Este artículo puede ayudarte a comprender Angular: qué es Angular, qué ventajas ofrece y qué puede esperar al comenzar a construir sus aplicaciones.
Angular es una plataforma de desarrollo, construida sobre TypeScript. Es un framework basado en componentes para crear aplicaciones web escalables. Una colección de bibliotecas bien integradas que cubren una amplia variedad de características, que incluyen enrutamiento, administración de formularios, comunicación cliente-servidor y más. Un conjunto de herramientas para desarrolladores que permiten desarrollar, compilar, probar y actualizar el código fuente de la aplicación.
Con Angular, estás aprovechando una plataforma que puede escalar desde proyectos de un solo desarrollador hasta aplicaciones de nivel empresarial. Angular está diseñado para que la actualización sea lo más sencilla posible, y así aprovechar los últimos desarrollos con un mínimo de esfuerzo. Lo mejor de todo es que el ecosistema Angular consta de un grupo diverso de más de 1,7 millones de desarrolladores, autores de bibliotecas y creadores de contenido.
¿Qué es Angular?
Angular es un Framework de JavaScript de código abierto escrito en TypeScript. Su objetivo principal es desarrollar aplicaciones de una sola página. Google se encarga del mantenimiento y constantes actualizaciones de mejoras para este framework.
¿Por qué se necesita un Framework?
En concreto, en el desarrollo de software, un framework es una estructura de soporte conceptual y tecnológica definida, generalmente, con artefactos o módulos de software específicos, que pueden servir como base para la organización y desarrollo de software.
Es decir, un framework es una especie de plantilla, esquema o estructura conceptual basada en tecnología que permite trabajar de una forma mucho más sencilla. De esta forma, se evitan posibles errores de programación.
Por tanto, un marco es un conjunto de herramientas y módulos que se pueden reutilizar para diferentes proyectos. Facilitando en varios aspectos el desarrollo, mejorando el tiempo, esfuerzo, organización.
Versiones de Angular
«Angular» es el término general para las distintas versiones que existen. Angular se desarrolló en 2009 y, como resultado, ha ido evolucionando cada vez más.
Primero, estaba el Angular original, llamado Angular 1 y eventualmente conocido como AngularJS. Luego vinieron Angular 2, 3, 4, 5, 6, 7 hasta que finalmente, la versión actual, Angular 12, lanzada el 12/05/2021. Cada versión posterior de Angular mejora su predecesora, corrige errores, aborda problemas y se adapta a la creciente complejidad de las plataformas actuales.
Características de Angular
Document Object Model (DOM)
DOM (Document Object Model) trata un documento XML o HTML como una estructura de árbol en la que cada nodo representa una parte del documento.

