberemos crear lo conocido como Service Worker los cuales actúan como canal de comunicación entre el navegador, la red y la propia aplicación web.
Estos Service Workers pueden utilizarse para múltiples tareas desde el cacheado de recursos estáticos, hasta la recepción de notificaciones push desde dispositivo del usuario.
Hay que tener en cuenta que los Service Workers solo funcionan si nuestro portal cuenta con un certificado SSL servido bajo protocolo https o si accedemos al propio servidor desde localhost.
Definición del Service Worker
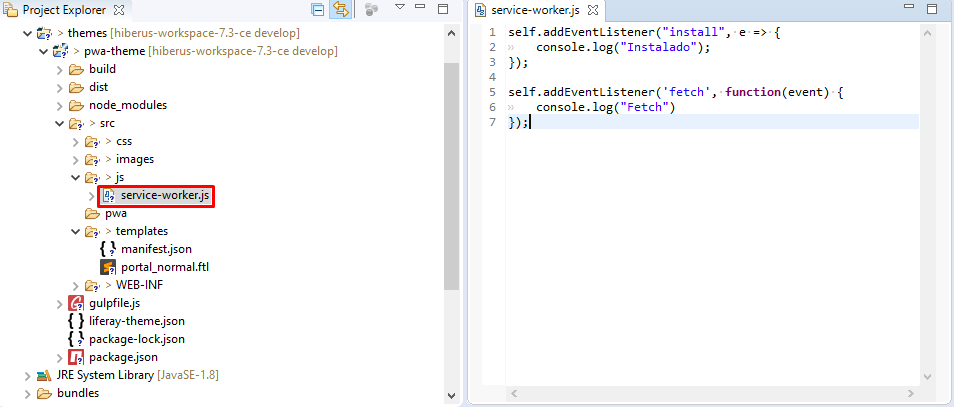
En primer lugar, crearemos un fichero llamado service-worker.js en la carpeta src > js del tema de apariencia.

Fichero service-worker
En este fichero bastará con definir los eventos install y fetch.
En este caso no incluirán lógica adicional, pero serán los encargados de implementar toda la lógica que queramos extender en nuestra aplicación, como popular la caché y consultarla respectivamente para poder implementar el modo sin conexión de nuestra aplicación.
Registro del Service Worker
Una vez definido el propio Service Worker será necesario registrarlo en el momento de carga de cualquier página del portal.
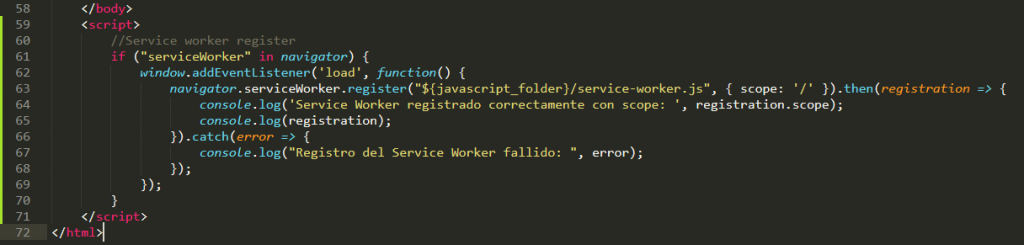
Para ello, llevaremos a cabo el registro en el eventListener que indica que la página ha cargado justo al cierre de la etiqueta body del portal_normal.ftl del tema, para que así se aplique en cualquier url del portal a la que accedamos.

Registro del Service Worker en el portal_normal
Es importante indicar que el scope del Service Worker partirá de la raíz “/” del portal, ya que, por defecto, el scope toma el valor de la url en la que se encuentra el fichero javascript de nuestro Service Worker (en este caso “/o/pwa-theme/js”), lo que hará que no actúe en las páginas creadas desde Liferay.
Una vez seguidos estos pasos, el tema de apariencia no necesitaría ninguna modificación adicional y podría ser desplegado.
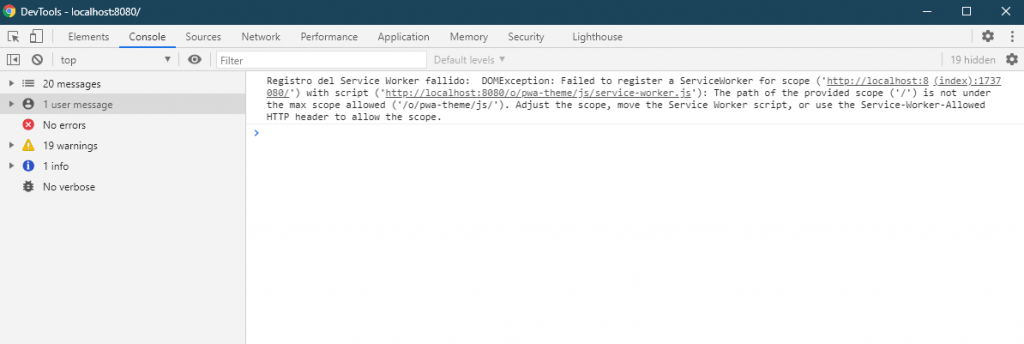
Si accedemos a cualquier página del portal desde Chrome y revisamos la consola veremos que el registro del Service Worker que implementamos lanza un error de javascript que indica que el scope “/” no es válido ya que es un path de nivel superior al máximo permitido, el cual está determinado por la url en la que se encuentra el fichero js de nuestro service worker (“/o/pwa-theme/js/”).

