¿Qué es CSS y qué es SASS?
CSS «Cascading Style Sheets» es un lenguaje de hojas de estilo, sirve para organizar la presentación y aspecto de una página web, ya sea en un ordenador, un móvil, una Tablet, etc.
SASS «Syntactically Awesome Stylesheets » (definido como CSS con superpoderes) es un metalenguaje de hojas de estilo. Éste es un lenguaje de script que es traducido a CSS.
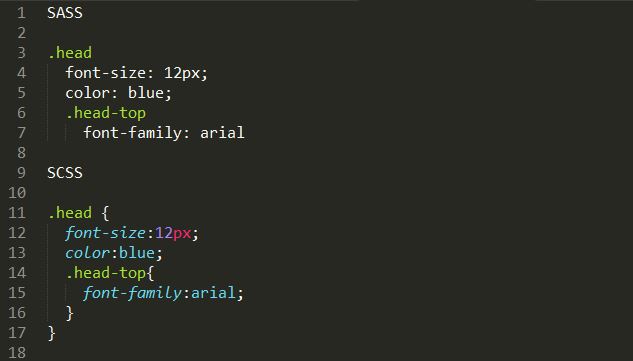
Consiste en dos sintaxis, la original que es la sintaxis indentada “.sass” que usa la indentación para separar bloques de código y el carácter nueva línea para separar las reglas. La sintaxis más reciente, “.scss”, que usa el formato de bloques como CSS, usa llaves para denotar bloques de código y punto y coma para separar las líneas dentro de un bloque.
El intérprete de SASS traduce el código a CSS
Diferencias entre SCSS y SASS
SASS es el pre-procesador y la sintaxis al completo, mientras que SCSS es la sintaxis de CSS pero con todas las ventajas de SASS.
Ahora que ya está clara la diferencia entre SASS y SCSS vamos a ver todas las características que hace que SASS sea mucho más potente que CSS.
Uso de variables y anidación
Una vez que declaras una variable puedes usarla a lo largo de todo el proyecto siempre y cuando importes el archivo en el que está declarada, y si deseas modificarla se modificará en todos los sitios en los que se use a la vez, dejando de lado el típico “buscar y reemplazar”.
SASS permite 4 tipos de datos:
- Números (incluyendo las unidades).
- Strings.
- Colores.
- Booleanos.
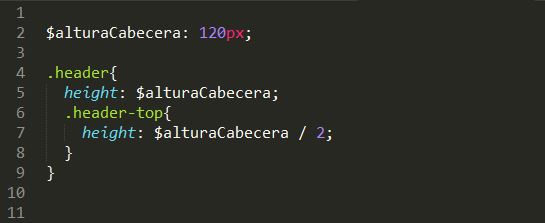
Además, las variables permiten hacer operaciones matemáticas con ellas, veamos un ejemplo.
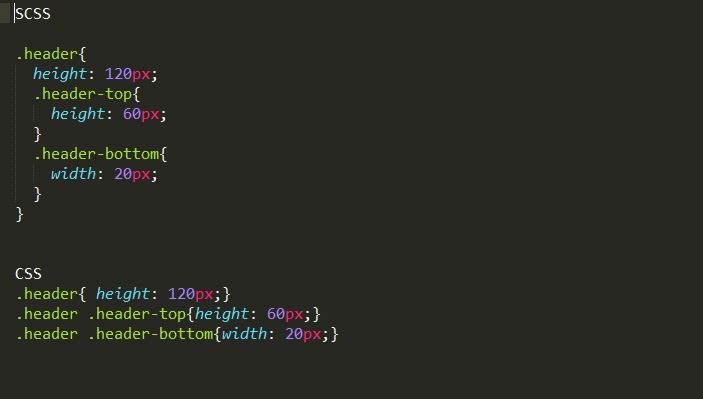
Como habréis observado, SASS también nos permite anidar selectores de forma que así evitamos tener que repetir constantemente los prefijos de alcance en los selectores CSS.
De esta manera simplificamos el código de nuestro documento.
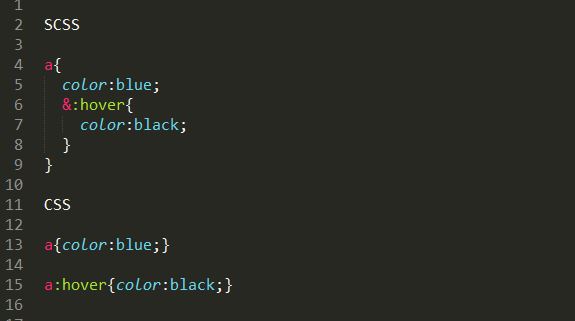
El selector «&»
Con este selector nos ahorramos escribir un selector varias veces, básicamente es un selector que sirve para llamar al mismo selector que estamos usando.
También se puede colocar detrás:
De esta forma conseguimos que todos los enlaces que estén colocados dentro de un elemento con la clase link sean de color verde.
