Drupal introdujo el módulo SDC (Single Directory Components) en su versión 10.1 de forma experimental, pasando a ser estable en la 10.3, lanzada el 20 de junio de 2024. SDC adopta un enfoque basado en componentes, un paradigma ampliamente utilizado por los frameworks populares de JavaScript desde hace años.
La base de este enfoque de trabajo es el diseño atómico, que consiste en dividir los elementos de una web en componentes. Los más pequeños, denominados átomos, se combinan para formar moléculas, que son estructuras HTML más complejas. Estas, a su vez, se integran para crear sistemas, que constituyen el resultado final visible para los usuarios.
El diseño por componentes en Drupal no es algo nuevo: ya existían otros módulos y temas que abordaban esta aproximación de diversas maneras, como Components!, Single File Components, UI Patterns… La diferencia es que ahora SDC pasa a ser parte del core de Drupal, lo que supone una estandarización del proceso de creación de componentes, marcando un camino a seguir para todos los demás.
¿Qué mejoras introducirá SDC en Drupal?
El trabajo por componentes mejora la organización del código en Drupal, ya que, con SDC, todos los archivos necesarios para visualizar un componente se encuentran en la misma carpeta, estandarizando el proceso y facilitando la gestión.
Hasta ahora, Drupal y el mundo del front-end no habían sido muy amigables para los desarrolladores, lo que requería una especialización en el CMS y elevaba su curva de aprendizaje.
Un desarrollador front-end que proviniera de otra tecnología y quisiera trabajar con Drupal tenía que enfrentarse a muchos conceptos desconocidos. Con la introducción de SDC, eso ha cambiado.
Navegar por múltiples capas de plantillas Twig, identificar qué CSS y JS se están cargando y desde dónde, descubrir qué hooks están modificando los datos mostrados y manejar la sobreescritura de librerías era parte del día a día del desarrollo front-end en Drupal.
SDC cierra esa brecha, adoptando un paradigma ampliamente utilizado en el desarrollo web.
Puntos clave
- Estructura Unificada: Todos los archivos relacionados con un componente (CSS, JavaScript, plantillas, configuración) se agrupan en un único directorio.
- Generación de librerías automatizada: Bajo la carpeta del componente solemos contar con un archivo CSS y JS, el módulo SDC se encargará de cargarlos de forma automática únicamente cuando haga falta.
- Mejor mantenibilidad: Simplifica las actualizaciones y la depuración al mantener todos los archivos del componente juntos.
- Consistencia: Promueve una estructura estandarizada y organizada para los componentes en todo el proyecto. A nivel visual facilita la estandarización de los diseños del portal.
- Mayor reutilización: Facilita la reutilización de componentes en cualquier ámbito.
Vamos a la práctica. ¿Cómo crear un componente con SDC Drupal?
- Habilitar el módulo SDC.
- Crear una carpeta llamada «components» en el tema o en uno de los módulos personalizados.
- Pasaremos a definir un nuevo componente.
- Crear los archivos relacionados. Deben tener el mismo nombre que la carpeta creada. Vamos a tomar un componente, Card, que nos va a servir de ejemplo a lo largo del artículo.
Siguiendo este ejemplo, vamos a citar los archivos necesarios que debe contener esta carpeta:
- Metadatos del componente: card.component.yml
- Código Twig del componente: card.twig
- Código CSS del componente: card.css
- Código JavaScript del componente: card.js
- Documentación del componente: README.md
¿Cómo declaramos un componente?
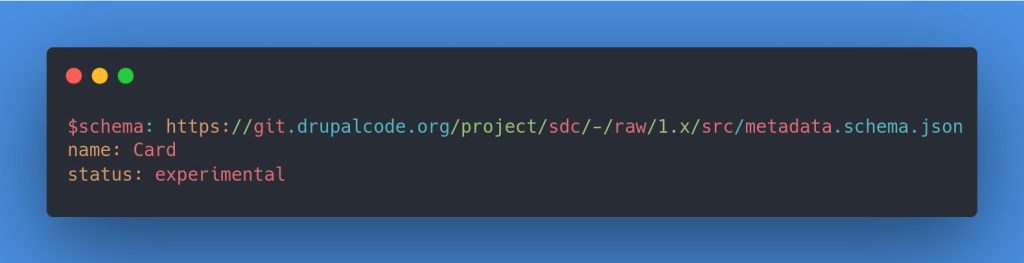
En el *.component.yml tendremos metadatos con toda la información. Es imprescindible que este archivo esté en la carpeta del componente para que Drupal pueda detectarlo.
Podemos dividirlo en 3 partes:
- Declaración del componente: Proporciona información sobre el componente y es esencial para que Drupal detecte su nombre.

