Un aspecto crucial de la accesibilidad web es cómo se definen los elementos interactivos y visuales. Estos elementos deben ser comprensibles para todas las personas y, por tanto, han de poder ser correctamente interpretados por cualquier tipo de tecnología de asistencia. Aquí es donde entran en juego el nombre accesible y otros atributos que se asignan a los elementos de un sitio con este fin.
En este artículo se profundizará en qué criterios de las WCAG (Pautas de Accesibilidad para el Contenido Web) hacen referencia al nombre accesible, cómo las tecnologías de asistencia obtienen el nombre accesible de un elemento HTML a partir del código y, por último, cómo definirlo correctamente según el tipo de elemento.
¿Qué es el nombre accesible?
El nombre accesible es el texto que, a efectos de la accesibilidad, identifica un componente. Es el nombre que se le entregará a la persona usuaria como tarjeta de presentación del mismo. Por ejemplo, un nombre accesible para un botón que envía el contenido de un formulario sería “Enviar”.
El nombre accesible en las WCAG
Las WCAG tienen criterios relativos al nombre accesible que aseguran que estos están bien definidos y que permiten a las personas usuarias comprender el propósito y función de los elementos de la interfaz.
En esta sección, exploraremos los criterios 4.1.2 y 2.5.3 de las WCAG.
El criterio 4.1.2: Nombre, rol y valor
Este criterio establece que todos los componentes de la interfaz deben tener un nombre accesible, además de un rol, y que estas propiedades deben poder ser determinadas programáticamente. Además, otras propiedades como el valor o el estado que puedan ser cambiadas por la persona usuaria se han de poder configurar programáticamente.
¿Por qué ese énfasis en que todo se pueda hacer de forma programática? Porque una de las claves de la accesibilidad digital es definir los componentes de forma que cualquier tecnología externa (principalmente, tecnologías de asistencia, como un lector de pantalla) puede recibir información sobre el contenido digital y permitir a la persona usuaria interactuar con este.
El criterio 2.5.3: Etiqueta en el nombre
El criterio 2.5.3 establece que el nombre accesible de un elemento interactivo debe comenzar con el texto de su etiqueta visible en pantalla. Por ejemplo, si un botón muestra “Enviar” como etiqueta visible, el nombre accesible debería ser “Enviar”, o “Enviar formulario”. No debería ser, por tanto, “Confirmar datos” u otros textos que no comiencen con la palabra “Enviar”.
Esto es importante, por ejemplo, para las personas usuarias que confían en comandos de voz, ya que su tecnología de asistencia solo recibe el nombre accesible de los componentes y no su etiqueta visible. Siempre que el nombre accesible comience con la etiqueta visible, podrán interactuar con los elementos utilizando los mismos términos que ven en pantalla.
La web, percibida por una tecnología de asistencia
Las tecnologías de asistencia ofrecen diversas adaptaciones a las personas usuarias para facilitar su acceso al contenido digital, pero para eso necesitan recibir información estructurada sobre los elementos del sitio.
- Un lector de pantalla describe los elementos de una página web. Para ello, necesita saber el nombre accesible del elemento, el estado, el valor, su posición respecto a otros elementos, etc.
- Una herramienta de control de voz permite a la persona usuaria interactuar con el contenido digital sin usar más que comandos de voz. Para ello, necesita poder distinguir entre elementos interactivos y no interactivos, y el nombre accesible de los interactivos.
- Una lupa que hace “zoom” en la pantalla permite a la persona usuaria ampliar partes del contenido digital, lo que puede facilitar la lectura de texto pequeño. Sin embargo, cuando se amplía la pantalla, solo se podrá ver una porción de esta, y esto puede dejar fuera descripciones importantes. Una lupa bien implementada se encargará de mostrar las descripciones relevantes de forma dinámica. Pero para ello necesita que se enlacen elementos a sus descripciones con un atributo como aria-describedby.
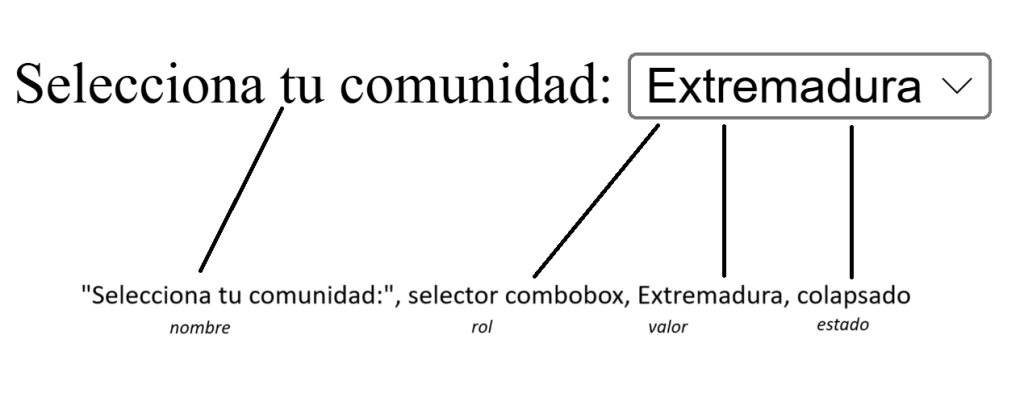
A continuación, se muestra un ejemplo de la información que reciben las herramientas de asistencia sobre un selector, aunque cabe remarcar que esta no es toda la información que podría recibir. El campo podría tener un texto descriptivo asociado, estar marcado como obligatorio, tener un mensaje de error, y toda esta información se debería dejar disponible para las tecnologías de asistencia.

