Cuando hablamos de REST (Representational State Transfer) nos referimos a cualquier interfaz entre sistemas que use HTTP para obtener datos o generar operaciones sobre estos, normalmente, en formato XML (Extensible Markup Language) o JSON (JavaScript Object Notation).
¿Características de un API REST?
Las características más llamativas de un API REST son las siguientes:
- Protocolo cliente/servidor sin estado: Cada petición que hacemos, nos devuelve toda la información necesaria para realizar la tarea. No necesitamos recordar ningún estado anterior (aunque es posible guardarlos mediante el protocolo cliente-cache-servidor sin estado).
- Operaciones: Nos proporciona las operaciones necesarias para trabajar: POST (crear), GET (obtener), PUT (editar) y DELETE (eliminar).
- Sistema de capas: Arquitectura entre componentes. Cada una realiza su función dentro de un sistema REST
Ventajas de un sistema REST
Las ventajas principales de un sistema REST respecto a los demás son:
- Independencia: Da igual qué lenguaje de programación estés utilizando o qué plataforma. Con una API REST podrás trabajar de cualquier manera. Lo único necesario es que el intercambio de información sea mediante XML o JSON.
- Separación: La interfaz de usuario, el servidor y el almacenamiento de datos estarán separados. Su principal ventaja, por ello, es la escalabilidad de los proyectos.
- Escalabilidad: La separación cliente-servidor permite la posibilidad de migrar a otros servidores sin realizar demasiados cambios. Esto hace que podamos tener el FRONT y el BACK separados.
¿Qué es Angular/IONIC?
IONIC es un framework de código abierto que se emplea para crear aplicaciones híbridas. IONIC posibilita la creación de aplicaciones para los distintos clientes móviles mediante el uso de un único lenguaje de programación.
Pasos a seguir para la creación de un API REST en Drupal 8
La mejor manera de entender en qué consiste un API REST, es mediante la creación de un sencillo ejemplo práctico. Montaremos un webservices en Drupal, que devolverá los elementos de un blog en formato JSON.
Activación de módulos necesarios
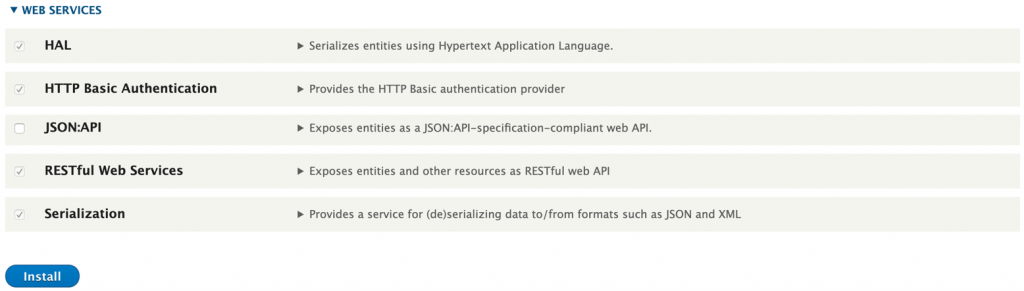
Para crear una API REST en Drupal 8 necesitaremos acceder al menú “Extend” y buscar la sección “Web services”. Una vez ahí, activaremos todos los módulos que están dentro de esta sección (los cuales son nativos del core y no es necesario instalarlos de forma individual).