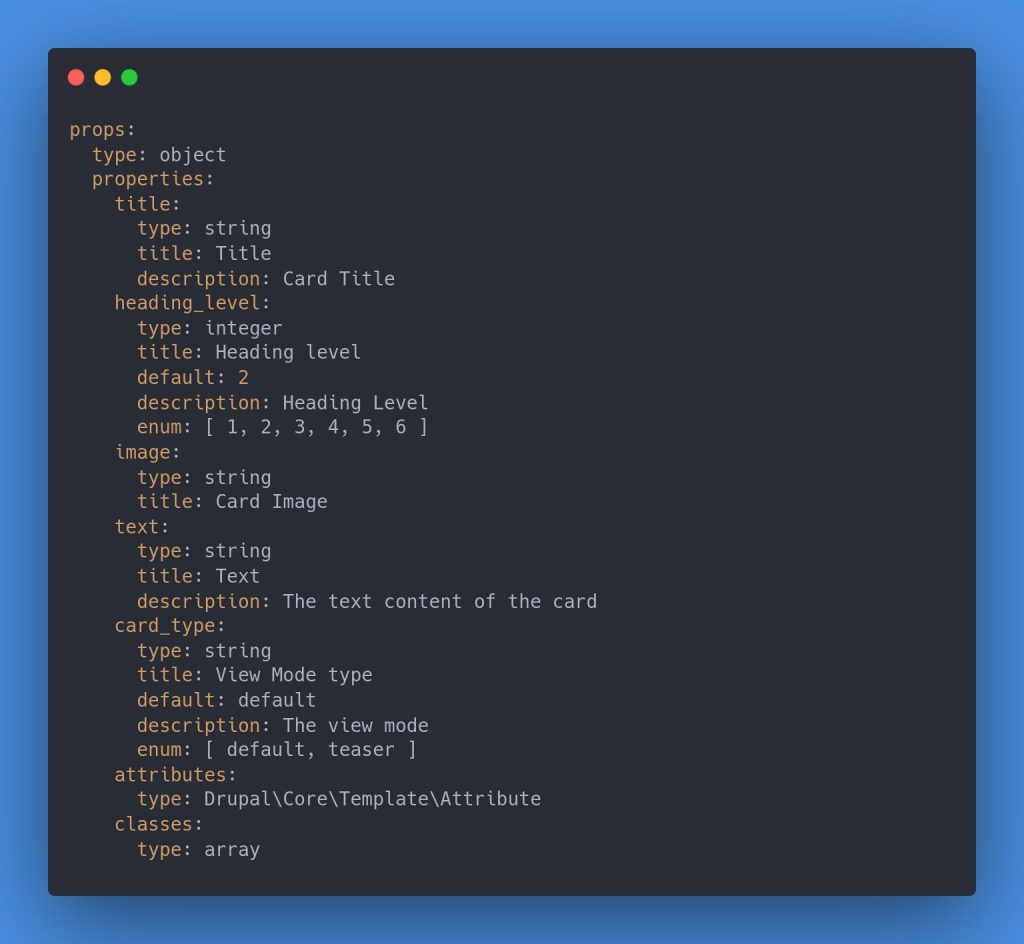
- Props: Son los valores que puede recibir nuestro componente y están tipados. Esto añade una capa de validación al utilizarlo.

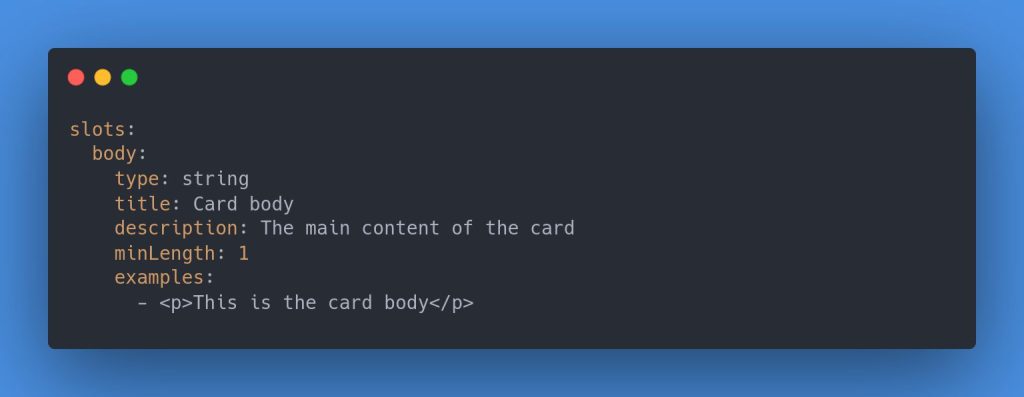
- Slots: Son espacios libres para renderizar HTML, componentes anidados o bloques en Twig, sin ninguna limitación.

