¿Qué es un mapa de calor?
Los “heatmaps” o mapas de calor son una representación gráfica de datos donde los valores se representan mediante colores.
Estos mapas permiten comprender visualmente dónde hacen clic, se mueven y se desplazan los usuarios en una página web.
Generalmente, utilizan un gama de colores que va desde los más cálidos, como el rojo, el naranja y el amarillo, hasta colores como el verde y el azul en el extremo más frío del espectro.
Las áreas más cálidas denotan los lugares en los que los usuarios se centran más, por lo que son una fuente de información bastante útil para medir aspectos como la interacción, la atención y el interés en el contenido mostrado en la web.

¿Qué tipos de mapas de calor existen?
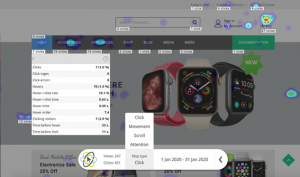
Mapa de clics
El tipo de mapa de calor más común (y posiblemente el más útil) es el mapa de de clics, que permite observar dónde hacen clic los usuarios en las secciones que componen la página. Esto puede ser muy útil para mostrar qué elementos de la página atraen la mayoría de los clics y poder tomar decisiones de diseño, ya sea modificando el orden de los elementos en una barra de navegación o la ubicación de botones y CTA (Call-To-Action).

Ejemplo de mapa de clics
Mapa de desplazamiento o “Scroll map”
Los mapas de desplazamiento indican el porcentaje de usuarios que se desplazan hacia abajo en cualquier punto de una página. Cuanto más roja sea la zona, mayor será el porcentaje de usuarios que la haya visualizado.
Esto es especialmente útil para los sitios con mucho contenido, pues posibilita conocer la distancia que recorren los usuarios en cada página antes de abandonarla.

Ejemplo de mapa de desplazamiento o Scroll map
Mapa de movimiento
Los mapas de movimiento rastrean los lugares en los que los usuarios mueven el ratón mientras navegan. Los puntos calientes muestran las regiones donde más se ha movido el cursor y pueden dar una indicación de los elementos del sitio que atrajeron brevemente la atención de los usuarios pero que finalmente no hicieron una interacción.

Ejemplo de mapa de movimiento
¿Para qué sirven?
Comprender la interacción:
Como hemos mencionado anteriormente, los mapas de calor permiten conocer dónde centran la atención los usuarios en una página web.
No obstante, los mapas de calor también pueden señalar elementos a mejorar, como áreas en las que los usuarios se atascan o podrían estar experimentando frustración, como pueden ser los menús de navegación o los formularios.
Medir la distancia que recorren los usuarios:
Los mapas de desplazamiento o scroll permiten observar hasta qué punto visualizan los usuarios la página, pudiendo llegar a determinar la longitud óptima de la página y el grado de interés en el sitio web. Estos mapas pueden proporcionar información sobre hasta qué punto los usuarios examinan el contenido y abandonan el site.
Simplificar los datos:
Mediante el esquema de colores que utilizan los mapas de calor, se puede determinar fácilmente qué partes de la página están funcionando bien, qué secciones tienen margen de mejora y qué secciones necesitan un rediseño o modificación.
Estos mapas pueden proporcionar información sobre cómo se comportan los visitantes en un sitio web y cómo esperan que se vean las cosas.
Optimizar la tasa de conversión:
Los mapas de calor ayudan a entender cómo interactúan los usuarios con la web, de modo que pueden resolver respuestas a preguntas críticas de negocio.
Puede suceder que los usuarios lleguen a la página de inicio y lean la primera mitad, pero no se desplacen más allá de la zona de pligue o “above the fold”. Por esta razón, es posible que no hagan clic en lo que está debajo del pliegue, lo que reduce la tasa de conversión.
Una solución podría ser rediseñar la página para que el contenido esté más organizado y estructurado, dando pie a seguir navegando en ella. Así también, podría optarse por mover los CTA por encima del pliegue y facilitar la interacción con la interfaz.
Por todas estas razones, los mapas de calor generan gran cantidad de datos útiles de una manera que es visualmente rápida y fácil de digerir. Todo ello puede ayudarnos a dar un paso atrás, reflexionar e identificar los patrones de interacción que siguen los usuarios y optimizar su experiencia de uso.
Herramientas para generar de mapas de calor
Hotjar
Es una de las herramientas de mapas de calor más utilizada, pues ofrece varias formas de seguir el comportamiento de los usuarios y genera informes cuantitativos y detallados.
Además, ofrece la posibilidad de observar grabaciones reales de los usuarios que entran en la página, lo que permite obtener información en tiempo real sobre cómo interactúan los usuarios.

Imágen extraida de hotjar.com
Microsoft Clarity
Clarity es una herramienta gratuita lanzada por Microsoft en el año 2021. Esta herramienta, viene equipada con una gran gama de características como son su integración con Google Analytics, un procesamiento de datos en tiempo real mediante un panel de control.
El hecho de que sea gratuito, cumpla con la normativa de protección de datos y tenga opciones de filtrado potentes hace que Clarity destaque entre las demás herramientas de análisis del comportamiento que existen actualmente.

Imagen extraída de https://clarity.microsoft.com/
Mouseflow
Mouseflow es una herramienta de mapa de calor centrada en la optimización de la conversión. Ofrece funciones de pruebas A/B para ayudar a entender qué elementos de la interfaz de usuario están funcionando y cuáles no.
Del mismo modo, también cuenta con la posibilidad de ver las sesiones completas de los visitantes de la página web.

Imágen extraida de mouseflow.com
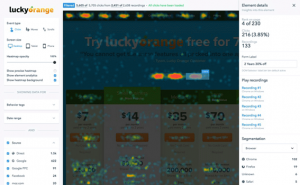
Lucky Orange
Esta herramienta también está centrada en el la optimización de la conversión de las páginas web pues proporciona varios mapas de calor, análisis de formularios, encuestas, grabaciones y gráficos de ventas para comprender el recorrido que realizan los usuarios al llegar a un sitio web.

Imágen extraida de luckyorange.com
Crazyegg
The Crazy Egg es una aplicación online que ofrece mapas de calor, superposición, confeti y otras herramientas para captar los intereses del usuario. Utiliza tecnología de seguimiento del ratón para registrar cómo interactúan los usuarios con un portal.

Imagen extraída de crazyegg.com
CONCLUSIONES
Los mapas de calor desempeñan un papel fundamental en la mejora continua de un sitio web en términos de aumento de las tasas de conversión, usabilidad y una mejor experiencia de usuario.
Al analizar los elementos en los que los visitantes hacen clic o las áreas por las que se desplazan, se obtiene una información bastante valiosa sobre su comportamiento, esto permite ajustar el diseño de la web y conseguir que los usuarios puedan cumplir sus objetivos.
No obstante, los mapas de calor deben ser analizados conjuntamente con otros datos analíticos. De esta forma, se podrá tener una visión global de la interacción en la página y se podrá averiguar si el contenido que se está produciendo realmente atrae a los usuarios o debe ser modificado.
¿Quieres aplicar mapas de calor y realizar mejoras para el usuario? En Hiberus tenemos un área especializada en proyectos UX. Nuestro equipo analizará tus necesidades y te asesorará en los pasos a realizar para mejorar la usabilidad y conversión de tu proyecto digital.
No dudes en contactarnos, ¡en Hiberus Digital estaremos encantados de ayudarte!
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface




1 Comentario