Angular usa DOM regular. Hay que tener en cuenta que se realizan diez actualizaciones en la misma página HTML. En lugar de actualizar las que ya se actualizaron, Angular actualizará toda la estructura de árbol de las etiquetas HTML. A diferencia de otros frameworks como React.
TypeScript
TypeScript define un conjunto de tipos de JavaScript, lo que ayuda a los usuarios a escribir código JavaScript que es más fácil de entender. Todo el código TypeScript se compila con JavaScript y se puede ejecutar sin problemas en cualquier plataforma. TypeScript no es obligatorio para desarrollar una aplicación Angular. Sin embargo, es muy recomendable ya que ofrece una mejor estructura sintáctica, al tiempo que hace que la base de código sea más fácil de entender y mantener.
Data Binding (Enlace de datos)
El enlace de datos (data binding) es un proceso que permite a los usuarios manipular elementos de la página web a través de un navegador web. Emplea HTML dinámico y no requiere secuencias de comandos ni programación complejas. El enlace de datos se utiliza en páginas web que incluyen componentes interactivos, como calculadoras, tutoriales, foros y juegos. También permite una mejor visualización incremental de una página web cuando las páginas contienen una gran cantidad de datos.
Angular usa el enlace bidireccional. El estado del modelo refleja los cambios realizados en los elementos de la interfaz de usuario correspondientes. Por el contrario, el estado de la interfaz de usuario refleja cualquier cambio en el estado del modelo. Esta característica permite que el marco conecte el DOM a los datos del modelo a través del controlador.
Testing (Pruebas)
Angular usa el Framework de prueba Jasmine. Jasmine proporciona múltiples funcionalidades para escribir diferentes tipos de casos de prueba. Karma es el ejecutor de tareas para las pruebas que usa un archivo de configuración para configurar la puesta en marcha, los reportes y el framework de prueba.
Arquitectura de Angular
Angular es un marco modelo-vista-controlador (MVC) completo. Proporciona una guía clara sobre cómo se debe estructurar la aplicación y ofrece un flujo de datos bidireccional al tiempo que proporciona un DOM real.
Módulos
Una aplicación Angular tiene un módulo raíz, llamado AppModule, que proporciona el mecanismo de arranque para iniciar la aplicación.
Componentes
Estos son piezas o fragmentos de código que define una clase que contiene la lógica y los datos de la aplicación. Un componente por lo general define una parte de la interfaz de usuario (UI).
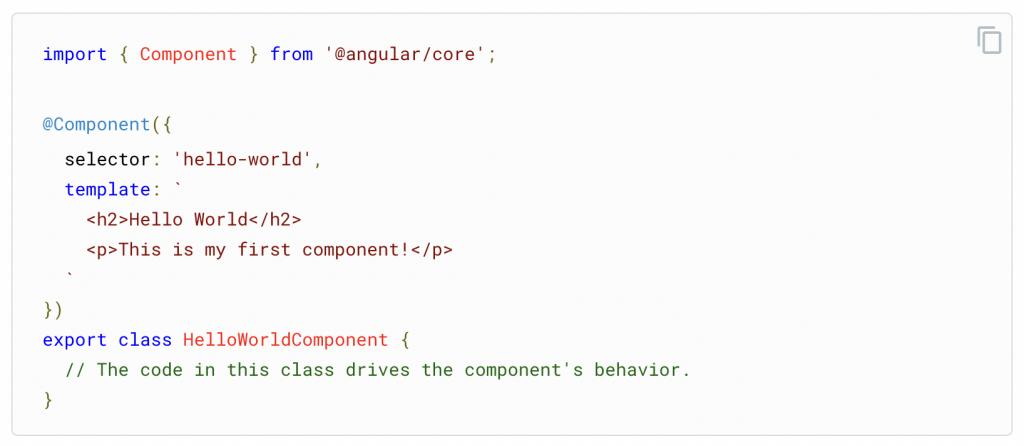
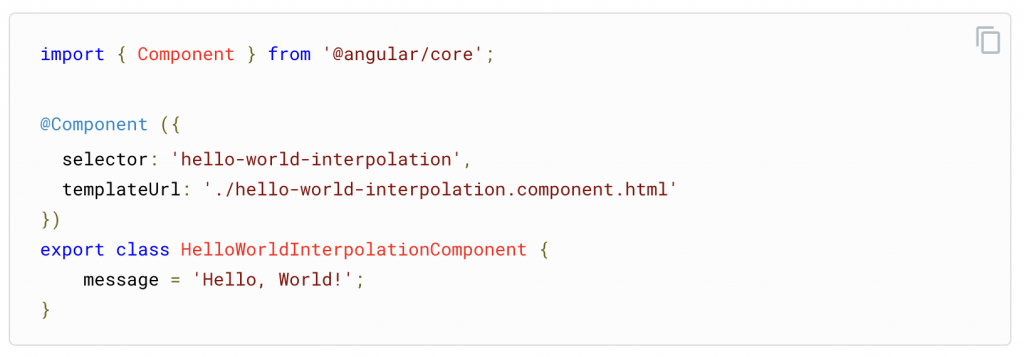
Ejemplo mínimo:

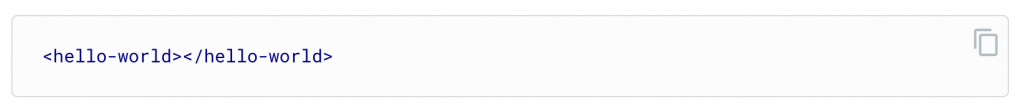
Esto genera el siguiente template para así ser usado:

Cuando Angular haga el render del componente, el DOM resultante será así:

Plantillas
Es una combinación entre el marcado Angular con HTML para modificar los elementos HTML antes de que se muestren. Hay dos tipos de enlace de datos:
Enlace de eventos: permite que su aplicación responda a la entrada del usuario en el entorno de destino actualizando los datos de su aplicación.
Enlace de propiedad: permite a los usuarios interpolar valores que se calculan a partir de los datos de su aplicación en el HTML.
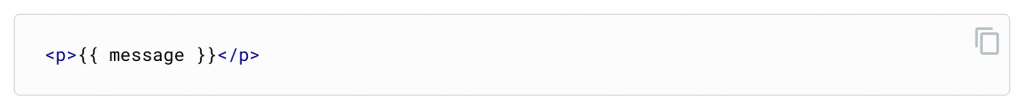
Ejemplo:

Nótese que el valor de message viene del componente:

Cuando la aplicación cargue el componente y su template, el usuario verá lo siguiente:

