De todos es bien conocido que el lenguaje de programación predominante en las aplicaciones web interactivas es Javascript y, si no es Javascript, es cualquier framework basado en Javascript. Para los desarrolladores .NET esto ha supuesto siempre una barrera para poder crear aplicaciones modernas y rápidas, ya que los reyes de las aplicaciones web enriquecidas está en manos de los single page applications (SPAs), haciendo que, de manera forzosa, los equipos .NET deban aprender un lenguaje fuera de su dominio (React, Angular, Vue.js, etc.).
Pero, ¿y si te digo que existe un framework capaz de alcanzar toda la potencia de un SPA moderno pero sin entrar en contacto con código Javascript, sólamente usando C#? Como habrás intuido, esto es lo que nos va a ofrecer Blazor.

¿Qué es Blazor?
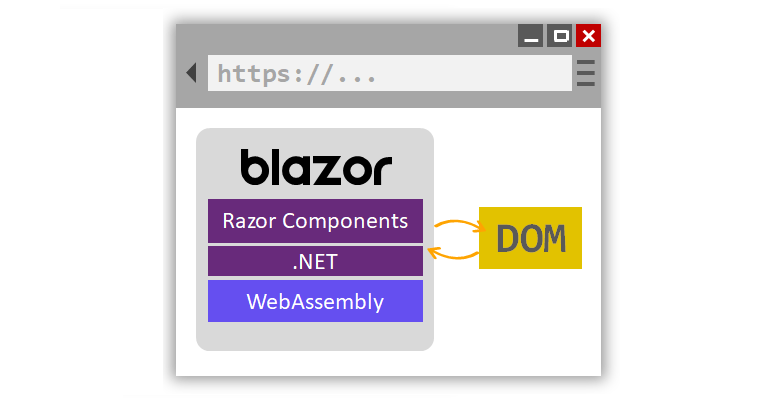
Blazor es un proyecto desarrollado por Microsoft creado para permitir crear SPAs únicamente usando como lenguajes de programación C# y Razor Pages, haciendo nula la necesidad de programar en Javascript o frameworks derivados.
El objetivo de Microsoft está claro: entrar de manera directa en el mundo de los SPA a través de Blazor, teniendo una curva de aprendizaje plana para los desarrolladores .NET, abstrayendo la complejidad que requiere el tener que trabajar con frameworks Javascript. En consecuencia, se construirán aplicaciones web enriquecidas usando únicamente HTML, CSS y C# en lugar de Javascript.
Vamos a ver los diferentes modelos de hospedaje que ofrece Blazor a continuación.
Modelos de hospedaje de Blazor
Blazor presenta dos enfoques claramente diferenciados:
- Blazor Server: se construye el DOM que se ha de enviar al cliente desde el servidor. Es el modelo más tradicional, cuyo objetivo es sustituir el modelo Web Forms de .NET. Su principal fuerte es la interacción en tiempo real entre cliente y servidor a través de SignalR.
- Blazor WebAssembly: modelo SPA basado en WebAssembly, es decir, la construcción del DOM se realizará en el lado del cliente. Permite a su vez realizar operaciones en el lado del servidor, llamando a APIs para solicitar datos, con la intencionalidad de obtener información sensible que no se quiera calcular en el cliente. Para entender esto, hay que comprender qué es WebAssembly.
WebAssembly
Esta tecnología tiene la clave del funcionamiento de Blazor WebAssembly, el modelo más novedoso y en el que nos vamos a enfocar de ahora en adelante. WebAssembly (conocido también por su abreviatura Wasm) es un estándar que permite ejecutar código binario en un navegador web para ofrecer un rendimiento a priori mayor que Javascript.
El servidor web se encargará de enviar al navegador cliente que realice una petición a nuestra aplicación las librerías directamente compiladas (dlls), y el navegador a través de esta tecnología sabrá interpretar lo que queremos ejecutar. Como consecuencia, el servidor web se liberará de procesar lógica, ya que se realizará en el cliente.
Con esta aproximación, se sobreentiende la necesidad de mantener un back-end con el procesamiento de información que no se quiera llevar al cliente. Recordemos que las librerías compiladas son fácilmente decompilables, exponiendo nuestro código fuente a cualquier usuario de nuestra aplicación.
JS Interop
¿Y esto quiere decir que ya no podemos usar Javascript? Nada más lejos de la realidad. Como sabemos, existen multitud de librerías de terceros ya escritas en Javascript, que podemos seguir utilizando también en Blazor. Para ello, se ofrece la posibilidad de hacer trabajar de manera conjunta a Javascript y C# través del servicio IJSRuntime.
