¿Qué es Varnish Cache?
Varnish es un acelerador de aplicaciones web. En otras palabras: un proxy inverso de cacheo HTTP que actúa como capa de almacenamiento en caché entre nuestros servidores de origen (backend) y los clientes que consumen nuestro servicio web (incluso cuando nuestro contenido es dinámico).

El nombre que se le da un producto es significativo. A veces representa fielmente la idea original que sus creadores querían plasmar y, en otras ocasiones, es elegido con sumo acierto basándose en la función que va a cumplir. Varnish no podría tener un nombre más acertado, su traducción literal al castellano es «barniz«.

Varnish actúa como el barniz protegiendo y dándole el toque final a nuestro servicio web.
Un poco de historia
El germen, el constructo de lo que será Varnish Cache, se gesta en el año 2005 de la mano de Poul-Henning Kamp, Anders Nordby y Anders Berg a medio camino entre Noruega y Dinamarca . Su objetivo: ser la solución para reducir el número de servidores y aumentar la velocidad de entrega de páginas web en medios digitales (en este caso, el periódico digital noruego VG Multimedia). La compañía noruega Linpro fue la encargada del desarrollo de la aplicación.
En 2006 la versión 1.0 de Varnish es lanzada al mercado. En 2008 las cifras publicadas sobre la aceleración web de Varnish comunicaban una reducción de tiempo de respuesta de 200 a 10 ms. Una disminución del 95%. Tiempos de respuesta más rápidos crean una expericencia de navegación satisfactoria en el usuario y repercuten positivamente en el posicionamiento web (SEO) (destacar que Varnish Cache nace como un proyecto Open Source que, a día de hoy, tiene una comunidad global activa).
El éxito que cosecha desde su nacimiento es tal que, en 2010 cuando la versión 2.0 es publicada, se funda Varnish Software quien será la cara visible de la aplicación a partir de ahora generándose de manera paralela una línea comercial.

2010 es fundamental en la corta vida del producto, pues es puesto a prueba por el escándalo de Wikileaks. Sí, Varnish se encontraba integrado en la infraestructura de Wikileaks cuando sufrió el robo de su dominio wikileaks.org y numerosos ataques de denegación de servicios (DDoS). Fue, en gran parte gracias a él, que los servicios web aguantaron y permanecieron disponibles durante toda la serie de ataques que recibió.

Nos encontramos en el año 2022 y Varnish Caché corre su versión 7.1.0. Las cifras de optimización que Varnish Software publica son para tomárselos en serio y, es que, puede reducir en más de un 50% los tiempos de carga de una web, ser capaz de gestionar 100K peticiones por segundo y alcanzar como servidor tiempos de respuesta de 100 microsegundos (0,0001 s). Estas cifras y los casos de éxito que ha ido acumulando en casi dos décadas de vida lo hacen colocarse siempre en las primeras posiciones en los rankings de aceleradores caché web.
Independientes de la línea Open Source la empresa dispone de diferentes productos: VARNISH FOR API AND WEBSITE ACCELERATION (VAW), VARNISH STREAMING SERVER (VSS), VARNISH PRIVATE CDN (VDC) y VARNISH ENTERPRISE EDITION (VEE) en sus versiones standard y premium.
Cada uno de ellos es una solución para diferentes tipos de necesidades, si bien el más completo de todos ellos es Varnish Enterprise Edition. Éste aglutina software específico como: soporte SSL/TLS en servidor y cliente, gestión de alta disponibilidad, motor de almacenamiento masivo, paywall, backends dinámicos, transformación de contenido, edgestash, request mirroring, etc.
Profundizando en Varnish
Como hemos mencionado previamente: Varnish = HTTP caching reverse proxy.