Props y slots
Existen dos maneras de enviar datos a un componente: a través de las props (propiedades) o de los slots (ranuras). Estos términos se utilizan para el suministro de datos.
- Props: Utilizan una estructura específica para la transmisión de datos al componente, organizada en formato JSON con pares clave-valor. Esta estructura asegura una transferencia de información ordenada y predecible.
- Slots: Se emplean para manejar datos no estructurados, como componentes anidados, bloques Twig o marcado HTML. A diferencia de las props, las ranuras no requieren un formato JSON estructurado y permiten una mayor flexibilidad en el manejo de datos y la estructura HTML.
En resumen, las props se pueden considerar como campos estructurados, mientras que las slots ofrecen flexibilidad para manejar datos más dinámicos y HTML libre.
Hasta ahora, hemos visto los beneficios de SDC y cómo crear un nuevo componente. Pero ¿cómo hacemos que todo esto funcione?
¿Cómo los utilizamos?
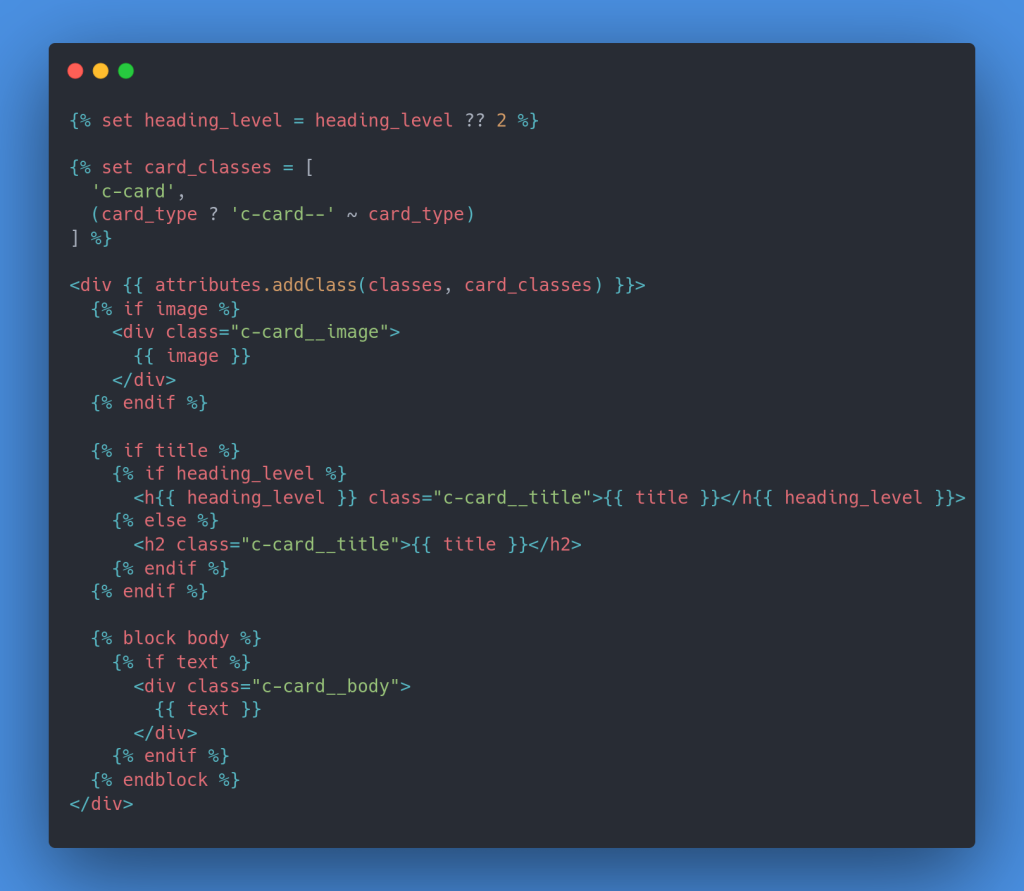
Lo primero de todo es estructurar nuestro archivo Twig dentro de la carpeta /card, con las props y las slots que ya hemos declarado anteriormente.
Es fundamental validar el contenido de las props antes de visualizarlo, para evitar renderizar HTML con valores vacíos que puedan alterar la estructura.
Además, durante el desarrollo, Drupal nos notificará si enviamos un tipo de dato incorrecto en alguna de las props, lo cual es un gran beneficio para nuestro flujo de trabajo.

Una vez tengamos la plantilla en la carpeta correspondiente, pasaremos a incluirlo desde algún punto de nuestro Drupal.