Creación de vistas
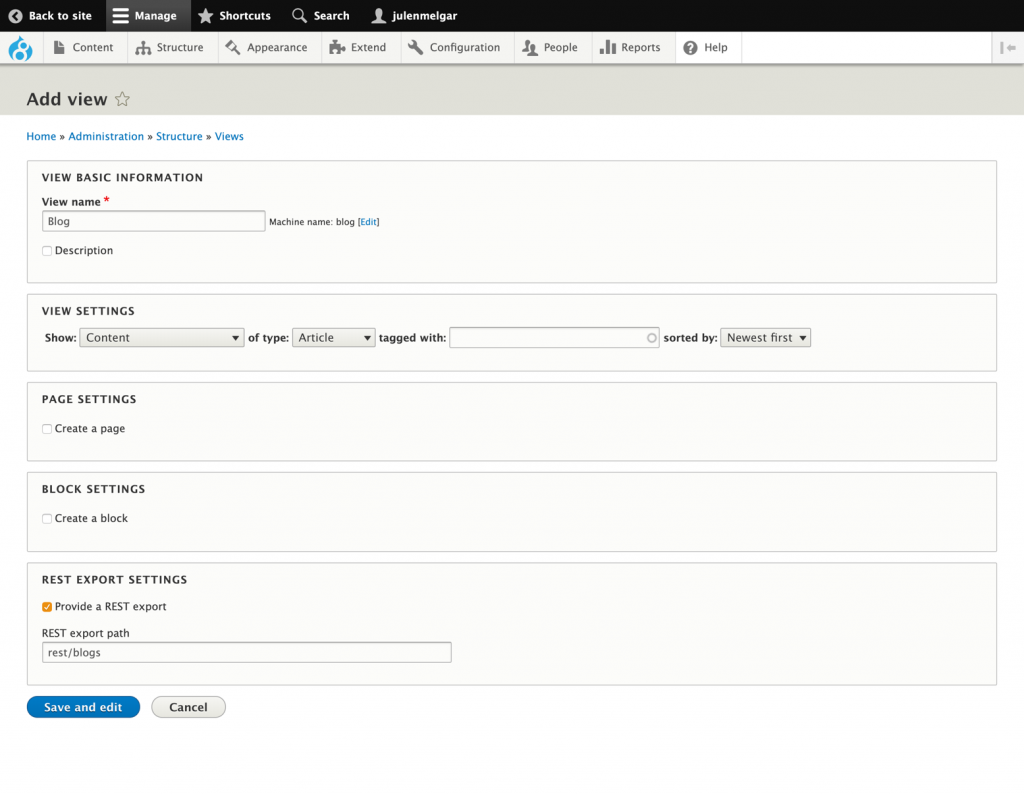
Esta vista nos servirá para definir el modelo que vamos a entregar al cliente. Para ello, iremos a “Structure > Views” y pulsaremos sobre “Add view”.
Completaremos la información básica de la vista y marcaremos la opción “Provide a REST export”.
En este momento, ya podríamos consultar un listado de “Artículos” a través de la url: http://localhost/rest/blogs pero vamos a entrar en la vista para configurar una serie de opciones extras.
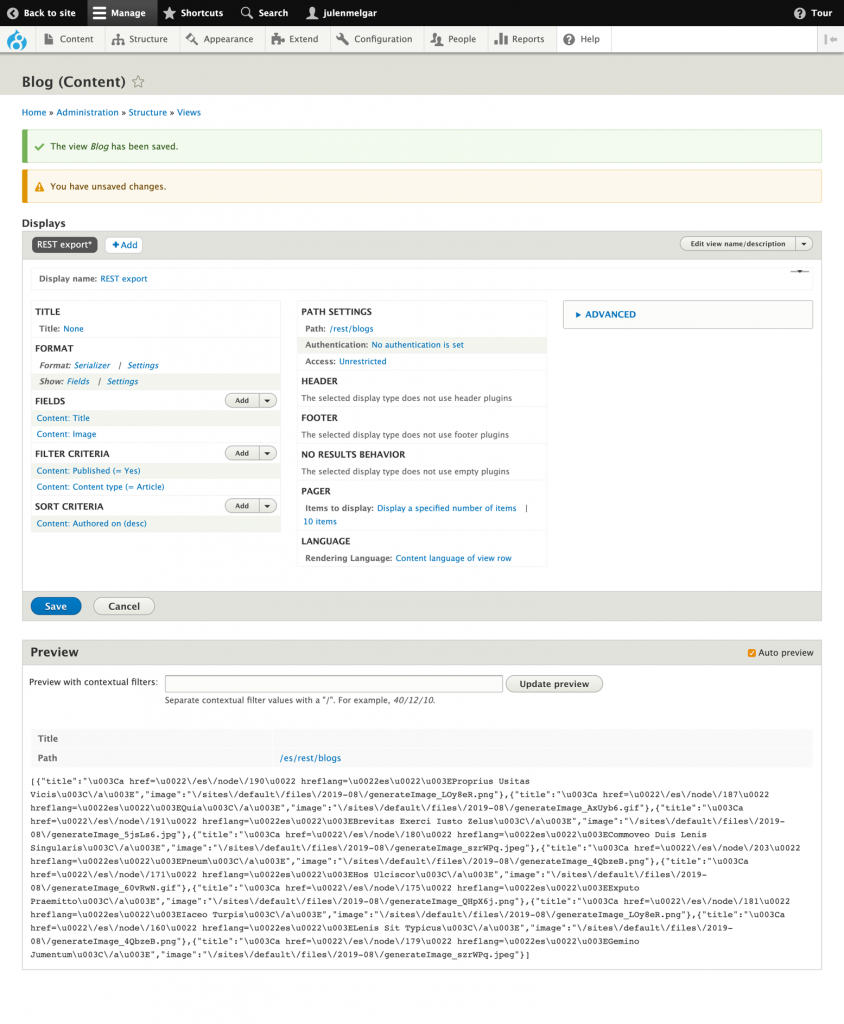
- Format: Seleccionaremos la opción hal_json clicando en “Settings” para elegir el formato en el que se va enviar la petición.