Metadatos
Los metadatos le dicen a Angular cómo procesar una clase. Se utiliza para decorar la clase para que pueda configurar el comportamiento esperado de una clase.
Servicios
Los servicios sirven para compartir información entre componentes o incluso hacer peticiones http a apis para obtener la información. Los servicios funcionan solo en ámbito de lógica o datos, no están asociados a la vista.
Inyección de dependencia
Esta característica le permite mantener sus clases de componentes nítidas y eficientes. No obtiene datos de un servidor, no valida la entrada del usuario ni se registra directamente en la consola. En cambio, delega tales tareas a los servicios.
Directivas Angular
Las directivas amplían el HTML proporcionándole una nueva sintaxis. Puede detectar fácilmente las directivas porque tienen el prefijo «ng-«. Considérelos marcadores en el elemento DOM, indicando a Angular que adjunte un determinado comportamiento al elemento, o incluso que lo cambie por completo.
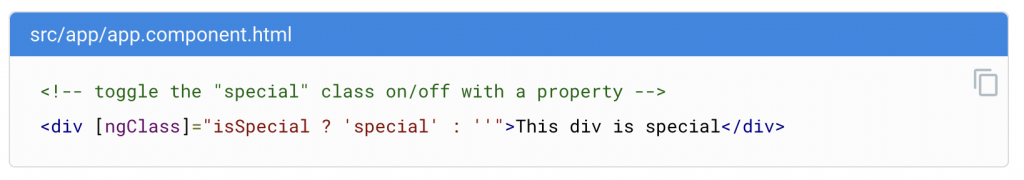
Aquí hay dos directivas de muestra:
-
-
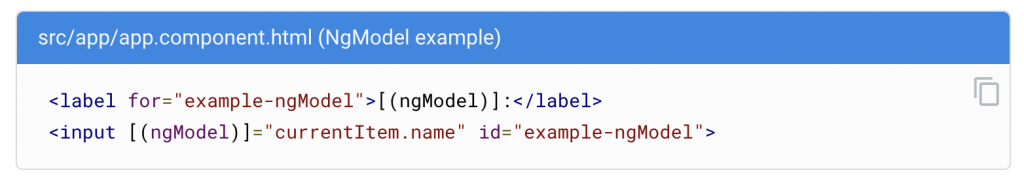
La Directiva modelo ng
-
El modelo ng vincula el valor del control HTML con el valor de expresión

-
-
La Directiva ng-bind
-
Esta directiva reemplaza el valor de control HTML con un valor de expresión

Ventajas de Angular

Componentes personalizados
Los usuarios tienen total libertad de construir sus propios componentes que pueden empaquetar la funcionalidad junto con la lógica de renderizado en piezas reutilizables en el código
Enlace de datos
Una de las grandes ventajas es que permite a los usuarios mover datos sin esfuerzo desde el código JavaScript a la vista y reaccionar a los eventos del usuario sin tener que escribir ningún código manualmente.
Inyección de dependencia
Angular permite a los usuarios escribir servicios modulares e inyectarlos donde sea que se necesiten. Esto mejora la capacidad de prueba y la reutilización de los mismos servicios.
Pruebas
Las pruebas son herramientas de primera clase y Angular no es la excepción en esto, se ha creado desde cero teniendo en cuenta la capacidad de prueba. Este permite realizar pruebas a cada parte de su aplicación, lo cual es muy recomendable.
Integral
Angular es un framework completo y proporciona soluciones listas para usar para la comunicación del servidor, el enrutamiento dentro de su aplicación y más.
Compatibilidad del navegador
Angular es multiplataforma y compatible con muchos navegadores. Una aplicación angular normalmente se puede ejecutar en todos los navegadores (por ejemplo; Chrome, Firefox) y sistemas operativos, como Windows, macOS y Linux.
Limitaciones de Angular
Curva de aprendizaje empinada
Los componentes básicos de Angular que todos los usuarios deben conocer incluyen directivas, módulos, decoradores, componentes, servicios, inyección de dependencias, pipes y plantillas. Los temas más avanzados incluyen detección de cambios, zonas, compilación de AoT y Rx.js. Por ende, para los nuevos desarrolladores toma tiempo en aprender este nuevo Framework.
Opciones de SEO limitadas
Angular ofrece opciones limitadas que cumplan con las métricas SEO necesarias y poca accesibilidad para los rastreadores de motores de búsqueda.
Migración
Una de las razones por las que las empresas no utilizan Angular con frecuencia es la dificultad de trasladar el código heredado basado en js / jquery a una arquitectura de estilo angular. Además, cada nueva versión puede ser problemática de actualizar y varias de ellas no son compatibles con versiones anteriores. Por ende, al desarrollar una webapp con Angular casi siempre se prefiere dejarla en la versión que se desarrollo en vez de realizar una migración a una nueva versión.
Complejo
Un problema común en la comunidad Angular es la forma en como debe escribirse el Framework. También es bastante complejo en comparación con otras herramientas de front-end.
¿Quieres más información sobre nuestros servicios de desarrollo de aplicaciones móviles?
Contacta con nuestro equipo de Mobile