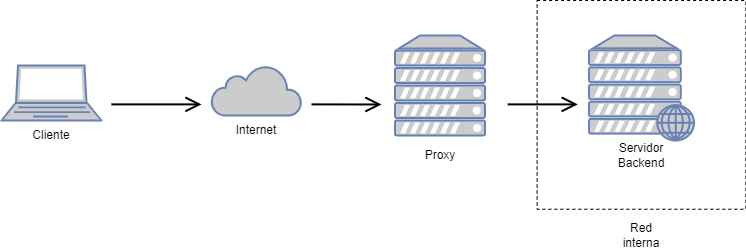
Un proxy no es más que un intermediario. Su función es transmitir una petición de un cliente a un servidor, recibir la respuesta del servidor y posteriormente entregarla al cliente. Una de las principales ventajas de realizar peticiones a través de un proxy es que, como cliente, conservas tu identidad anónima. Para el servidor web, quien ha realizado esa petición, es el proxy y no nosotros.

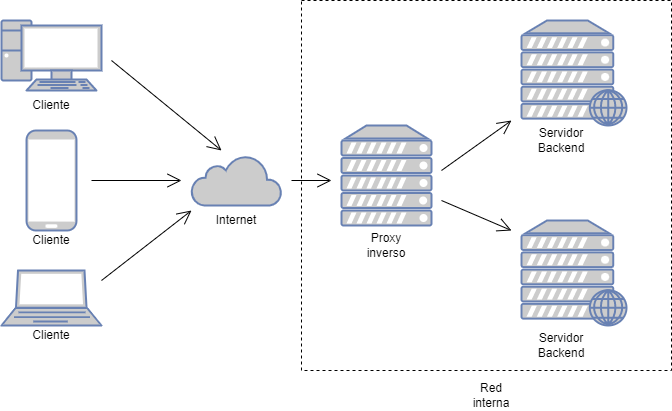
Al hablar de inversión podemos decir que las tornas cambian. Si seguimos el ejemplo de la identidad, aquí el interesado en preservar su anonimato es el servidor web que trabaja detrás del proxy. Así, cuando el cliente pide una web es el proxy quien pregunta al servidor backend y éste devuelve la respuesta sin revelar su identidad. Además, invertir el comportamiento nos brinda otras ventajas:
- Protección adicional (basada en el filtrado de peticiones)
- Cifrado SSL/TLS (es capaz de gestionar el cifrado liberando así al servidor backend de esa tarea)
- Balanceo de carga (distribución de peticiones según directivas a todos los servidores de backend disponibles)
Siguiendo en esta línea, pasamos a hablar de caching o cacheo, que sería una ventaja más de un servidor proxy inverso. Supongamos que un cliente hace una petición (una página web). El servidor de cacheo traslada la petición al servidor backend. Este, responde al servidor de cacheo y quien, en última instancia, entrega el recurso a cliente (la página web) es nuestro proxy inverso.