- Show: Con la finalidad de no enviar en el modelo más de los datos necesarios (y hacer mas liviana la petición), seleccionaremos la opción “Fields” y en “settings” añadiremos un alias a cada uno de los campos para llamarlos posteriormente desde el cliente.
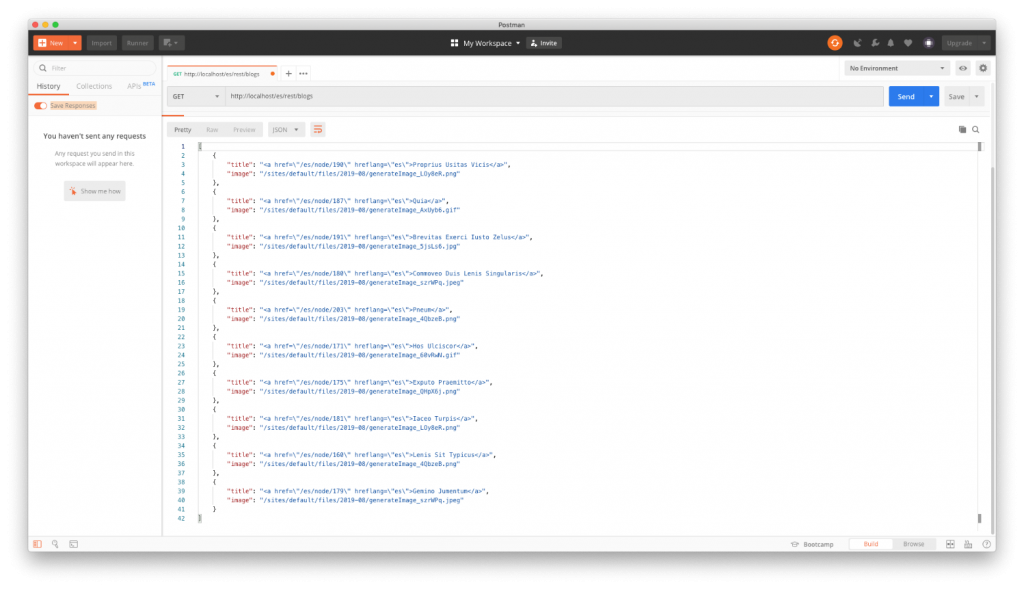
POSTMAN es una herramienta que permite probar servicios webs de forma sencilla e intuitiva. Simplemente tendremos que indicar la URL y el método HTTP que queremos utilizar.
Para probar nuestra webservice seleccionaremos GET e indicaremos la URL de la petición.
