La optimización del tiempo en los flujos de trabajo y la consistencia en los proyectos son dos objetivos fundamentales a tener en presentes durante la ejecución de cualquier proyecto, sobre todo, en aquellos con un desarrollo y una escalabilidad mayor. Para lograrlo, es de vital importancia trabajar con un buen sistema de diseño que guíe, referencie y facilite la comunicación entre todos los miembros involucrados. Y no hay un buen sistema de diseño sin unos buenos tokens pero, ¿qué son los tokens?, ¿por qué son tan importantes?, ¿cómo se crean? A continuación, te damos las respuestas a todas estas preguntas.
¿Qué es un token?
Al igual que sucede con los sistemas de diseño, existen numerosas definiciones, más o menos complejas, sobre qué entendemos por “token” o “design token”.
El concepto como tal surgió en Salesforce de la mano de Jina Anne, quien lo define, básicamente, como ‘Átomos visuales del sistema de diseño, entidades con nombre que sirven para almacenar atributos de diseño’.
Tomando esta idea y otras muchas que circulan en nuestro ecosistema digital, podemos definir un token como la única fuente de la verdad de la que manan entidades con nombre que almacenan valores en bruto de elementos indivisibles de un sistema de diseño, como son los colores, tamaños de tipografías, estilos, altos de línea, estilos de bordes, sombras, radios de bordes, media queries, iconos, etc. Se usan en lugar de valores per se y se almacenan en un formato agnóstico tecnológicamente para que se puedan usar en cualquier plataforma, reemplazando a los valores codificados.
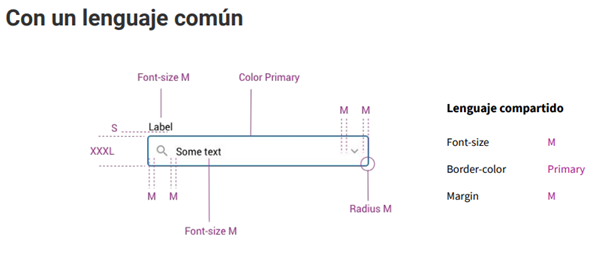
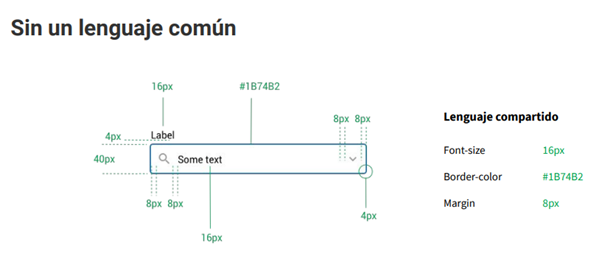
Por ejemplo, un estilo tipográfico no está compuesto solamente por tipo y cuerpo sino que, además, cuenta con otros atributos como son el alto de línea, el interletraje y el peso tipográfico. Cualquier cambio en algunos de ellos provoca un cambio en todo el sistema y, por tanto, deben estar definidos, comprendidos y compartidos por todos de manera ágil y sencilla. Aquí es donde radica el verdadero valor del token.

Fuente: La importancia de los Design Tokens
De todo ello extraemos dos grandes ideas:
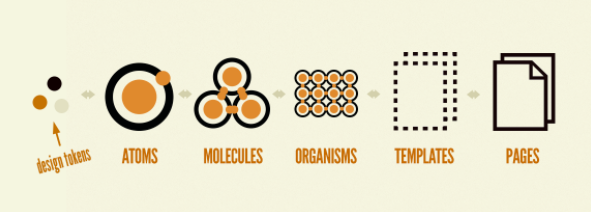
- Fuerte vínculo con Atomic Design, puesto que uno no tiene sentido sin el otro. Los tokens van un paso más allá diseccionando cada uno de los atributos que forman el componente mínimo e indivisible de la metodología Atomic Design.
- Metodología agnóstica: con los tokens conseguimos almacenar todas las decisiones de diseño en entidades con un formato de datos estructurado (normalmente JSON o YAML), pudiéndose utilizar en cualquier proyecto, independientemente del lenguaje de programación utilizado.

Fuente: Extending atomic design
Ventajas de usar design tokens
Llegados a este punto, podemos hacernos idea de cuáles pueden ser los beneficios que nos aportará el trabajo con design token.
- Comunicación diseñador – desarrollador. Al trabajar con una única fuente de conocimiento, se da una alineación perfecta entre diseño y desarrollo. Entre ellos se comunican con el mismo lenguaje, lo que evita errores de interpretación del diseño por parte del desarrollo.
- Coherencia y consistencia en la escalabilidad del proyecto. Esta conexión entre los diferentes equipos implicados en el desarrollo de un producto consigue una perfecta flexibilidad en su escalabilidad, adaptándose a las necesidades de cada momento y sin riesgo de perder consistencia.
- Agilidad. Al trabajar con datos estructurados lo que se permite es una transformación automática en consumibles para equipos de diseño, desarrollo o, incluso, para los websites de documentación, ya que todo queda correctamente documentado para el sistema de diseño. Todo ello de manera rápida y sencilla, simplificando la toma de decisiones y los costes de producción.
- Documentación y mantenimiento. Como consecuencia de todas las anteriores ventajas, resulta obvio que facilita y simplifica el mantenimiento. Del mismo modo, permite documentar de forma fiable qué hay, por qué y cómo funciona cada componente dentro de un sistema de diseño.
- Reducción de la curva de aprendizaje. El uso de un solo lenguaje facilita la incorporación de nuevos usuarios al proyecto. Gracias a los design tokens estas nuevas incorporaciones se familiarizarán de rápida, sencilla y cómodamente con el proyecto, sin necesidad de largos y complejos períodos de adaptación.


