Actualmente el mundo TIC se está actualizando constantemente, y nosotros los desarrolladores debemos adaptarnos a ello. Es lo que sucede con nuestro gestor de contenidos Drupal que actualmente se encuentra en la versión 8.
Ya hablamos sobre las novedades de Drupal 8 en un artículo anterior, pero para los frontend la más importante ha sido Layout Builder.
¿Qué es Layout Builder de Drupal 8?
Layout Builder permite a los “content manager” y editores crear fácil y rápidamente diferentes diseños de páginas. Los usuarios pueden estructurar el contenido como quieran, con una interfaz intuitiva y fácil de usar con el ya conocido “drag and drop”, es decir, arrastrar y soltar.
¿Para qué se utiliza Layout Builder?
Ofrece una herramienta de diseño muy visual y potente para dos casos especialmente:
- Páginas personalizadas: Creación de páginas completamente personalizadas con los diferentes bloques que tenga dicho sitio web.

- Diseños para un contenido predefinido: Creación de “plantillas predefinidas” que se utilizaran para diseñar el modo de visualización de un tipo de contenido concreto (por ejemplo, un artículo de blog).

¿Qué ventajas nos da Layout Builder?
Al implementar nuestra web con Layout Builder reducimos el tiempo de desarrollo, por lo que ganamos en rentabilidad y somos más eficientes.
Las ventajas son claras. Layout Builder tiene el potencial de reducir el coste de los sitios web al permitir que los editores y los desarrolladores con menos experiencia construyan más parte del sitio web sin necesidad de muchos desarrollos a medida.
Tras varios estudios, se ha llegado a la conclusión de que gracias a esta nueva herramienta hemos reducido aproximadamente un 75% las tareas de PHP y un 70% las tareas de TWIG (al trabajar con un diseño basado en componentes). A la par hemos aumentando un 40% las tareas del editor de contenido, ya que es el encargado de crear las páginas.
¿Cómo activar Layout Builder en un tipo de contenido?
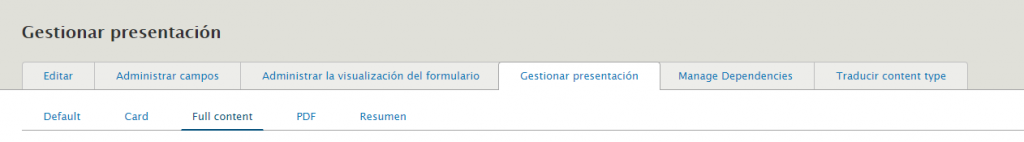
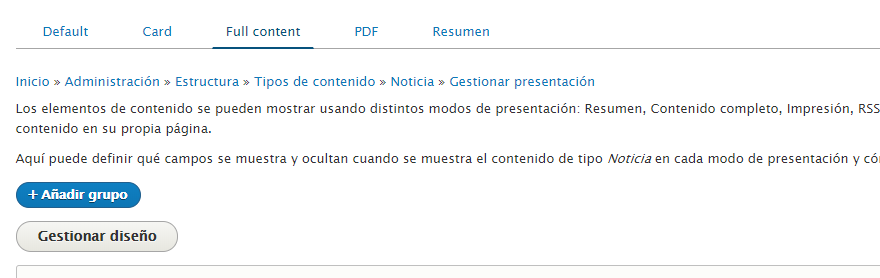
- Dentro del tipo de contenido hay que ir a la pestaña de “Gestionar presentación”.

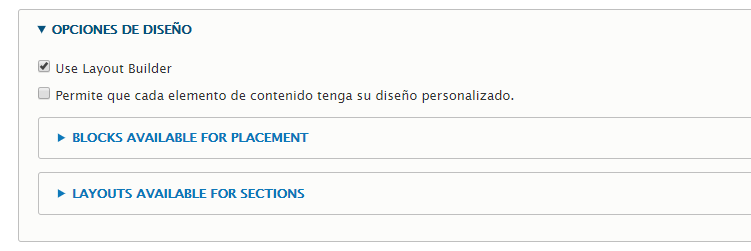
- Una vez ahí, hay que habilitar Layout Builder marchando el check de “Use Layout Builder”.

