¿Qué son las microinteracciones?
Las microinteracciones son elementos sutiles de diseño que transmiten el estado de un producto digital. Su propósito principal es proporcionar una respuesta visual e instantánea creando así, un momento agradable y sorprendente para el usuario. Es habitual que las microinteracciones funcionen siguiendo los siguientes pasos:
- Se inician mediante un disparador o trigger.
- Se ponen en marcha una vez que se cumplen ciertos requisitos predeterminados.
- Proporcionan un feedback al usuario sobre qué está sucediendo.
En términos de UX, el uso de microinteracciones proporcionan una experiencia más comprensible y visual, contribuyendo positivamente a la apariencia del producto o servicio. Las principales ventajas de las microinteracciones son:
- Aumentan el engagement.
- Muestran el estado del sistema.
- Previenen posibles errores.
- Comunican el valor de la marca.
Además, el reducido tamaño de los elementos hace que los tiempos de carga no sufran y permiten que el usuario se sienta emocionalmente conectado con la interfaz. Puedes aprender a detectar los posibles problemas de carga en tu producto digital leyendo este post.
Ejemplos de microinteracciones
A continuación, se muestran y explican algunos ejemplos de microinteracciones:
El primero de ellos está relacionado con el proceso de carga y descarga de archivos. Es interesante hacer uso de las microinteracciones para alentar al usuario de que permanezca a la espera. De este modo, el elemento podría mostrar al usuario el tiempo que durará el proceso o, como vemos en este ejemplo, la progresión del mismo y una señal de confirmación cuando se ha completado apropiadamente.

Fuente: codemyui.com
Como se ha comentado, las microinteracciones proporcionan un mensaje al usuario en el momento en el que éste realiza una acción. Un gesto muy común en dispositivos móviles es deslizar una página hacia abajo para refrescarla. Como respuesta del sistema, se puede implementar una microinteracción que comunique al usuario que ha reconocido el gesto y que está actualizando los resultados.
También es posible utilizar microinteracciones en los elementos de búsqueda. Como es el caso del siguiente ejemplo en el que el usuario introduce un término que desea buscar y como respuesta, el sistema hace girar el campo de búsqueda indicando que se ha accionado la tarea. Tras esto, y como buena práctica a señalar, se despliegan los resultados agilizando la navegación del usuario.