Esto quiere decir que, sin salirnos del marco .NET, se podrán realizar peticiones a funciones escritas en Javascript, pasando los datos que se requieran a dichas funciones.
Blazor: ejemplo real
Y una vez entendidos los conceptos, vamos a ver un ejemplo de uso real en el que Blazor puede ser una solución más que válida. Vamos a plantear una aplicación web de preguntas y respuestas. Para ello, vamos a necesitar:
- Host donde alojar la aplicación.
- Base de datos donde almacenar las preguntas y respuestas.
Como no podría ser de otra manera, seleccionaremos como proveedor de la infraestructura Azure. Concretamente usaremos los servicios:
- App Service para alojar la aplicación
- SQL database (SQL server) para la base de datos

Diagrama App Blazor en Azure
Recordemos que los proveedores de servicios en la nube suelen cobrar estos servicios por uso de recursos (CPU, memoria, etc), así que… ¿Qué mejor que usar Blazor WebAssembly para delegar estos procesamientos de cálculos al cliente y tratar de minimizar la computación en servidor?
El framework de .NET que usaremos será .NET Core 3.1, ya que está soportado tanto en App Service como en Blazor.
Una vez clara la infraestructura, vamos a profundizar en la arquitectura de la aplicación:
- Front end: en esta capa guardaremos los archivos de Razor (cshtml), HTML, CSS, Javascript (en caso de requerirlo), lógica de pintado a través de C# (por ejemplo, saber qué pregunta toca pintar a un usuario específico).
- Back end: en este caso, tenemos cálculos que no queremos que se realicen en el cliente (por ejemplo, comprobar si una respuesta es correcta o no), así que contaremos con un proyecto de WebAPI para recibir peticiones y procesarlas convenientemente.
Como vemos, esto nos permite desacoplar de manera clara el back del front, pudiendo tener un proyecto limpio y bien estructurado.
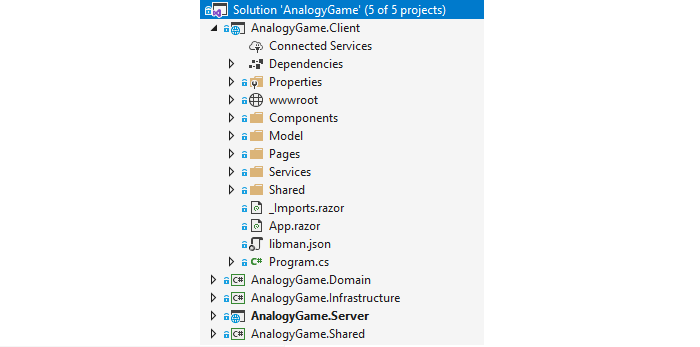
En la siguiente imagen, vemos la estructura de la solución, denominada AnalogyGame (como he mencionado, ¡esto es una aplicación real productiva!):

Solución de la aplicación real
Veamos más en detalle qué contiene cada proyecto.
Front end
Para este desarrollo, plantearemos 3 principales bloques:
- Pages/Components/Shared: ficheros razor estructurados en páginas, componentes para compartir entre diferentes páginas y layouts genéricos. Predomina el HTML y CSS para la construcción del DOM. El cómo se alimentará este DOM se realizará a través de C#, usando code-behind o directamente escribiendo el código C# en la propia página Razor. Otro de los objetivos de esta capa es comunicar con los servicios que veremos en el siguiente punto.
- Services: servicios donde encontraremos la lógica de la aplicación del cliente. Por hacer la analogía, serían los ficheros Javascript en cualquier otro escenario, pero en Blazor serán ficheros C# y por tanto escritos en C#.
- wwwroot: ficheros de recursos css, js, images, etc. Contiene el punto de entrada a la aplicación por parte del cliente web, normalmente a través del fichero index.html. En dicho punto de entrada se establecerá el tag HTML “app”, que será el componente raíz del cual se cargarán el resto de componentes Blazor.
- Model: modelos de datos que se usarán entre los servicios y los diferentes ficheros de Razor.
Back end
En este caso, se optará por una arquitectura organizada mediante DDD (driven domain design) y para el acceso a la base de datos utilizaremos Entity Framework Core. Por ello, tendremos 3 proyectos:
- Server: punto de entrada de nuestra aplicación, donde estarán alojados los controladores.
- Domain: lógica de negocio de nuestra aplicación, donde residen a su vez las entidades del dominio.
- Infrastructure: recursos necesarios para recuperar la información de la base de datos.
Shared
Además, plantearemos un proyecto transversal, compartido entre el cliente y el servidor, que serán los DTOs de comunicación entre los servicios del proyecto del front end y los controladores del back end.
Desplegar la aplicación
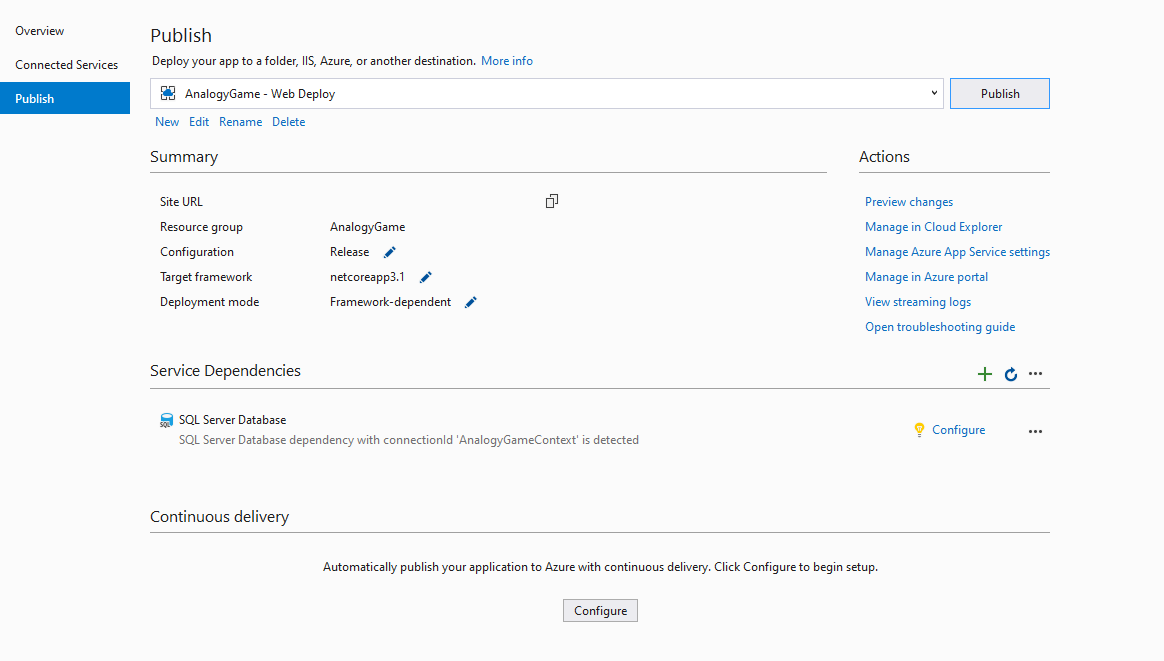
La manera más sencilla de desplegar nuestra aplicación en Azure es a través del asistente que ofrece Visual Studio. Únicamente necesitaremos tener preparada nuestra cuenta de Azure. Si publicamos la aplicación a través de Visual Studio, aparecerá un asistente para asociar la aplicación con el servicio de Azure App Service (si no lo tenemos creado, podemos crearlo desde el mismo asistente). Podremos gestionar de la misma forma la instancia de base de datos que desplegaremos en Azure SQL Database.

Asistente de Visual Studio para desplegar la aplicación
Cabe apuntar que este modo de despliegue no debe ser tratado como algo genérico, ya que depende del escenario que nos encontremos deberemos tener otro política de despliegue más restrictiva.
Únicamente nos quedará establecer la conexión a la base de datos en la aplicación. Para ello, desde el servicio de Azure App Service se ofrece la posibilidad de crear configuraciones. Deberemos coger la ruta de conexión a la base de datos del servicio de Azure SQL Database y establecerla como configuración en App Service.
Probando la aplicación
¡Ya tenemos funcionando la aplicación! Tocará probarla.