- Cuando tengamos Layout Builder activado , la lista de campos desaparecerá y se reemplazará por el botón “Gestionar diseño”.

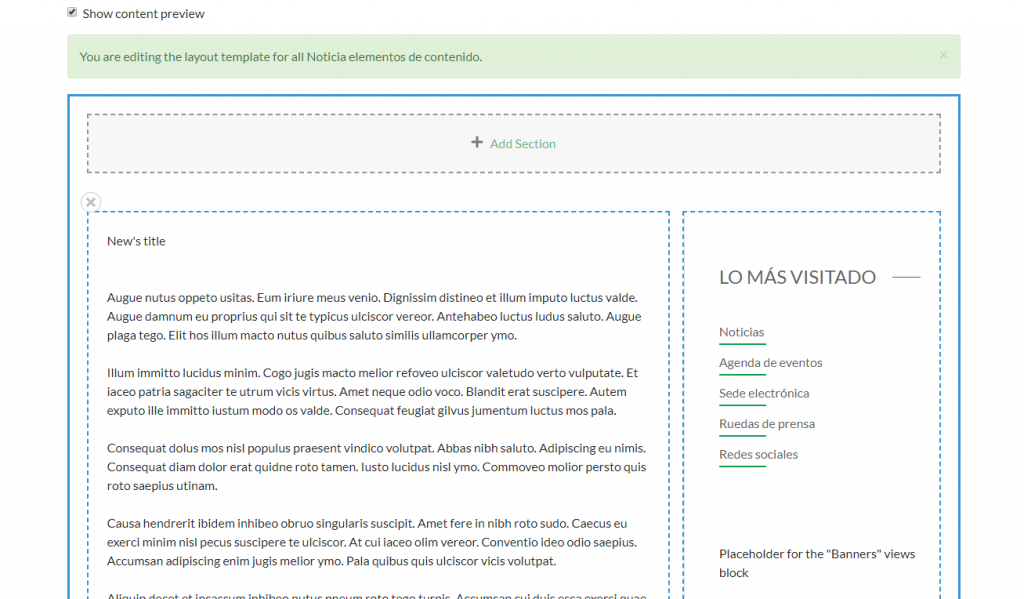
- Hacemos click en dicho botón para acceder a la interfaz de Layout Builder en la que ya podremos diseñar nuestro tipo de contenido.

Este diseño se aplicará a todas las páginas de este tipo, a no ser que en el paso 2 seleccionemos el check de “Permite que cada elemento de contenido tenga su diseño personalizado. ”. Al seleccionar esta opción estaremos habilitando la edición personalizada de cada página, es decir, las páginas podrán modificarse aunque tengan un diseño predefinido.
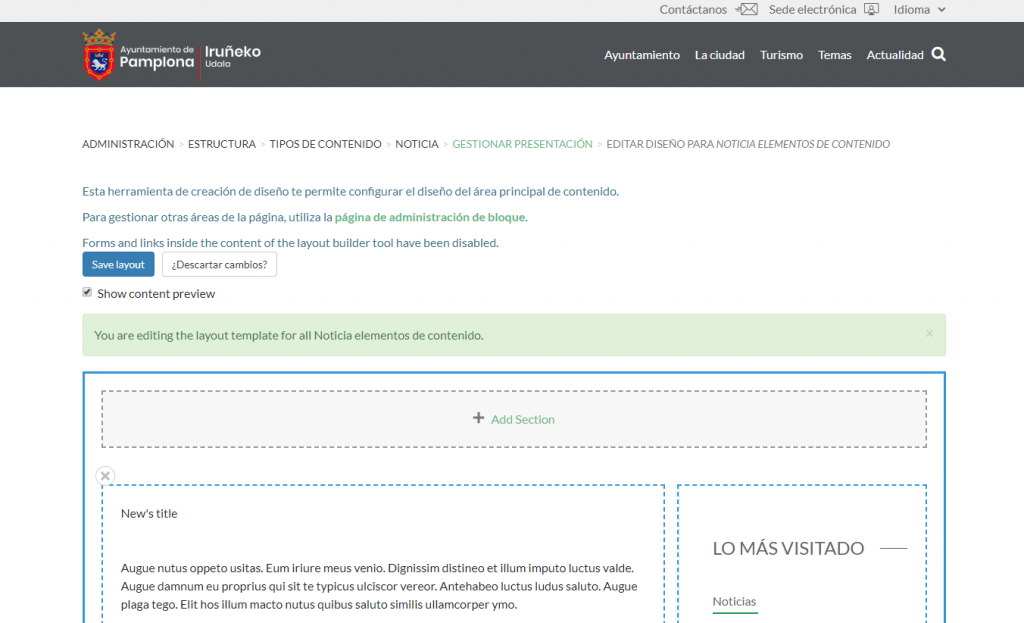
Creación de un diseño con la interfaz de usuario de Layout Builder
A la hora de crear un nuevo diseño con esta herramienta tenemos que tener presentes 3 cosas:
1. Podemos agregar secciones
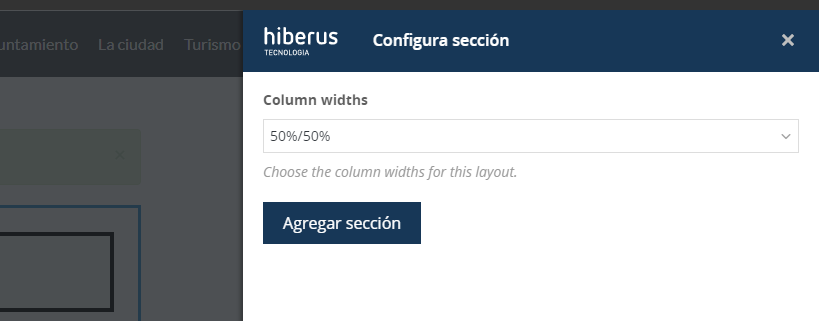
Cuando comenzamos el diseño de un tipo de contenido el primer paso es añadir una sección. Después de hacer click en “Agregar sección” seleccionamos un diseño. Layout Builder viene con cuatro distribuciones de secciones: una columna, dos columnas, tres columnas y cuatro columnas. Se pueden añadir más diseños de secciones de forma personalizada.

Algunas de estas distribuciones son personalizables, por ejemplo, cuando se seleccionan dos columnas se puede elegir el ancho de cada una de estas.

2. Podemos agregar bloques
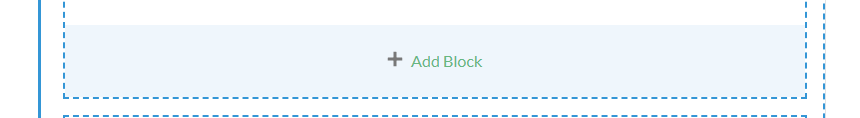
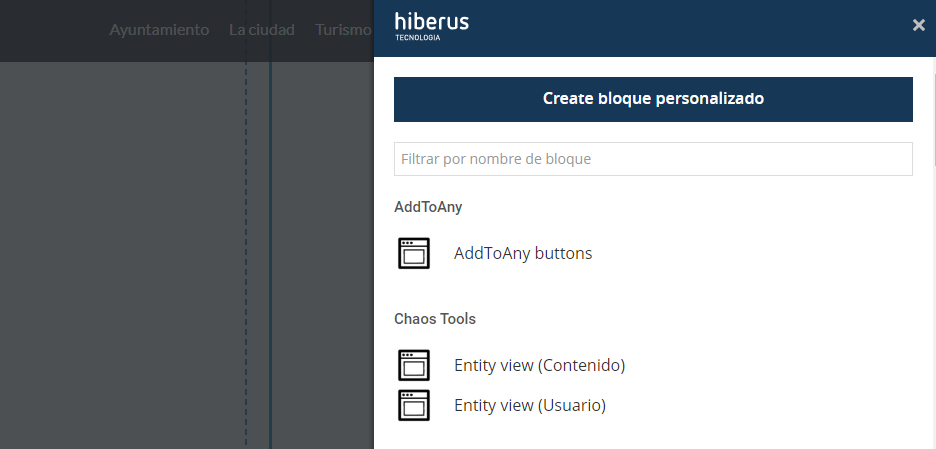
Una vez tenemos agregada una sección llega el momento de añadir bloques a nuestro diseño de Layout Builder. Cada columna o fila tiene un enlace que pone “Añadir bloque”. Al hacer click sobre dicho enlace se abre una sección en la que podemos elegir que contenido queremos añadir.

