Estamos en 2019. Eso significa que los microservicios, las aplicaciones multiplataforma, las SPA’s, y en definitiva la creación y reutilización de arquitecturas escalables, están muy demandadas. Quizás te estés preguntando: ¿Qué tiene que ver esto con una app móvil? pues muy sencillo: si hoy en día necesitas tener una aplicación móvil que compita en el mercado, que sea capaz de atraer público y generar tráfico que después se traduzca en conversiones para tu negocio, necesitas consumir y utilizar servicios externos.
Qué es un backend para app
Aquí es donde entra un backend. Tradicionalmente un backend siempre ha estado pensando para que su desarrollo vaya de la mano con el frontend, es decir, que una vez se sirviese una web, una aplicación móvil, o cualquier otro sistema, no se tuviera que realizar peticiones constantes a sistemas externos que pudieran ralentizar la experiencia del usuario.
Esto está muy bien para sistemas que sólo tienen intención de mostrar contenido estático (información estática poco o nada cambiante), pero al desarrollar una aplicación avanzada con notificaciones push, recomendaciones basadas en ubicación, interacciones constantes con el usuario, información actualizada y que sea capaz de reaccionar a las acciones externas; aquí es donde entran los paradigmas modernos, el uso de API’s REST y la reutilización de sistemas que puedan ofrecer datos a muy diversas aplicaciones.
Factores a tener en cuenta al crear el backend de tu app
En cualquier caso, el éxito de un backend (independientemente de qué aplicativo lo vaya a utilizar posteriormente) depende principalmente de su velocidad de respuesta, aunque habrá que tener en cuenta otros factores para no perjudicar los principios básicos de seguridad, escalabilidad y estabilidad.
Autenticación y seguridad
Hoy en día se utilizan principalmente dos sistemas de autenticación por lo general: un login/registro tradicional, o uno que se apoya en el uso de las redes sociales (Google, Facebook, Twitter, etc.). Si optamos por la segunda opción, nos podremos apoyar en la infraestructura con la que ya cuentan estos sistemas externos, pero no tendremos el control total de lo que se está guardando y las modificaciones dependiendo de las necesidades del negocio pueden acabar siendo costosas. Por otra parte, optar por la primera opción (siempre y cuando se implemente correctamente) suele ser la forma más escalable a largo plazo, ya que tendremos control total sobre los datos, su arquitectura, y, por tanto, su arquitectura.
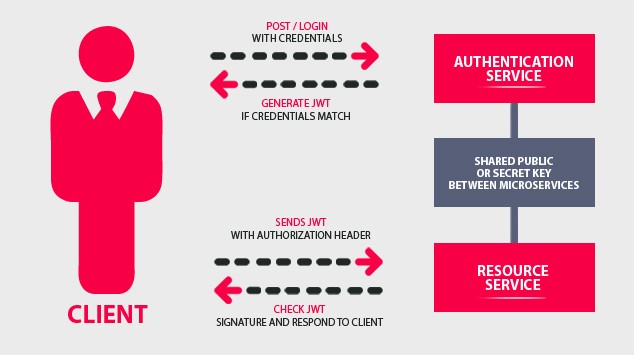
Esto se traduce en algo muy concreto, muy usado, y muy robusto: OAuth 2.0 y un sistema de autenticación basado en Json Web Tokens (JWT). Este mecanismo nos permite tener un sistema escalable (posteriormente se hará más hincapié en esto), rápido y seguro, pero cuidado: la información almacenada en un JWT (si no se toman medidas adicionales) se puede leer fácilmente y, por esa razón, nunca hay que almacenar información sensible en ellos. Si se quisiera aumentar la seguridad de este mecanismo, quizás sería una buena idea cifrarla con algún tipo de clave que tanto backend como frontend conociesen, aunque habría que ir rotándola cada cierto tiempo para evitar ataques de fuerza bruta y, por tanto, un mayor mantenimiento a futuro.

