El diseño inclusivo está orientado a crear productos digitales atendiendo las necesidades de las personas con discapacidades permanentes, temporales, situacionales o cambiantes, es decir, para todas las personas.
El diseño inclusivo tiene en cuenta aspectos como la edad, la cultura, el género, la accesibilidad, la brecha digital o el contexto de uso, entre otros. Por lo tanto, el objetivo principal es que el diseño de los productos digitales funcionen bien para tantas personas como sea posible.
Diseño inclusivo vs diseño accesible
A pesar de que el diseño inclusivo está directamente relacionado con el diseño accesible, no son lo mismo. El diseño accesible se basa en pautas de accesibilidad publicadas por diferentes organizaciones, como por ejemplo la World Wide Web Consortium (W3C), con el objetivo de garantizar que las personas con discapacidad puedan usar de manera efectiva cualquier producto digital. En cambio, el diseño inclusivo se puede considerar una metodología encargada de crear productos digitales que puedan ser usados por un grupo diverso de personas.
El diseño inclusivo va un paso más allá del diseño accesible puesto que no solo considera cómo interactúan los usuarios con alguna discapacidad con un producto digital, sino que tiene en cuenta una situación en concreto y a partir de ella genera soluciones que ayuden a todos los usuarios.

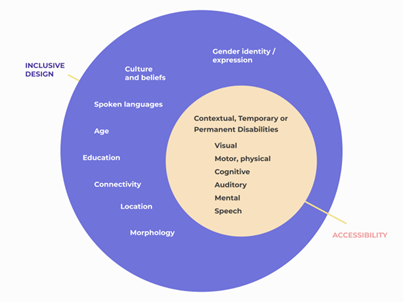
Diagrama de subconjuntos del diseño inclusivo y la accesibilidad creado por Livinda Christy
Principios del diseño inclusivo
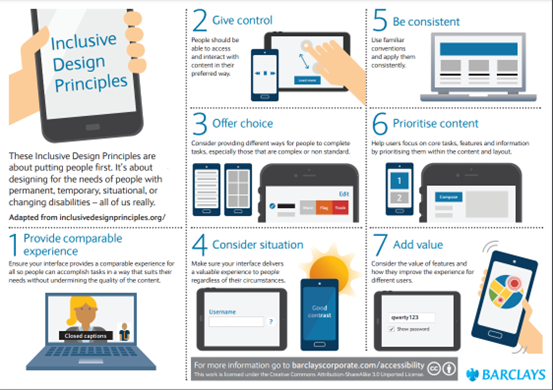
A continuación os presento los siete principios del diseño inclusivo que fueron publicados por Henny Swan, Heydon Pickering, Léonie Watson e Ian Pouncey en inclusivedesignprinciples.org.
1. Proporcionar una experiencia comparable
Es importante que ofrezcamos una experiencia similar para todos los usuarios y que puedan llevar a cabo una tarea de la forma que mejor se adapte a sus necesidades, sin reducir la calidad del contenido. Por ejemplo, cuando incorporamos contenido audiovisual en un producto digital debemos proporcionar a los usuarios diferentes formas de consumir dicho contenido sin que este pierda su esencia. Como puede ser subtítulos, transcripciones o audio descriptivo.
2. Considerar la situación
Cada usuario utiliza un producto digital en diferentes situaciones: en el trabajo, en el transporte público, en el coche, en casa, etc. Debemos garantizar una experiencia valiosa a las personas independientemente de sus circunstancias.
Diseñar teniendo en cuenta un buen contraste de colores hace que el usuario pueda utilizar la aplicación en diferentes condiciones de luminosidad sin que su experiencia se vea afectada.
3. Ser coherente
Es importante que, siempre que sea posible, incorporemos patrones universales y que los apliquemos de manera consistente. Esto debe aplicarse a la funcionalidad, la redacción y el comportamiento. Definir un sistema de diseño nos ayudará a dar consistencia a nuestro producto digital a lo largo del tiempo.
4. Otorgar control al usuario
El usuario debe tener poder de decisión sobre el comportamiento del producto digital. Debemos ofrecerles la posibilidad de cambiar los ajustes estándares del navegador o del dispositivo que estén utilizando, como el contraste o el tamaño de letra. Otro aspecto que favorece el diseño universal es permitir que el usuario tenga el control sobre los contenidos que está consumiendo, evitando así scrolls infinitos, contenido multimedia que se reproduce solo, etc.
5. Ofrecer alternativas a la hora de realizar una tarea
En muchas ocasiones una tarea puede ser realizada de diferentes formas. Como diseñadores no podemos dar por sentado cuál es la forma más sencilla o preferida por los usuarios de realizarlas. Incluir en el diseño alternativas conseguirá que se adapten a las diferentes personas y a sus circunstancias.
6. Priorizar el contenido
Es importante priorizar el contenido y el diseño del producto digital para facilitar que el usuario pueda realizar con éxito lo que desea. Generalmente en un producto digital se pueden llevar a cabo diferentes tareas, por eso es necesario priorizarlas. Por ejemplo, las acciones principales en una aplicación de correo electrónico son revisar tu bandeja de entrada y redactar correos. Es por ello que estas acciones se destacan frente a otras como consultar los mensajes enviados o el spam.
7. Añadir valor
Al usuario se le debe proporcionar formas eficientes y variadas de interactuar con el contenido que le aporten un valor añadido a su experiencia. Podemos añadir valor a nuestro producto digital si permitimos loguearse de distintas maneras al usuario como por ejemplo mediante el correo o la huella dactilar.

Infografía de Principios de diseño inclusivos. Fuente: Barclays
Conclusión
Todos los diseñadores deberían tener el objetivo de crear productos digitales que puedan ser usados por el mayor número de personas independientemente de su situación. Para ello es necesario no dar por hecho que todos los usuarios se comportan de la misma manera y centrarse en ellos como personas únicas y diversas cuyas capacidades cambian a lo largo del tiempo.
Cuando los diseñadores empatizamos y nos ponemos en el lugar de las personas que van a usar un producto digital, descubrimos a través de ellos sus verdaderas necesidades y problemáticas a la hora de usar la tecnología. Para crear productos digitales más inclusivos, los diseñadores podemos usar los principios mencionados anteriormente. Dichos productos digitales no solo cumplirán los criterios de accesibilidad sino que serán fáciles de usar por un mayor número de personas.
¿Estás pensando en mejorar la experiencia de usuario de tus clientes o empleados? Desde Hiberus Digital contamos con un equipo experto en diseño y usabilidad para que cumplas con éxito tus objetivos mediante la aplicación de metodologías ágiles y metodología Design Thinking.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface