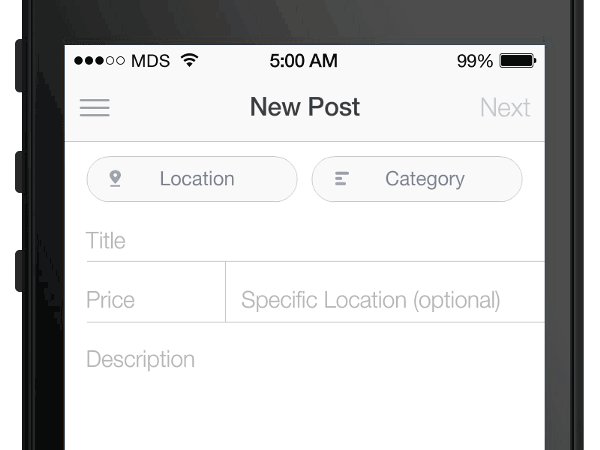
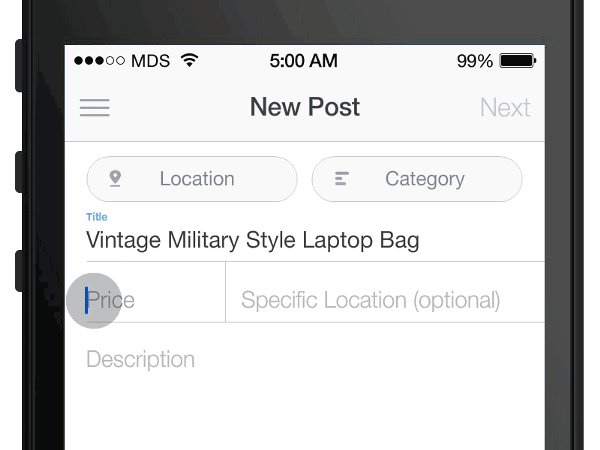
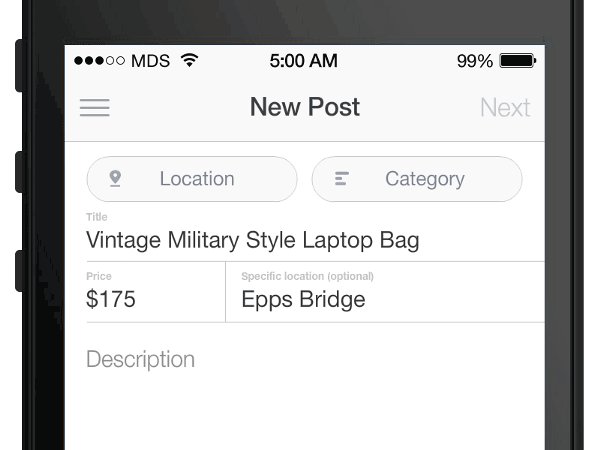
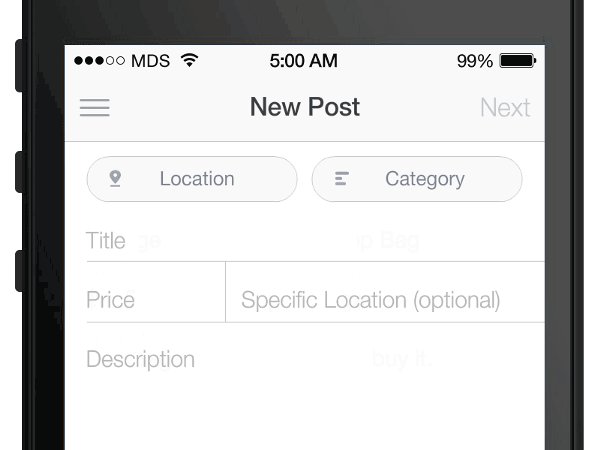
Así mismo, se puede hacer uso de las microinteracciones en términos de accesibilidad. Como se puede apreciar en el ejemplo, mientras el usuario rellena los diferentes campos de texto, el rotulado de los mismos se desplaza a una zona superior cambiando ligeramente su apariencia, pero sin desaparecer. Lo cual mejorará sustancialmente la experiencia de uso.
Fuente: dribbble.com
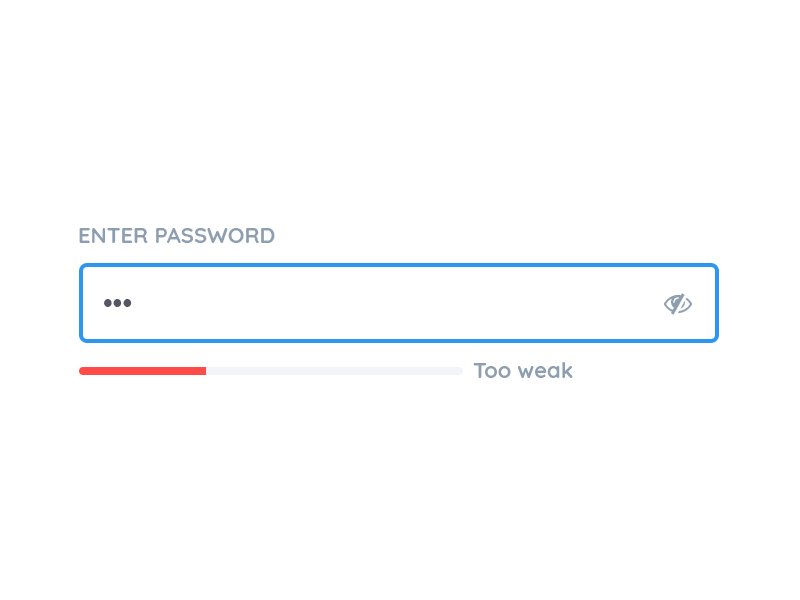
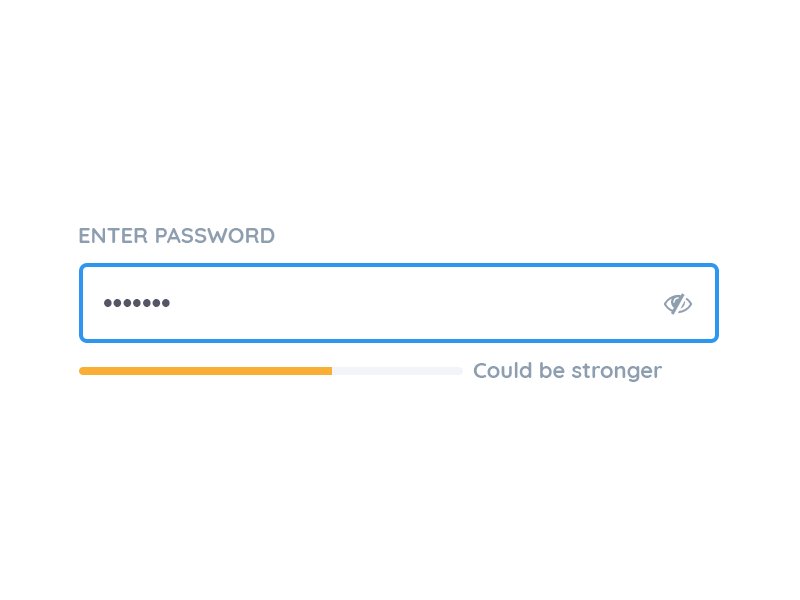
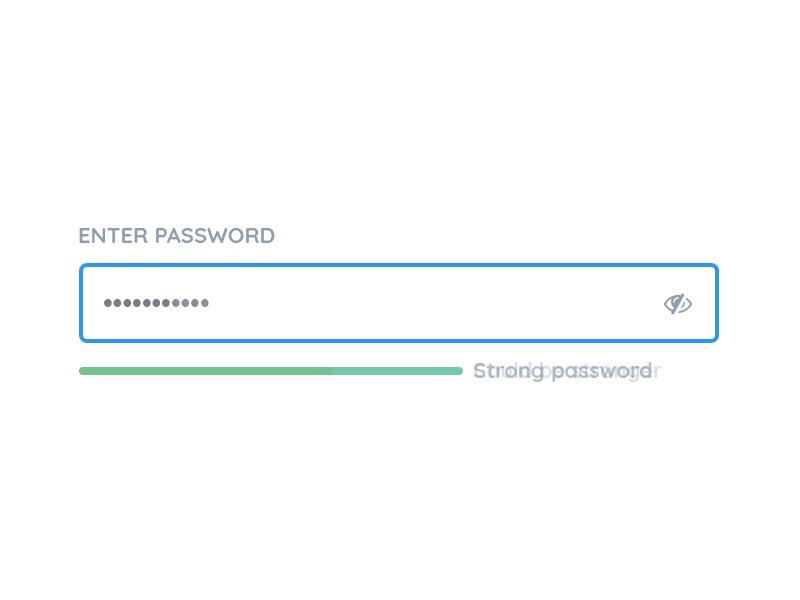
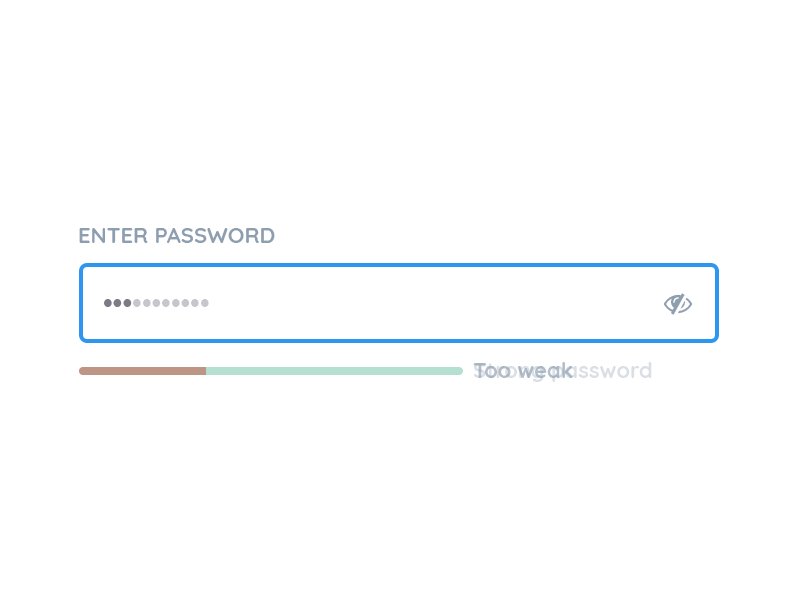
Por otro lado, las microinteracciones pueden ser útiles para facilitar algunas tareas que sean poco estimulantes como la configuración de una contraseña. Implementando pequeños cambios como los mostrados en el siguiente ejemplo, se podrá simplificar el trabajo al usuario. Dado que se le indica de manera sencilla los estados en los que se encuentra la contraseña que está creando hasta llegar al más adecuado.