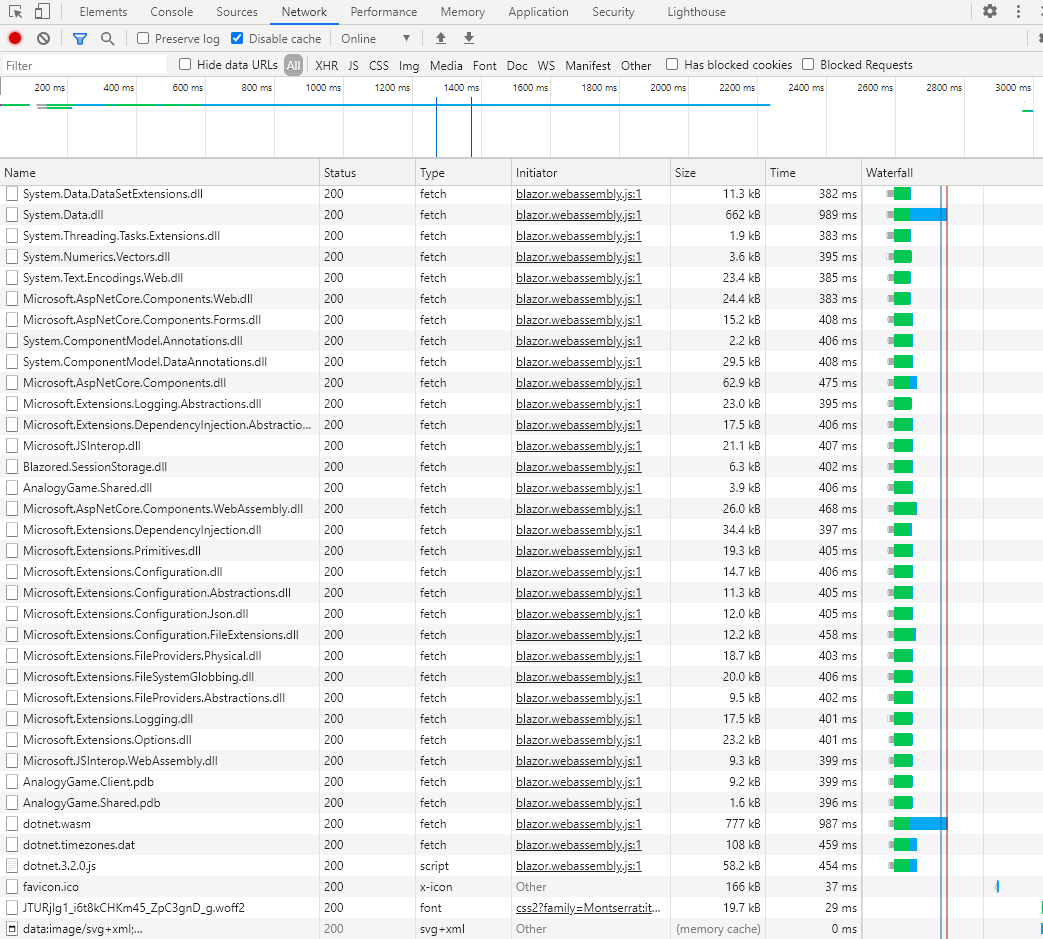
En la primera petición al servidor, observamos cómo nos devuelve todas las librerías compiladas necesarias para la correcta ejecución del front:

Visualización de la red desde el navegador
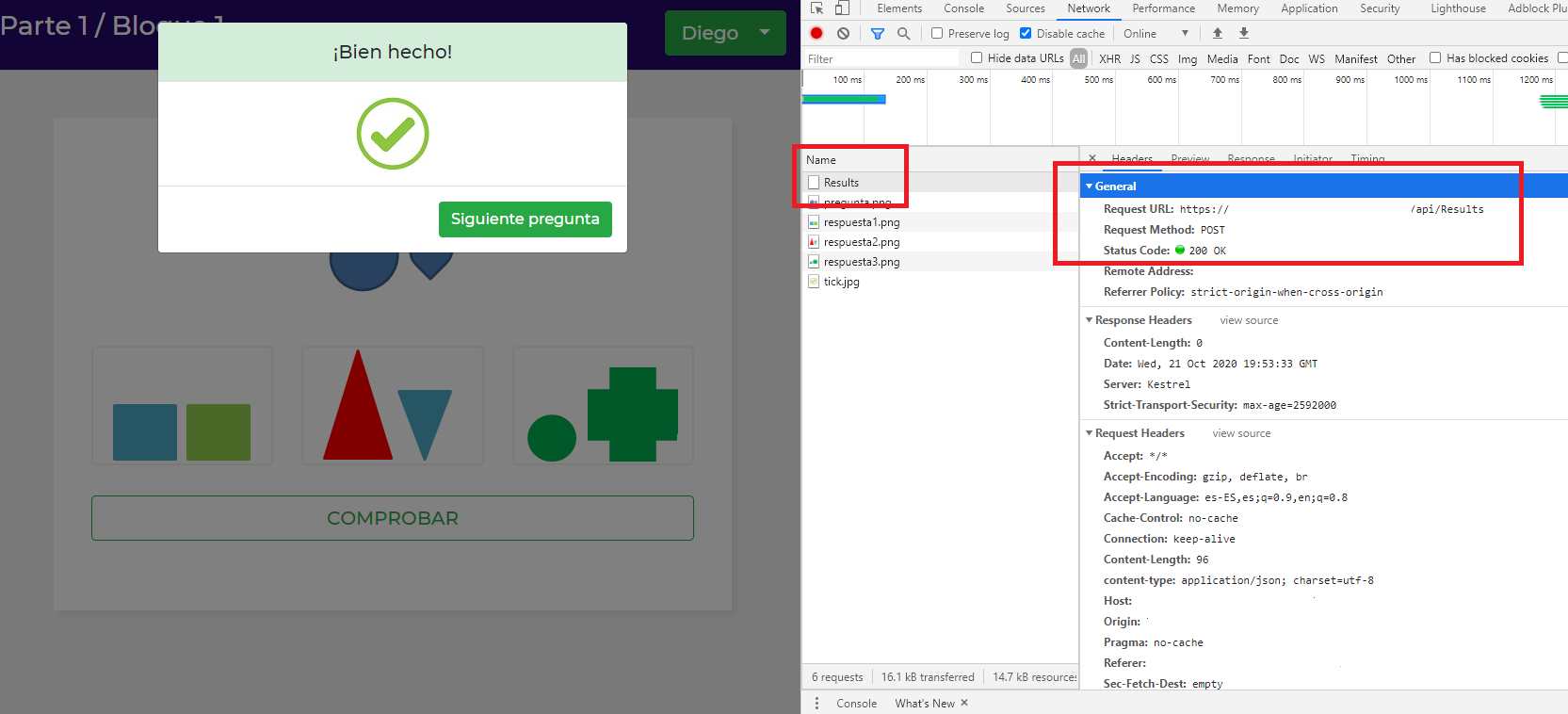
Si seleccionamos una respuesta a una de las preguntas que nos mostrará la aplicación, vemos cómo realiza la petición al servidor para guardar la respuesta que ha seleccionado el usuario:

Captura de la petición al servidor
Con ello, ofrecemos al usuario una interacción más enriquecida, sin prácticamente esperas.
Blazor (y en especial Blazor WebAssembly) ha venido para quedarse. Es un framework que apenas acaba de empezar a andar, pero muy completo, con el cual Microsoft está apostando fuerte para desarrollos en los que se requiera una alta carga de desarrollo front end, en especial si se requieren interfaces muy enriquecidas e interactivas para el usuario. Si triunfará o no, sólo el tiempo lo dirá. Lo que es seguro es que, a cada nuevo proyecto que se plantee, tendremos que meter en la ecuación de frameworks a utilizar la variable «Blazor».
Si quieres que tu proyecto cuente con un equipo experto IT que aplique las últimas tendencias tecnológicas del mercado, conoce cómo podemos ayudarte con nuestros Agile Centers y servicios de Outsourcing IT.
¿Quieres más información sobre nuestro servicio de desarrollo y outsourcing?
Contacta con nuestro equipo





Buenas! No se podrá ver en algun repositorio el codigo? Me parece super completo e interesante.