Escalabilidad y velocidad
Aunque pueda parecer que estos dos conceptos no van muy de la mano, creo que, todo lo contrario, un backend que le cueste mucho tiempo responder no va a escalar correctamente, aunque sí que es verdad que habrá que tomar medidas adicionales a la velocidad para conseguir una buena escalabilidad.
Un primer paso para conseguir estos objetivos es el concepto de que el backend debe ser “stateless”, es decir, en cada petición debe incluirse la información necesaria para poder resolver dicha petición. El servidor no tiene que guardar ningún tipo de información necesaria para resolver peticiones consecutivas. Esto ayuda en que las peticiones se resolverán rápidamente y se podrá escalar la capacidad de procesado en múltiples máquinas sin necesidad de configuración adicional.
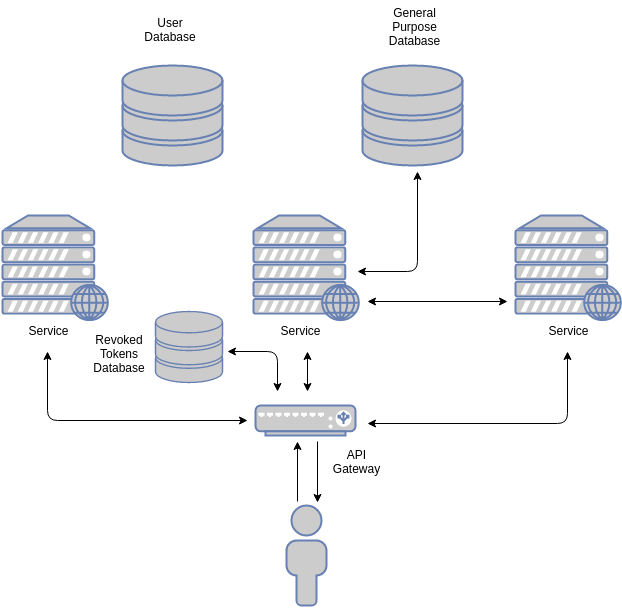
Otra idea interesante sería la separación de la lógica en distintos microservicios. Por ejemplo: si tenemos (como será habitual en una aplicación móvil) una parte encargada de registrar a un usuario para recibir notificaciones push y enviárselas, sería interesante separar toda esta lógica en un microservicio (aunque por detrás utilice servicios cloud como AWS o Firebase).
En cualquier caso, todas estas interacciones deberían ser transparentes de cara a la aplicación, es decir, una aplicación no tendría por qué saber cuántos servicios tiene un backend detrás. Es por esto por lo que, aunque existan servicios externos, el backend deberá actuar como un “middleware” para ellos. De esta forma cualquier tipo de modificación del servicio o ampliación de este, se realizará de forma transparente al usuario.

Estabilidad y future-proofing
Todos los temas mencionados previamente son muy necesarios si queremos ser capaces de atender a las peticiones de aplicaciones móviles, webs u otras plataformas, pero ¿qué pasa cuando sufrimos algún fallo o “bug”, algún ataque o simplemente los servicios externos dejan de responder? En ese caso lo primordial es averiguar la causa del problema, solucionarlo y volver a poner nuestro backend en funcionamiento, pero para ello necesitamos herramientas de monitorización, integración continua, despliegues automáticos y, sobre todo, una calidad de código que nos hará minimizar el riesgo de aparición de estas cuestiones.
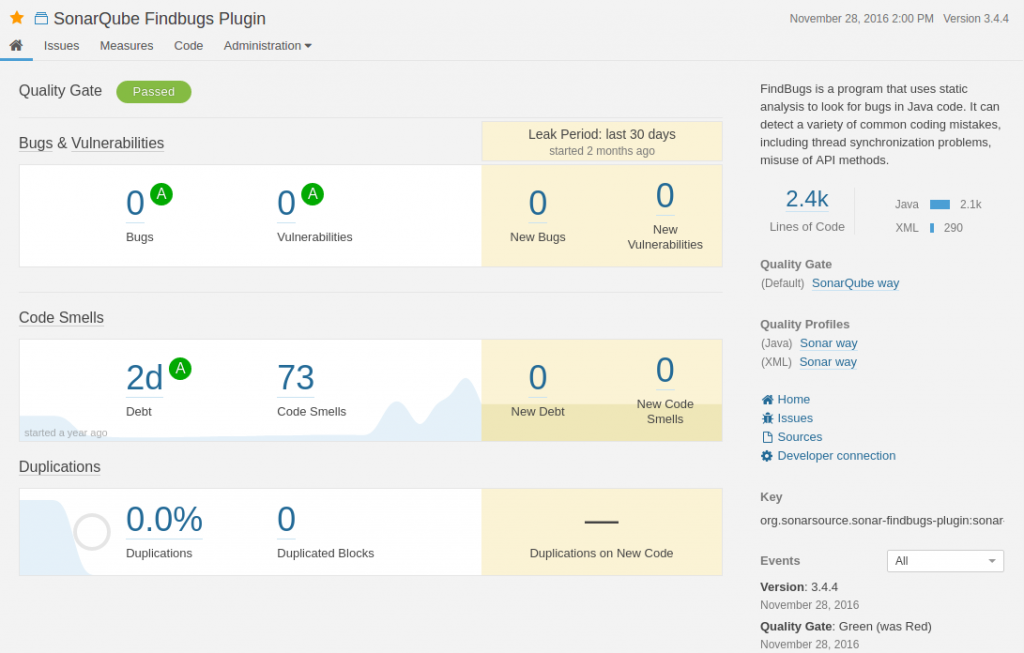
En orden de prioridad lo primero es empezar con un buen analizador de código para acostumbrarnos a usar buenas prácticas y así evitar la aparición de problemas a futuro. Para eso tenemos herramientas (conocidas como “linters”) tan complejas como SonarQube hasta simplemente analizadores de código en tiempo real que nos aportarán sugerencias, ejemplo: JSLint o TSLint para aplicaciones (frontend, backend, etc.) en Javascript o Typescript respectivamente.
En cualquier caso estas herramientas necesitan de una serie de “reglas” para ser útiles, por eso es importante fijarse en guías y buenas prácticas que sean ampliamente utilizadas, como por ejemplo las guías de código de Airbnb para javascript (sí, esa famosa empresa de alquileres vacacionales).