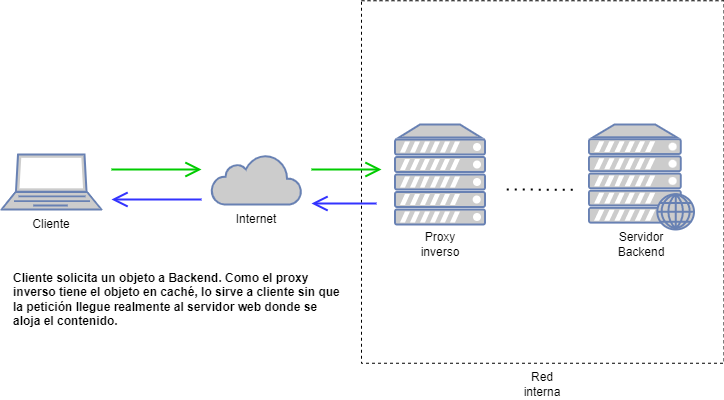
¿Y si otro cliente pide ese mismo recurso? ¿Y si el servidor de cacheo puede entregarlo directamente a cliente sin «molestar» al backend? ¿No sería genial? Ganaríamos velocidad de respuesta y, además, no saturaríamos de peticiones a nuestro servidor de destino. En esto consiste el cacheo web.
Varnish Configuration Language (VCL)
El corazón de Varnish es su lenguaje de configuración propio: VCL. ¿Por qué es un elemento diferenciador tan importante? Sencillo: flexibilidad. Varnish es altamente configurable: las peticiones entrantes son manejadas modificando el código VCL.
Si disponemos de más de un backend, podemos dirigir determinadas peticiones hacia uno u otro según nos convenga (load balancing), podemos modificar las peticiones y las respuestas que emitiremos sobreescribiendo cabeceras (por ejemplo) e, incluso, basarnos en características propias de cada petición para que Varnish se comporte de maneras predeterminadas basadas en estas. Como el VCL es traducido a código binario y ejecutado cuando se recibe una petición, el rendimiento de Varnish prácticamente no se ve afectado.
Todas estas operaciones Varnish las realiza transformando una petición entrante en objetos (req, obj, beresp, etc.) y manipulándolos. Dependiendo de la procedencia o destino del objeto, se realizan una serie de acciones (pass, deliver, restart, etc.) sirviéndose de subrutinas incorporadas en el código VCL (vcl_hit, vcl_backend_response, vcl_deliver, etc.) . Estas últimas nos facilitarán mucho la vida y la gestión de los objetos para crear nuestra lógica de cacheo.
Algunos ejemplos de código VCL:
- Manipulación de headers. Objetivo: eliminar la cookie para todos los objetos en el directorio /images de nuestro servidor web
sub vcl_recv { if (req.url ~ "^/images") { unset req.http.cookie; } }
- Modificación respuesta del backend. Objetivo: sobreescribir el TTL (time to live) de un objeto proveniente del backend que hace «match» con una serie de criterios:
sub vcl_backend_response { if (bereq.url ~ "\.(png|gif|jpg)$") { unset beresp.http.set-cookie; set beresp.ttl = 1h; } }
Conclusión
Varnish Caché es una solución ideal para integrar en nuestra arquitectura. Los motivos son claros: ahorro en costes (CAPEX y OPEX), aceleración en la entrega de contenido web (recordemos que esto repercute en un mejor posicionamiento SEO), seguridad (un servidor proxy protege a nuestros backends de diferentes tipos de ataque), etc.
En Hiberus Sistemas confiamos plenamente en esta solución. Diferentes medios digitales con un alto volumen de tráfico, necesidades específicas de cacheo, con objetivos muy claros en términos de posicionamiento web y, desde luego, buscando una solidez y estabilidad en su servicio web han apostado por Varnish.



Nuestros clientes ya lo han hecho, ¿te atreves a subirte con nosotros al bólido especialista en contenido web y hacer que tus clientes experimenten la aceleración en estado puro?
¿Quieres más información sobre nuestros servicios de Sistemas?
Contacta con nuestro equipo de Sistemas




Buenas tardes Sr Fernández:
He leído su interesante post sobre varnish porque se ha dado la circunstancia de que al abrir una página me comunica «error 503» y me informa de que el problema está precisamente en varnish.
¿A qué puede deberse?
¿Está entre sus funciones la solución de estos problemas o debo dirigirme a otro servicio?
Atentamente Juan J. Yániz.
Hola Juan J.,
Respecto a lo que nos consultas decirte que, la situación más habitual por la que un Varnish devuelve un 503 es por problemas en el backend.
Es por ello que te recomendaríamos que revisases la configuración de tu varnish para verificar que apunta a la IP correcta de tu backend.
Además de esto, verificaría que desde el Varnish puede alcanzar la IP de su backend.
Por otro lado, comprobaría que el backend está sirviendo correctamente la página web. Si el 503 no es en toda la web, si no que es de un conjunto de URLs en concreto, habrá que verificar que el backend sirve bien esas URL. Con estas medidas, en la mayoría de los casos, se encuentra la solución a un 503 de Varnish.
Si necesitas más información, o que te ayudemos en tu caso en concreto, dínoslo y veríamos el modo de colaborar contigo.
Un saludo!