Fuente: Alfonso Moncuerde

Fuente: Alfonso Moncuerde
¿Cómo diseñamos un token?
Como ya hemos visto, los tokens nos ayudan a construir las unidades más pequeñas de un diseño atómico. A la hora de comenzar a realizar un Design token hemos de tener presente que estamos documentando y exponiendo todas las decisiones que más tarde se convertirán en opciones para el resto del equipo de diseño y desarrollo, y que pueden y deben ser compartidas, mantenidas y reutilizadas de manera sencilla. La idea es reducir las decisiones a las que tu sistema de diseño posibilita, manteniendo así la escalabilidad y consistencia del producto, y dando alternativas en caso de que sea necesario romper los patrones.
De este modo, deberemos normalizar y documentar todos aquellos elementos que sirven para construir átomos. Podemos partir con:
- colour (background, text, border, etc.)
- typography (family, line-height, font-size, etc.)
- drop-shadow
- gradient
Ahora, pensemos en las decisiones de diseño que no siempre se representan visualmente como un ente aparte e independiente.
- spacing/layout
- border-radius
- border-width
- z-index (depth)
- opacity
- time
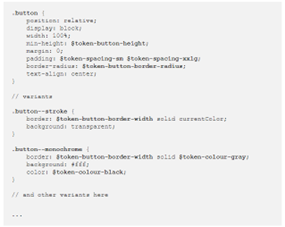
Muchos de estos tokens pueden ser reproducidos y documentados en tu software de diseño UI favorito, Figma, Sketch o Adobe XD.
Las siguientes imágenes muestran el código de los diferentes atributos -decisiones tomadas por los diferentes equipos implicados- para la representación de un componente, en este caso un button (izquierda); por su parte, (imagen derecha) vemos cómo se documenta todo ello en su sistema de diseño. De este modo, en el caso de que necesitemos realizar algún cambio en ese componente, tan solo será necesario modificar los valores del atributo afectado en el código, una vez hecho esto, se genera un nuevo token y listo.


Fuente: How to manage your Design Tokens with Style Dictionary, Cristiano Rastelli
¿Cómo implementamos Design Tokens?
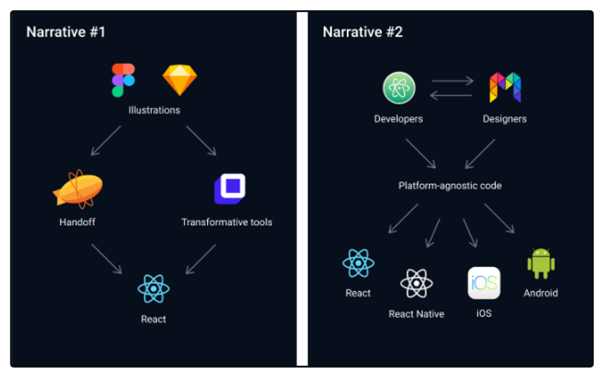
Al implementar Design token debemos tener en cuenta lo que hacemos en diseño y en desarrollo, simultáneamente. La librería o UI kit de Sketch o Figma de tu Design token debería estar sincronizada con el código que provees a los developers (componentes, patrones, templates, etc) o al menos medianamente al día.
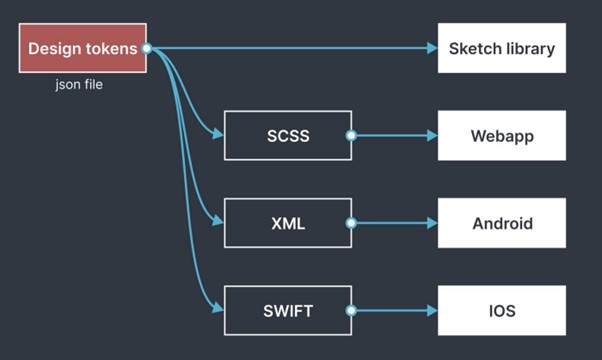
Todas estas decisiones las hemos de transformar a un formato agnóstico que pueda ser leído por cualquier lenguaje de programación; normalmente se utiliza el formato JSON. Existen diferentes aplicaciones como Theo (Salesforce) o Style Dictionary (Amazon) que realizan esta labor y distribuyen los design tokens en varios formatos, manteniendo sólo un archivo de configuración que escribirá Sass, Less, XML, SWIFT, etc. Es aquí donde radica el verdadero poder de usar design token.

Fuente: Cómo diseñamos un Desig token, Gonzalo Vásquez (Medium)
¿Quieres conocer más sobre design tokens? ¿Necesitas implantar esta metodología en tu compañía? En hiberus tenemos un área especializada en proyectos UX. Nuestro equipo analizará tus necesidades y te asesorará en los pasos a realizar para conseguirlo, mejorando la usabilidad y conversión de tu proyecto digital. No dudes en contactarnos, ¡en hiberus Digital estaremos encantados de ayudarte!
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface




Design tokens are reusable entities that store design attributes such as colors, typography, and spacing. They facilitate a consistent design system across various platforms and improve communication between designers and developers. By using tokens, teams achieve better scalability, quicker implementation, and easier maintenance, ultimately enhancing the overall efficiency and coherence of the design process.