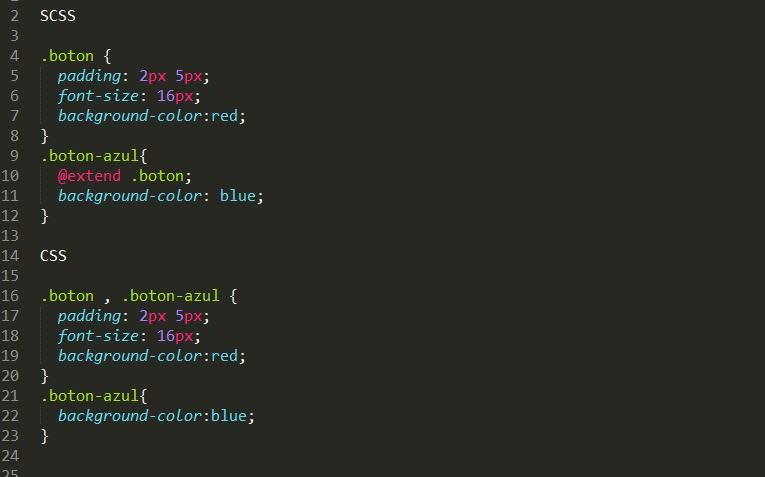
Extender
Podemos extender estilos a otras declaraciones, para los casos en que dos selectores tengan los mismos estilos con alguna excepción.
Importar
La función de importar nos permite dividir un fichero en varios más pequeños y sencillos de mantener, si nombramos a estos ficheros con un guion bajo delante, SASS sabrá que no tiene que compilar ese fichero.
Imaginad que tenemos 3 ficheros, los cuales se llaman estilos.scss, _variables.scss y _formularios.scss.
Lo que deberíamos escribir en el fichero principal que este caso es estilos.scss sería esto:
@import ‘_variables.scss’;
@import ‘_formularios.scss’;
De esta manera, estos ficheros se incluirían cuando el fichero estilos.scss sea procesado.
También existe la opción de importar un fichero que su nombre no empiece por guion bajo en otro fichero, de esta forma el código se generara tanto de manera individual como en el fichero en el que ha sido importado.
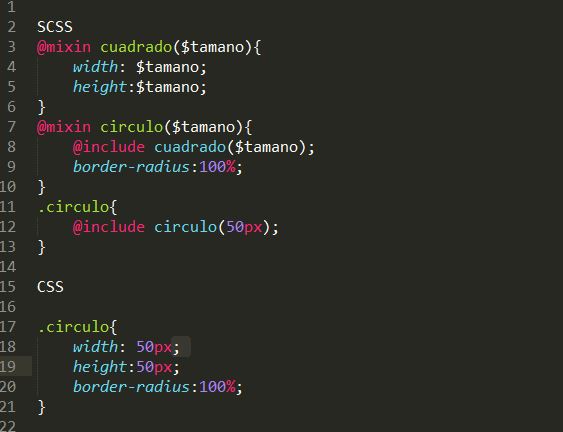
Mixins
Gracias a los mixins podemos escribir nuestras propias funciones con los parámetros que definamos.
Se declaran con @mixin + el nombre de la función + el nombre de la variable y se incluyen en el código scss con @include + el nombre de la función + el valor de la variable.
La instalación de SASS
SASS es una gema de ruby y su instalación es muy sencilla.
En Windows:
- Instalamos ruby.
- Después, instalamos las gemas en la consola de ruby “gem install sass”
- A continuación instalamos Compass “gem install compass”
- Elegir la ruta.
- Crear el Proyecto “compass create Proyecto” (En la consola)
- Configurar el config.rb y crear las carpetas necesarias.
- Lanzar el compass “compass watch”
En Linux y MAC:
- Ruby viene pre-instalado en el sistema en Mac y Linux.
- Si no viene preinstalado en Linux: “sudo apt-get install ruby”
- “sudo gem install sass”
- “sudo gem install compass”
En conclusión, al usar SCSS se aumenta la productividad del trabajo generado en las hojas de estilo, ya que al hacer la maquetación en SCSS se ahorra un gran número de caracteres y ficheros de 70.000 caracteres pasan a ser de 30.000 (aproximadamente), esto traducido a tiempo supone un notable ahorro, y a parte con SCSS el código está más organizado y claro, y es más fácil de leer para otra persona.












Que tremendo articulo que te mandaste, estuve buscando videos, teoría e investigando todo sobre SASS por un problema que tenia con una web y ahora me lo has dejado todo claro, se nota que dominas perfectamente el Front End, muchas felicidades y gracias.
¡Muchas gracias César!, me alegro de que te haya servido de ayuda 🙂
Gracias por el articulo, me sirvio para aclarar dudas sobre SASS y sus funcionalidades, Saludos!
Excelente!
Práctico y sencillo. Excelente explicación. Muchas gracias por el artículo.