Es intersante blazor, si en realidad fuera como lo mencionas, la verdad es que demora muchísimo cargar, te pasas varios segundos viendo el círculo indicador de carga, y cuando ya cargó, presionas login y te pasas otro padre nuestro hasta que cargue. No hay forma de hacerlo más rápido.
Cuando revisé los documentos scripts vi que había más de 100 dll de algo llamado BouncyCastleCrypto.dll que no hay datos en la internet que indiquen porque están ahí, pero bueno, blazor no es maduro aún, y la verdad que es muy penoso pasarse las horas buscando respuestas que aún no hay.
Para mi está claro.
¡Adiós Blazor, hola cualquier otra tecnología!
Blazor, es muy novedoso y atractivo… cuando tu aplicación es pequeña, pero cuando es grande, y las variables a usar son complejas, por ejemplo, cuando el cliente no sabe aún todos los datos pero ya tienen que empezar a guardarlos, y en esos datos tienes a la vez más datos complejos, te encuentras que el blazor te dará mucho más que un dolor de cabeza. Verás que te muestra errores que no encontrarás solución en la web. Incluso a veces se detendrá sin previo aviso y sin indicarte ningún error. Aparte de lo complejísimo que es grabar estos datos ya que si algunos datos que has grabado son complejos pero aún quedan nulos, el mapper del API te dará un error mucho mayor y en fin… a llegar a ese punto, añoñarás MVC, que es muchíiiiisimo más sencillo, más práctico y lo que avanzas en más de un més en blazor, lo harás en una semana con MVC. Saludos