Desde este elemento podemos añadir bloques personalizados, vistas, formularios, campos del tipo de contenido, etc.

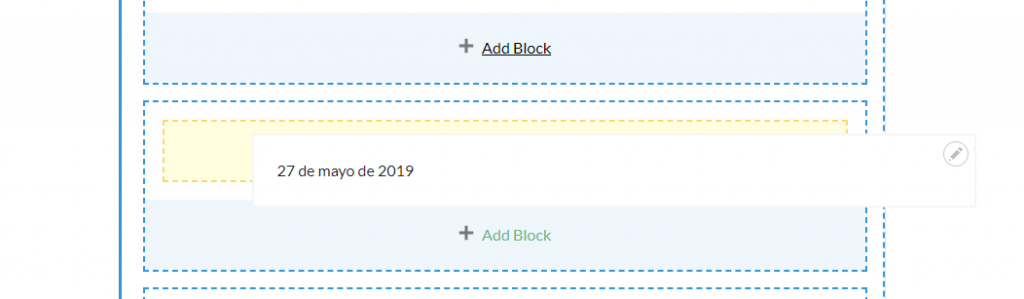
3. Podemos mover bloques
Esto quiere decir que podemos mover cada bloque entre las diferentes secciones.

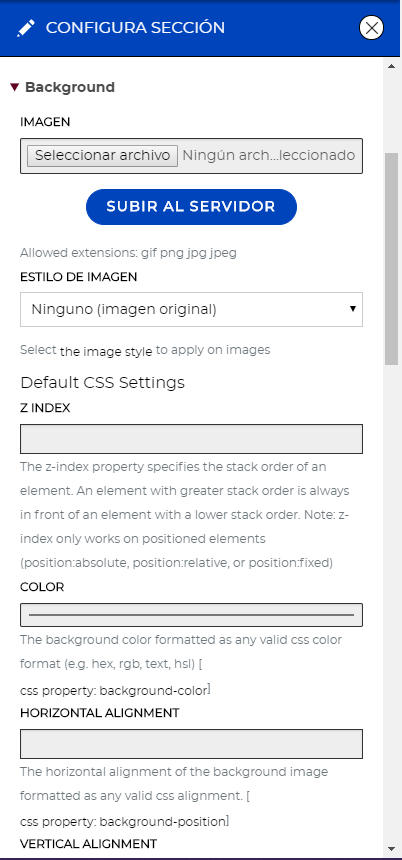
Módulo customizado: Layout Settings
Desde el equipo de CMS hemos desarrollado un módulo customizado llamado Layout settings, el cual nos permite personalizar las diferentes secciones de nuestro diseño.
Con nuestro módulo custom podemos:
- Añadir colores de fondo a las diferentes secciones.
- Añadir degradados de fondo a las secciones.
- Añadir imágenes de fondo a las secciones
- Seleccionar estilos de imagen predefinidos para nuestro fondo.
- Elegir si nuestro fondo está fijo, alineado a la izquierda, a la derecha, si queremos que se repita, etc.
- Seleccionar si queremos que el contenido esté centrado en un contenedor usando las clases de bootstrap 4 o no (class container o class container-fluid).
- Añadir clases css customizadas a nuestra sección.

Gracias a este módulo hemos conseguido una flexibilidad inimaginable, pudiendo configurar nuestros diseños de una forma muchísimo más fácil y limpia.
En Hiberus contamos con un departamento de más de 60 desarrolladores Drupal. Nuestros más de 10 años de experiencia nos ha hecho trabajar en los principales casos de éxito Drupal a nivel nacional. Cuéntanos tu proyecto y conoce a nuestro equipo experto en Drupal.
¿Quieres más información sobre nuestros servicios de Drupal?
Contacta con nuestro equipo de Drupal