Creación de la aplicación cliente (IONIC)
Para crear un proyecto en IONIC podemos seguir la guía de inicio que nos proporcionan el equipo de desarrollo (https://ionicframework.com/getting-started). Nosotros comenzaremos a montar nuestra aplicación a partir de este paso.
Creación del servicio encargado de llamar al API REST
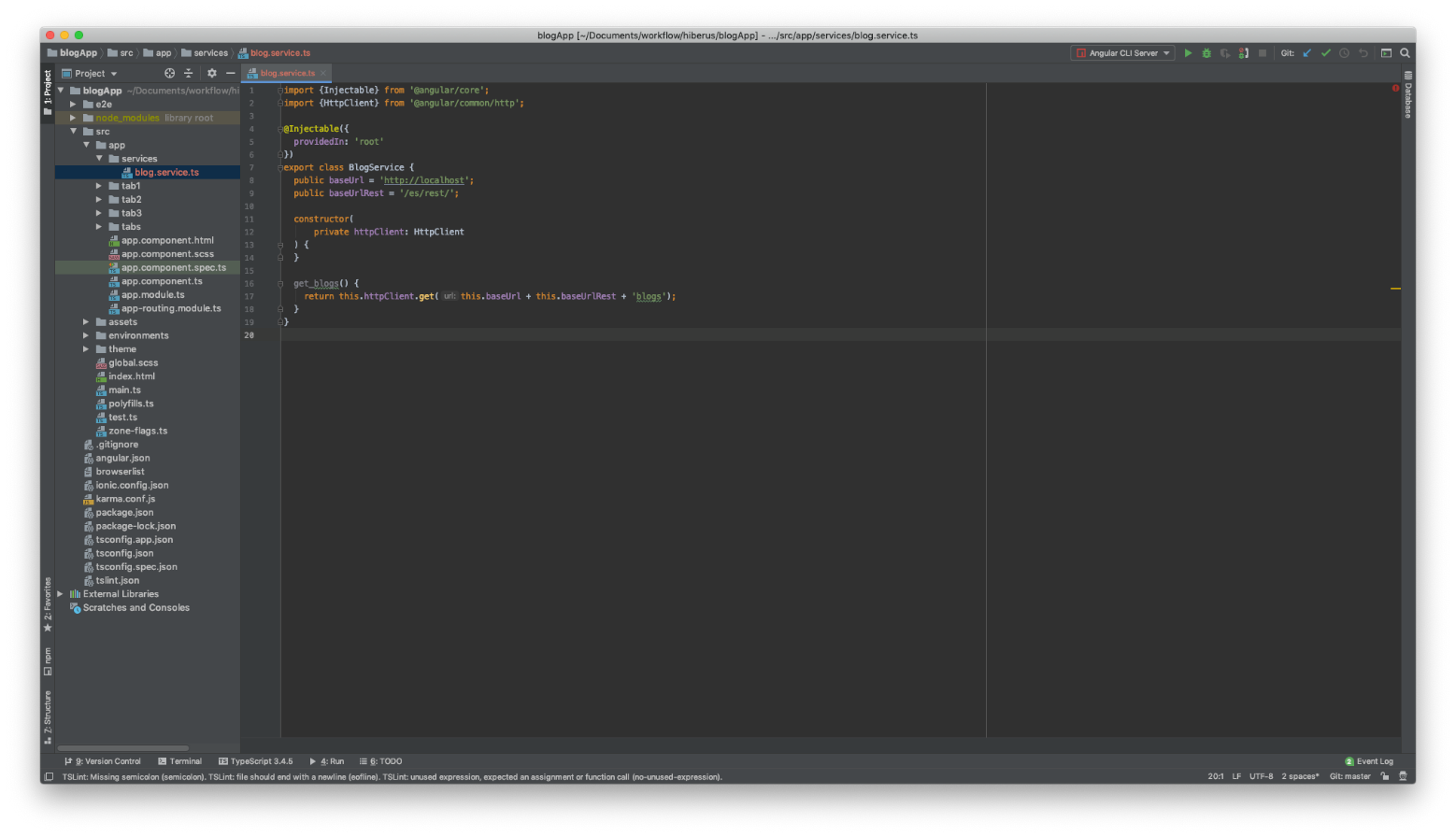
La primera tarea que tendremos que hacer es crear un servicio que nos permita obtener los datos de nuestra API REST. En este caso, lo llamaremos blog.service.ts y nos devolverá el mismo objeto que anteriormente hemos visto en POSTMAN.