Fuente: dribble.com
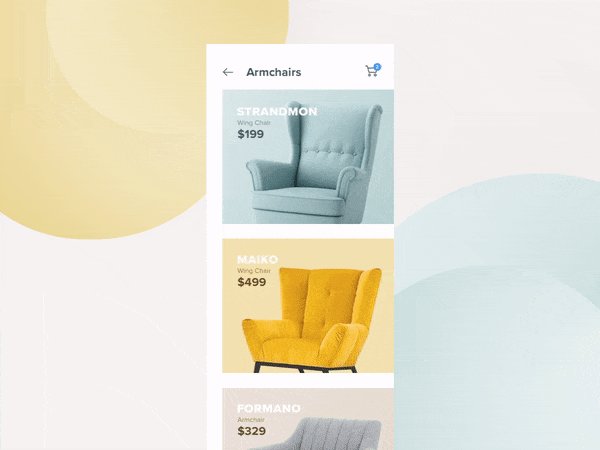
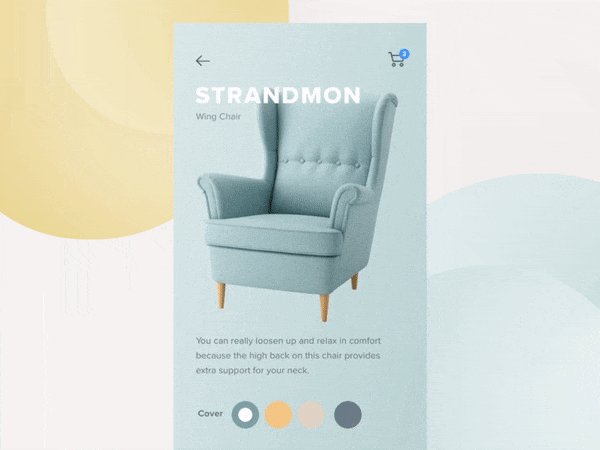
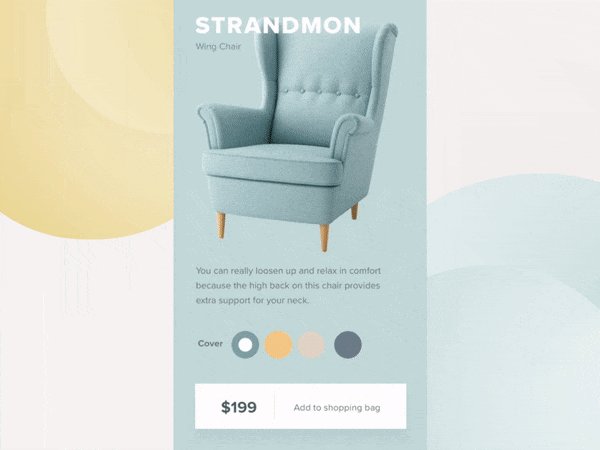
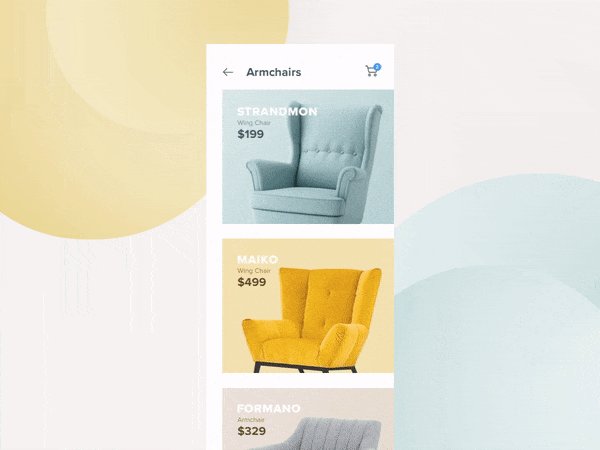
Igualmente, las microinteracciones pueden usarse en ecommerce para mostrar de manera visual una ficha de producto. Esto es una buena práctica sabiendo que es esencial mostrar en todo momento el producto final que adquirirá el usuario. Como se puede observar en el ejemplo, el producto va cambiando de color en función del escogido por el cliente.