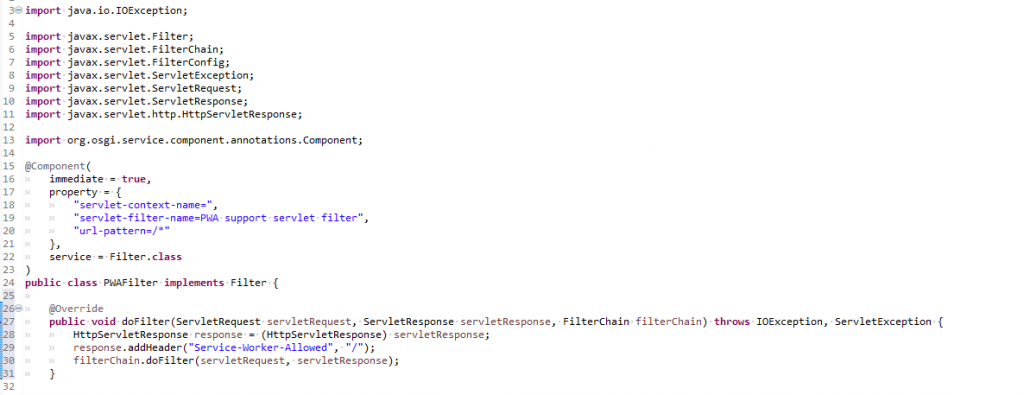
Para resolver este error, deberemos crear un servlet filter que incluya en todas las peticiones que se hagan al portal el soporte para que el scope del portal admita partir de la raíz:

Una vez desplegado el módulo que implementa el filter, si accedemos a cualquier página de nuestro portal podremos ver que ya no hay errores en consola y que el Service Worker se ha registrado correctamente.
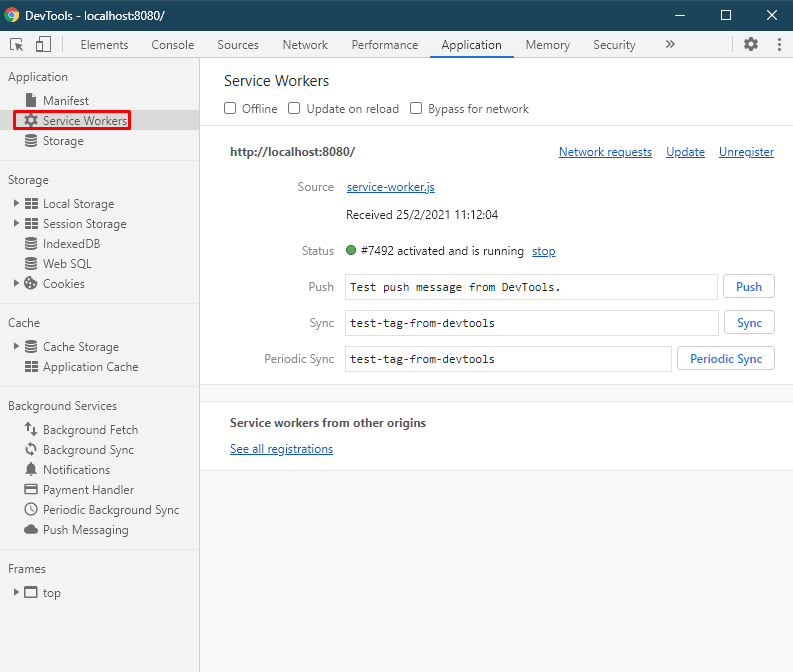
Resultado
Lo primero que podemos ver al abrir las opciones de desarrollador de Google Chrome dentro cualquier página de nuestro portal, es que el Service Worker aparece como registrado y podemos ver todos sus datos desde la pestaña Application > Service Workers.

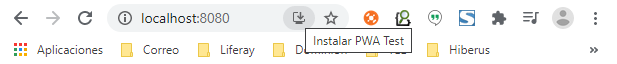
Además, en la barra de búsqueda del navegador veremos que ya se está detectando el portal como una aplicación y nos da la opción de instalarla en nuestro equipo Windows.