Creación del componente encargado de la visualización del contenido
A continuación, crearemos el componente que se encargará de pintar los posts. Como el proyecto base de IONIC ya trae tres componentes creados por defecto, utilizaremos uno de ellos para trabajar.
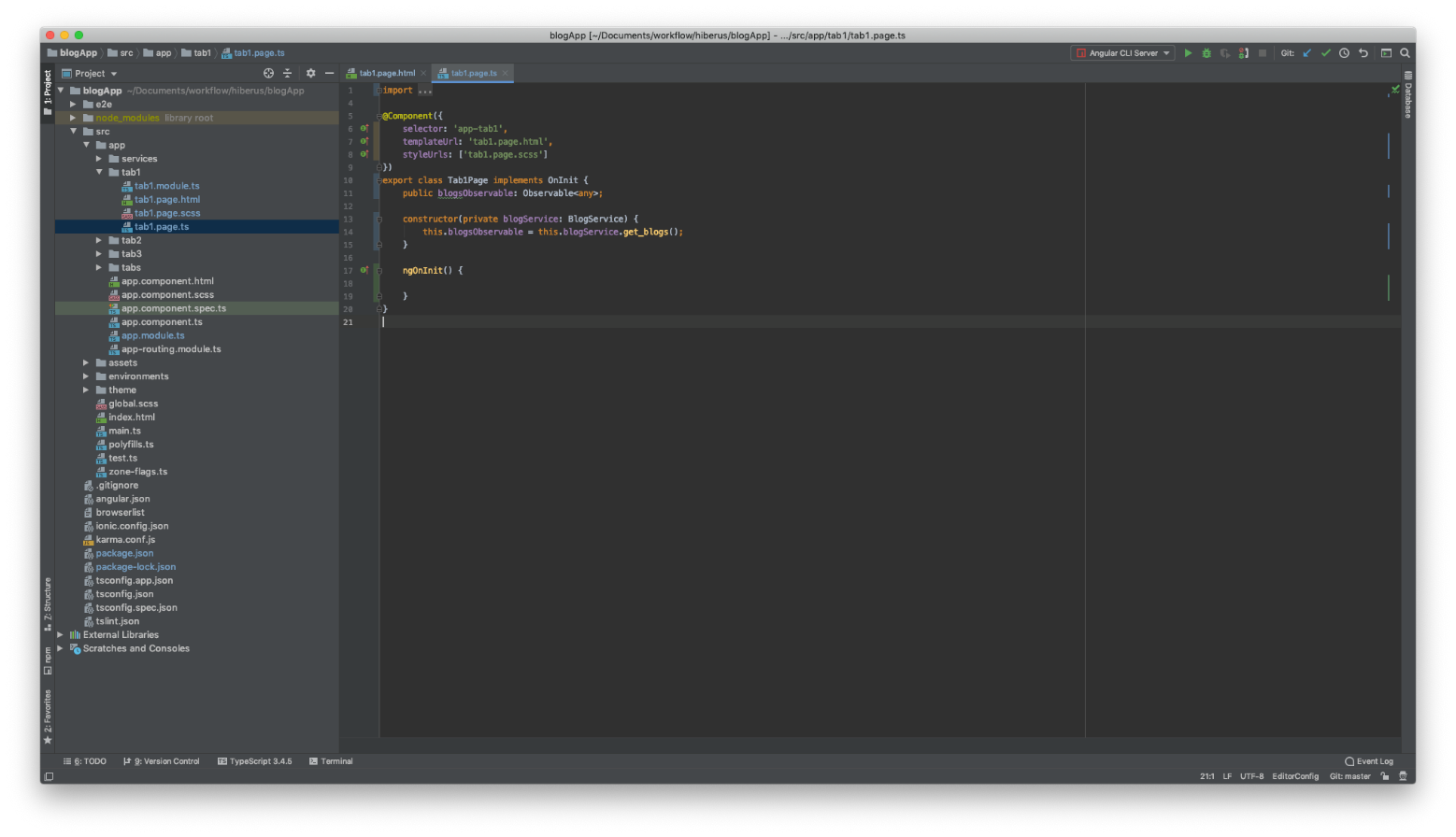
Comenzaremos localizado el archivo tab1.page.ts. Este TypeScript será el encargado de devolver el objeto con los datos de nuestro webservice a la vista HTML.