Fuente: dribbble.com
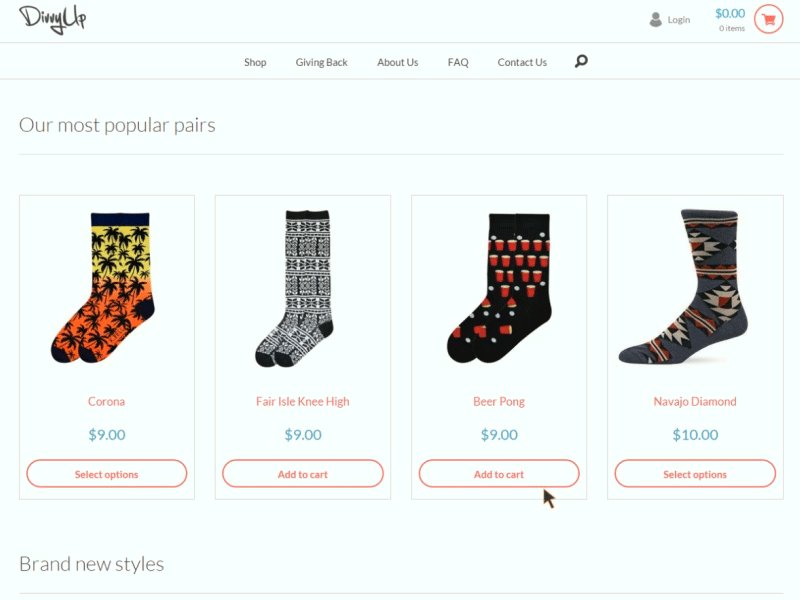
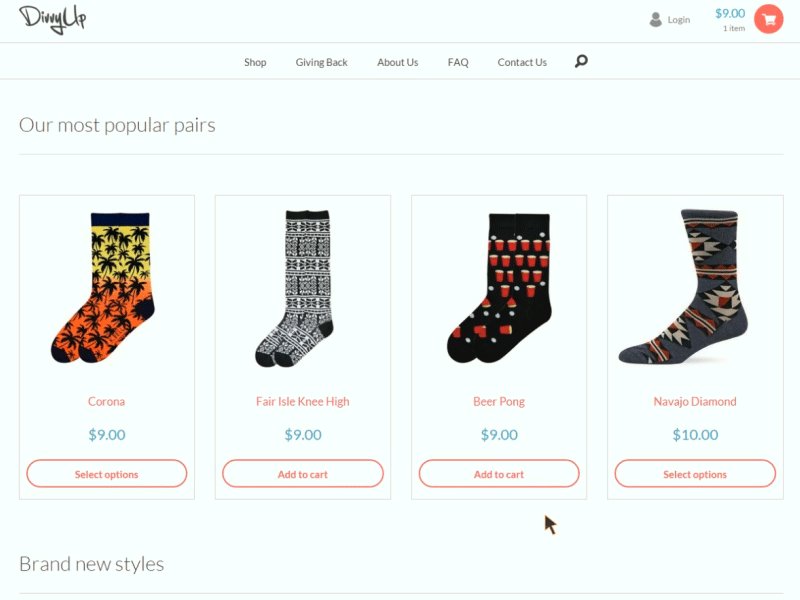
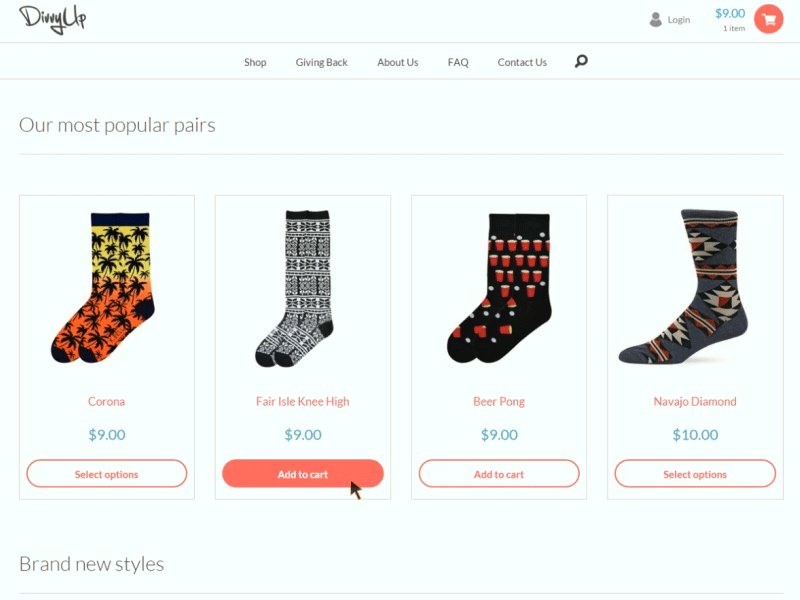
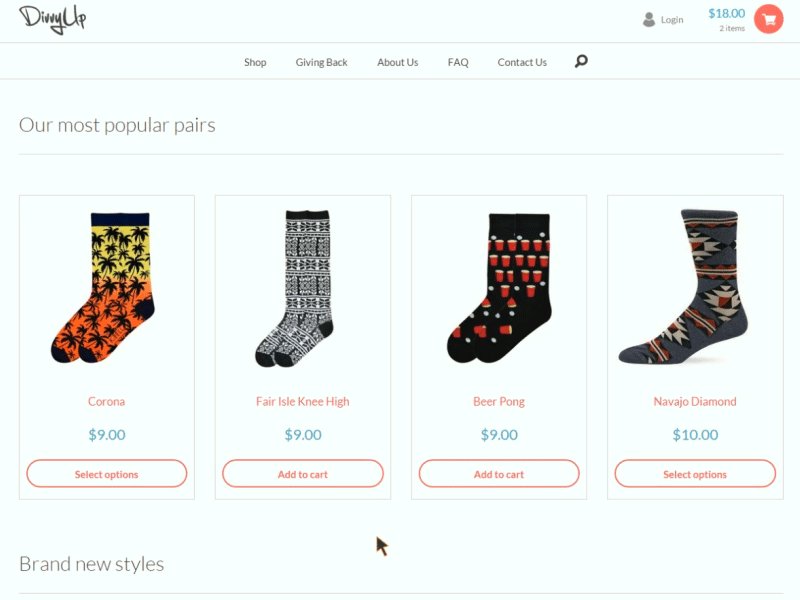
Concluimos con otro ejemplo para ecommerces en un paso clave de las compras online: introducir los artículos al carrito. Como podemos observar, la microinteracción permite apreciar al usuario que los artículos que desea se han desplazado hasta el carrito, en la esquina superior derecha, modificando también el precio y la cantidad.
Fuente: dribbble.com
¿Qué se debe tener en cuenta cuándo se diseñan microinteracciones?
Como ya se ha mencionado anteriormente, estos pequeños elementos ofrecen numerosas ventajas en la experiencia de usuario y, además, en cierta manera permiten a los diseñadores dejar volar su imaginación buscando nuevas formas de sorprender a los usuarios finales. No obstante, para diseñar microinteracciones es conveniente:
- Conocer a los usuarios finales del producto digital y saber cuáles son sus necesidades y motivaciones de uso. Para lo cual es importante hacer una exhaustiva investigación con usuarios.
- Crear animaciones que sean además de visuales, funcionales. Para mejorar así la experiencia de usuario.
- Utilizar un lenguaje ajustado a los usuarios y a la marca.
- Limitar el número de animaciones en el producto digital, para que estos elementos no terminen teniendo el efecto contrario
Como conclusión, las microinteracciones bien diseñadas pueden tener un gran impacto en la experiencia de usuario y proporcionar un valor adicional. Porque sirven como estrategia directa de comunicación con el usuario. En definitiva, pueden ser las responsables de transformar un buen producto en un gran producto con usuarios comprometidos.
En Hiberus cuidamos hasta el mínimo detalle de nuestros diseños. Si estás interesado en que nuestro equipo de Diseño se ponga en contacto contigo, escríbenos y estaremos encantados de ayudarte.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface








1 Comentario