Así pues, se ha visto que las tecnologías de asistencia necesitan recibir información de cada elemento para poder cumplir su función correctamente y facilitar el acceso de las personas usuarias al contenido digital. ¿Pero cómo reciben esa información?
Árbol DOM vs Árbol de accesibilidad
Cuando se define un elemento HTML, se suele hacer con un resultado visual en mente. Por ejemplo, si se quiere crear un botón rojo con texto blanco y esquinas redondeadas se usará un elemento <button> con los estilos CSS correspondientes. De la misma forma, se debe pensar en qué información queremos que reciban las tecnologías de asistencia y definir el elemento acorde al resultado que queremos lograr.
Quien esté familiarizado con la programación en HTML conocerá el concepto del árbol DOM. En esta sección, se explicará brevemente qué es el árbol DOM y se usará para explicar otro árbol menos conocido: el árbol de accesibilidad.
Árbol DOM
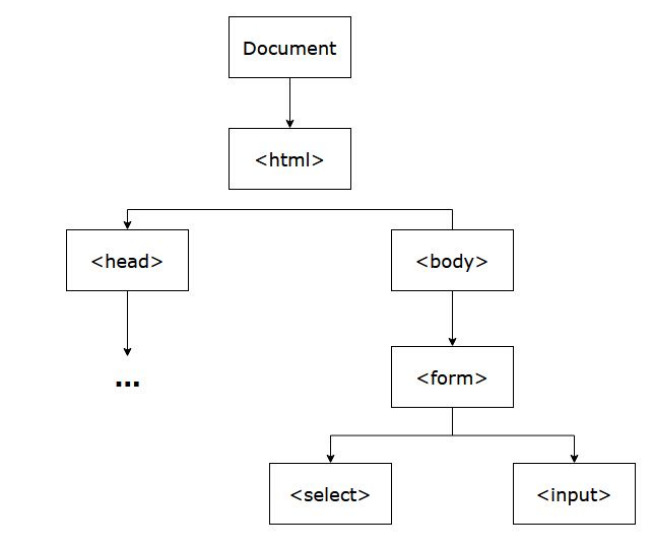
El árbol DOM es la representación estructurada de una página web. Cuando un navegador carga un sitio, este crea el DOM basándose en el código HTML, CSS y JavaScript, lo que convierte el contenido en una estructura jerárquica de nodos. Estos nodos incluyen todo lo que compone la página, como encabezados, párrafos, imágenes, enlaces, botones, formularios, entre otros. Cada nodo en el DOM tiene sus propios atributos y propiedades, que los navegadores utilizan para mostrar la página visualmente.

En este árbol de ejemplo, se puede ver cómo el documento se estructura según se ha escrito el código: un elemento head y un elemento body. El segundo contiene un form, que a su vez tiene un elemento select y un input. Cada uno de estos nodos contiene, a su vez, todos los atributos, estilos, eventos y otros detalles asociados al elemento que representa.
Árbol de accesibilidad
De la misma forma que el árbol DOM, el árbol de accesibilidad es una representación del contenido creada por el navegador web en forma de estructura jerárquica de nodos. Este, sin embargo, solo incluye los elementos que son relevantes para las personas usuarias que utilizan tecnologías de asistencia. Mientras que el árbol DOM incluye todos los detalles técnicos y visuales de la página, el árbol de accesibilidad solo retiene la información que es útil para describir el contenido y la interacción de la página.
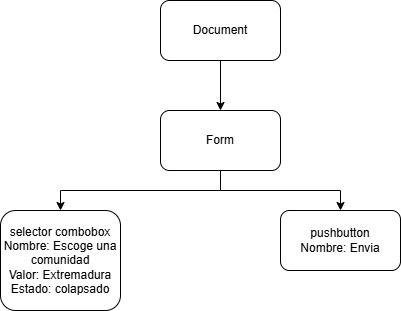
En cada nodo del árbol se encuentra la información que se ha visto en la sección anterior, de forma que las herramientas de asistencia pueden interpretar toda la información relativa a cada elemento. Además, la estructura jerárquica permite a las tecnologías de asistencia distinguir las secciones del documento o los grupos de elementos que se han definido.