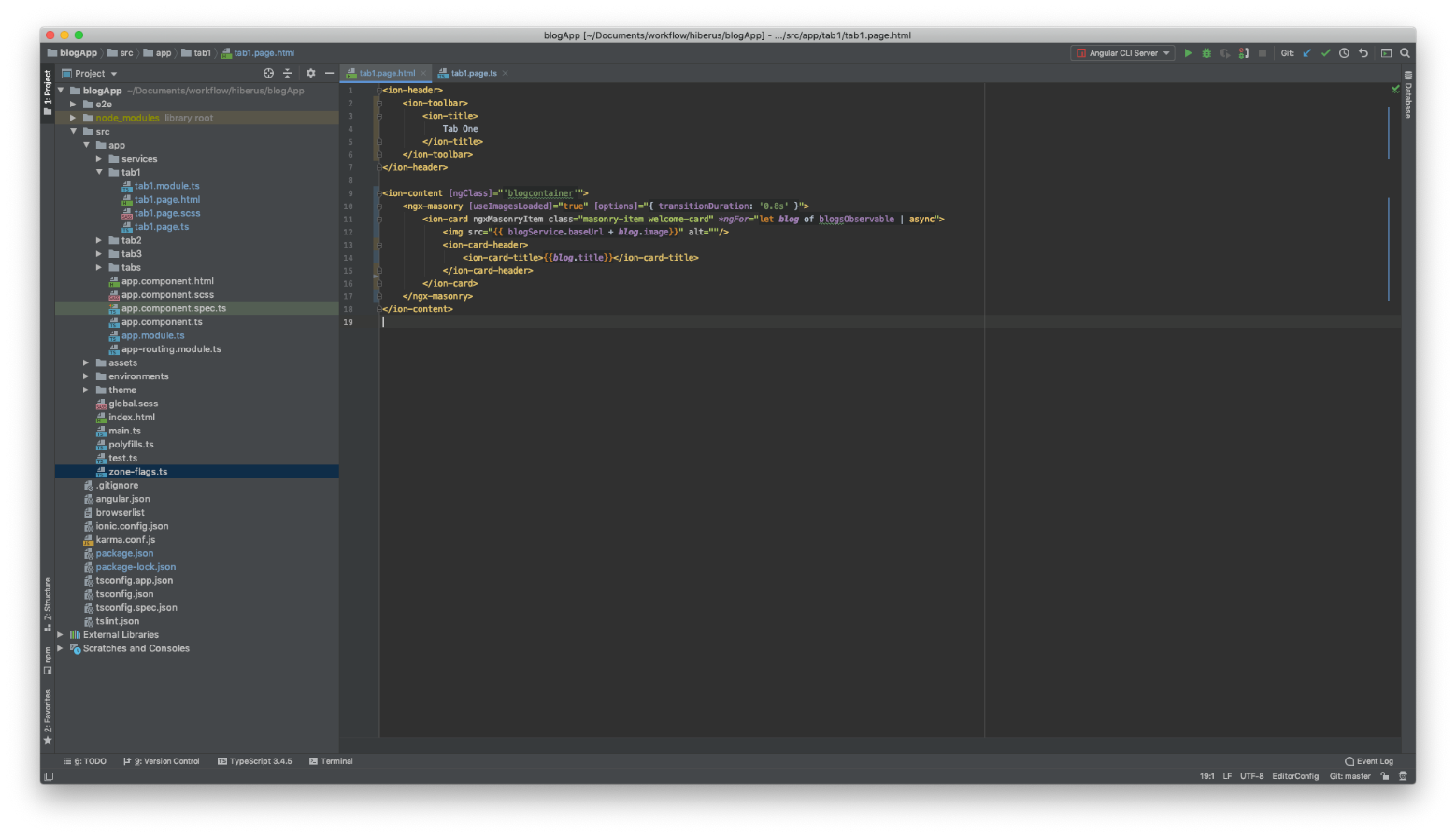
Una vez tengamos montado el objeto en el archivo TypeScript de nuestro componente, iremos al archivo tab1.page.html. Aprovechando que IONIC tiene una colección de componente visuales muy amplia, utilizaremos el elemento CARD para presentar la información.