Una vez tenemos claro que nuestro código sigue ciertas normas establecidas, debemos ser capaces de tener un entorno controlado de despliegue, para evitar introducir cualquier fallo humano en el mismo. Para esto intervienen herramientas de CI/CD como Jenkins, las cuales se pueden acoplar rápidamente a nuestro flujo de trabajo y realizar despliegues con un simple click.

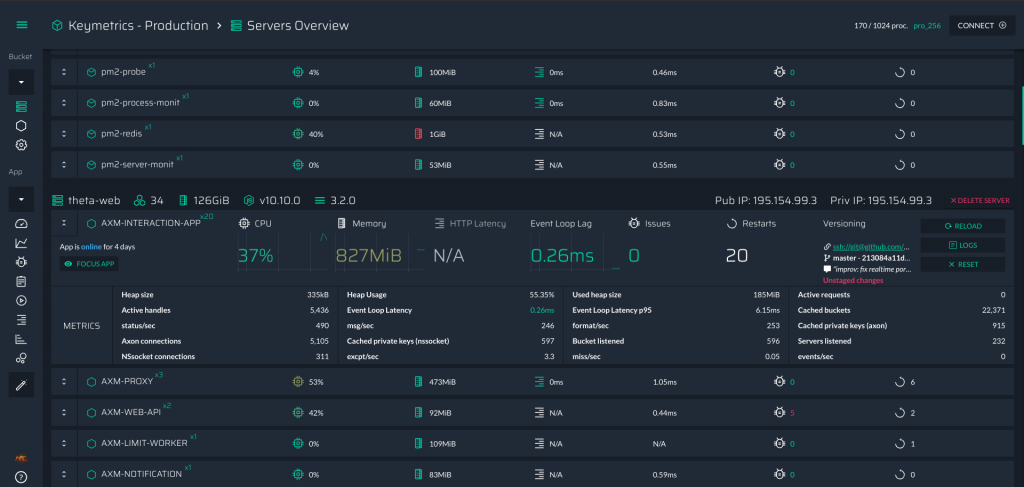
Finalmente, y no por ello menos importante, debemos monitorizar el estado del sistema en todo momento. Esto nos ayudará a descubrir fallos en la mayor brevedad posible, así como posiblemente sus causas. Con esta finalidad en mente tenemos varias alternativas, algunas que incluso ofrecen versiones tanto gratis como de pago (dependiendo del nivel de monitorización que queramos), pero en entornos de backend Javascript destaca una principalmente: PM2.
Esta herramienta nos permitirá tener en todo momento una visión de los procesos que están ejecutándose, las veces que se han tenido que reiniciar (en el caso de un fallo crítico que provoque la parada del backend, PM2 se encargará de volver a arrancarlo), diversos logs con los errores o las trazas ejecutadas, e incluso una opción muy interesante: despliegues remotos desde nuestro entorno local con una serie de opciones preconfiguradas.

En cualquier caso, lo que está claro es que un backend ya sea para una aplicación móvil, una web o cualquier otra plataforma, es algo que debe ser pensado desde un principio con una buena arquitectura, debe estar pensado para escalar en diversas máquinas (que no tienen por que estar ubicadas físicamente en la misma localización) y tiene que estar monitorizado constantemente para solucionar los problemas que tarde o temprano van a aparecer.
Si estás interesado en crear un backend para tu app y así poder gestionar tu app y tu sitio web con mayor facilidad, escríbenos explicándonos más sobre tu proyecto. Nuestro equipo de aplicaciones multiplataforma en Hiberus Mobile estará encantado de ayudarte.
¿Quieres más información sobre nuestros servicios de desarrollo de aplicaciones móviles?
Contacta con nuestro equipo de Mobile