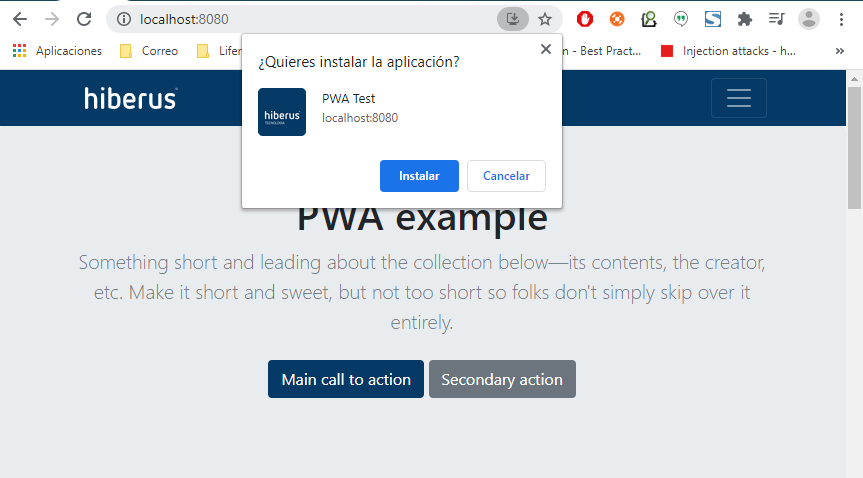
Si clicamos en la opción de instalar, nos preguntará si queremos instalar la aplicación en nuestro equipo utilizando tanto el nombre como el icono que configuramos en el fichero Manifest que creamos anteriormente.

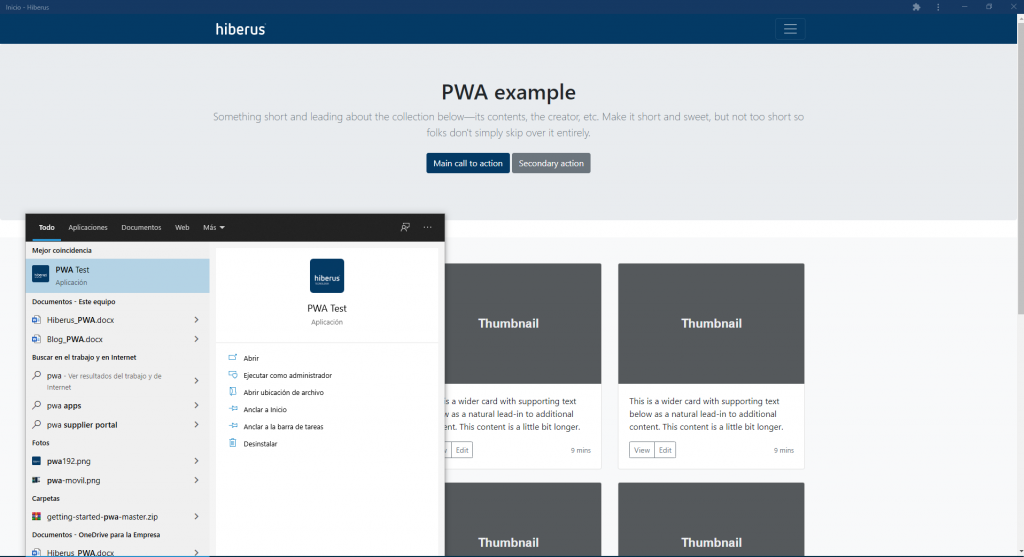
Si instalamos la aplicación en nuestro equipo Windows, veremos que nos aparece desde el launcher como cualquier otra aplicación instalada desde el Marketplace y que el aspecto tanto del acceso directo como de la propia ventana, cumplen con la configuración definida en el Manifest (icono, colores, nombre, etc.)

Por último, podríamos instalar esta app en un dispositivo móvil de igual manera que en Windows siguiendo los mismos pasos desde el navegador.
Sin embargo, como ya comentamos anteriormente, los Service Workers solo se registran en entornos seguros servidos por https o accesibles desde localhost, por lo que deberíamos publicar nuestro Liferay siguiendo un protocolo seguro para poder hacer este último paso.
En Hiberus contamos con un equipo de expertos en desarrollo de portales en Liferay. Ya han confiado en nosotros clientes como El Gobierno de Aragón, El Corte Inglés o Walgreens Boots Alliance. Contacta con nosotros y descubre cómo podemos ayudarte.
¿Quieres más información sobre nuestros servicios de Liferay?
Contacta con nuestro equipo de Liferay