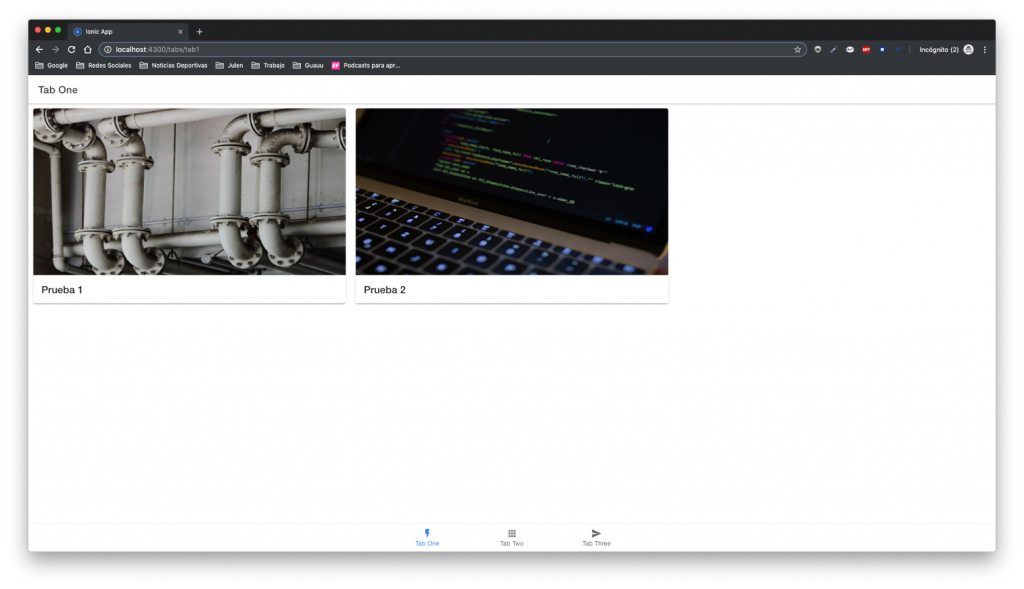
Una vez añadidas estas líneas de código, visitaremos la pestaña uno de nuestro proyecto y veremos todos los posts de nuestro blog en formato CARD.
Podéis descargar el ejemplo completo en el siguiente repositorio: https://github.com/julenmelgar/ionic-rest-api
En definitiva, la principal ventaja de un desarrollo API REST reside en la independencia frente a cualquier consumidor, sin importar el lenguaje o la plataforma que intente acceder a ella. Esta característica proporciona fiabilidad, escalabilidad y una fácil portabilidad a cualquier plataforma. Todo ello constituye una solución ideal para proyectos de estrategia omnicanal.
En Hiberus contamos con un departamento de más de 60 desarrolladores Drupal. Nuestros más de 10 años de experiencia nos ha hecho trabajar en los principales casos de éxito Drupal a nivel nacional. Cuéntanos tu proyecto y conoce a nuestro equipo experto en Drupal.
¿Quieres más información sobre nuestros servicios de Drupal?
Contacta con nuestro equipo de Drupal