En este árbol de accesibilidad de ejemplo, que se produciría a partir del mismo código que el árbol DOM que se ha visto anteriormente, se puede ver una región “Form”, que enmarca todos sus nodos descendientes en un formulario. Esos nodos descendientes son dos: el selector combobox que hemos visto en la anterior sección y un botón con rol “pushbutton” y nombre accesible “Envia”.
Usando el árbol de accesibilidad que genera el navegador, las tecnologías de asistencia pueden interpretar el contenido digital y cumplir su función. Los árboles de accesibilidad generados pueden cambiar según el navegador web que se use (en caso de HTML) o de los atributos disponibles en la tecnología que se haya usado en el desarrollo (aplicaciones de Android/iOS nativas, applets de Java, etc.). Por eso, animamos a todo el mundo a inspeccionar el árbol de accesibilidad de su contenido para ver qué información reciben las tecnologías de asistencia.
Cómo definir un nombre accesible
En un futuro se hablará largo y tendido sobre los diversos atributos y propiedades que se le pueden asignar a un elemento, y que ayudan a que llegue toda la información necesaria al árbol de accesibilidad. Sin embargo, este artículo se centrará en el nombre accesible y la forma más adecuada de definirlo en HTML según el elemento que estemos tratando.
El texto interno
Si el elemento en cuestión contiene texto visible que es apropiado como etiqueta, el propio contenido textual se interpretará como el nombre accesible. Por ejemplo, en un botón definido con el siguiente código HTML:
<button>Enviar</button>
El nombre accesible interpretado por el navegador web sería “Enviar”, y no sería necesario definir propiedades adicionales.
El elemento label
Algunos tipos de elemento, como los controles de formulario, tienen un elemento textual separado que sirve visualmente como su etiqueta. En esos casos, lo mejor es asociar ese texto al control usando un elemento label. Por ejemplo:
<label for="email">Correo electrónico:</label> <input type="email" id="email" name="email">
El texto “Correo electrónico:” no solo serviría visualmente de etiqueta para el campo de texto, sino que en el árbol de accesibilidad este sería el nombre accesible del campo.
Es importante recordar que el elemento label no es solo para controles de formulario. Este es compatible con elementos de tipo button, input, meter, output, progress, select y textarea.
La propiedad alt
Cuando se trata de contenido no textual, normalmente se puede usar el atributo alt para definir un nombre accesible. Por ejemplo:
<img src="info.png" alt="Información importante:">
El texto “Información importante:” sería el nombre accesible de la imagen. Redactar un buen nombre accesible para un contenido no textual puede ser complejo. Para aprender sobre este tema, puedes consultar este artículo sobre texto alternativo para imágenes.
Las propiedades aria-label y aria-labelledby
Aunque usar los elementos y propiedades nativas de HTML es la forma ideal de definir el nombre accesible, en ocasiones no es posible y se debe recurrir a las propiedades de WAI-ARIA. Para definir el nombre accesible, se pueden usar las propiedades aria-label y aria-labelledby.
La propiedad aria-label se asigna al elemento que se va a nombrar, y contiene el nombre accesible:
<button aria-label="Buscar"> <i class="fa fa-search"></i> </button>
Con esta implementación, el nombre accesible del botón sería “Buscar”.
Por otra parte, la propiedad aria-labelledby hace referencia la ID de otro elemento cuyo contenido servirá de nombre accesible:
<div id=”notifications-switch-label”>Recibir notificaciones</label> <div role="switch" aria-checked="false" aria-labelledby=”notifications-switch-label" tabindex="0"> ... </div>
El texto “Recibir notificaciones” sería el nombre accesible del elemento switch.
Conclusión
El nombre accesible y otros atributos de accesibilidad son aspectos fundamentales para que las personas usuarias puedan interactuar correctamente con los elementos de un sitio web o aplicación, especialmente aquellas que utilizan tecnologías de asistencia.
Al crear un contenido web teniendo en cuenta el árbol de accesibilidad, aseguramos que las herramientas de asistencia puedan interpretar y presentar de forma adecuada la información a la persona usuaria. De esta forma, cada componente queda disponible para que cualquier persona pueda navegar e interactuar sin barreras.
En hiberus, contamos con un equipo de expertos en Accesibilidad que te ayudarán a conseguir una web accesible para garantizar que todas las personas puedan acceder a ella sin perder nada de contenido. Escríbenos contándonos tu proyecto y nuestro equipo estará encantado de ayudarte.
¿Quieres más información sobre nuestros servicios de Accesibilidad Web?
Contacta con nuestro equipo de Accesibilidad