Si estamos familiarizados con Twig, las declaraciones {% include %} y {% embed %} no nos resultarán extrañas, lo que nos facilitará su comprensión. Estas declaraciones nos permiten incluir un componente o anidar varios entre ellos.
Vamos a ver una serie de ejemplos para entenderlo mejor.
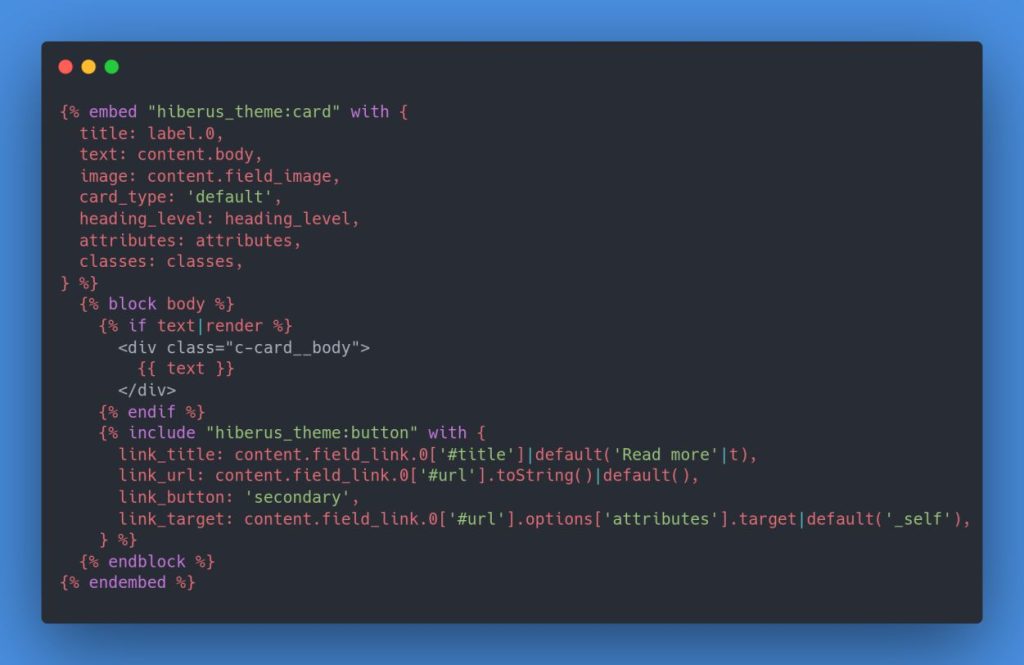
En primer lugar, tenemos un ejemplo básico de nuestro componente Card, en el que lo incluimos en un tipo de contenido de Drupal. Concretamente es un artículo en su modo de visualización “teaser”, en el cual hemos sobrescrito su plantilla Twig con lo siguiente:

La información que enviamos será el propio label de la entidad, un campo body, una imagen con nombre maquina field_image y le proporcionamos información para realizar personalizaciones como el tipo de Card a utilizar y el tipo de cabecera HTML que necesitamos (h1, h2, h3…)
El tipo de información y la forma de transmitirla variará según el tipo de entidad que estemos manipulando.
A continuación, vamos a usar el mismo ejemplo, pero realizando una anidación de un átomo Button junto a la Card. Podemos comenzar a apreciar la potencia de este enfoque, que abre un gran abanico de posibilidades.

Y esto no se queda aquí…
El anuncio de Starshot marcará un antes y un después en el ecosistema de Drupal. Su objetivo es convertirse en un producto de código abierto que haga la instalación inicial de Drupal mucho más accesible, proporcionando un entorno fácil de configurar y con personalizaciones preestablecidas. Esto permitirá que desarrolladores sin experiencia previa en Drupal puedan acercarse al CMS con mayor facilidad.
SDC será una parte fundamental de este producto dentro del llamado Experience Builder, que promete ofrecer un «Next Generation Page Builder» según la visión de Dries Buytaert.
La reciente implementación de SDC y la gran acogida que ha tenido por parte de la comunidad están impulsando su evolución diaria.
Single Directory Components ya es una realidad y está revolucionando los estándares del front-end en Drupal.
Artículo escrito por Marco Villuendas y Alba Martínez Labrador
En hiberus contamos con un departamento de expertos Drupal formado por 150 desarrolladores certificados en Drupal y somos miembros de la Asociación Española de Drupal. Nuestros más de 10 años de experiencia y los más de 200 portales desarrollados hasta la fecha nos avalan. ¿Necesitas un partner para tu sitio web de Drupal con las mejores garantías de éxito? Contacta con nosotros y te ayudaremos.
¿Quieres más información sobre nuestros servicios de SDC y Drupal?
Contacta con nuestro equipo de DXP