Todo aquel que trabaje en páginas web conoce la importancia del SEO. Para los que nunca hayan oído hablar del tema, Search Engine Optimization es el conjunto de acciones recomendadas que se toman para mejorar el posicionamiento SEO en los motores de búsqueda, es decir, aparecer lo mas arriba posible cuando buscan tu empresa en Google. Cuando echas un vistazo a las directivas que marca Google no parece algo tan complicado de conseguir. Añades una etiqueta por aquí, otra por allá, un par de palabras clave y ya lo tienes listo, ¿no? Pues no, resulta que no es tan sencillo. Incorporar todas esas marcas y etiquetas que recomiendan se vuelve una tarea compleja cuando comprendes que tienes que integrarlas en la tecnología con la que trabajas.
En algunos casos, como el de este blog que estás leyendo, las etiquetas se configuran por cada entrada que se escribe, puesto que las publicaciones no tienen por qué estar relacionadas entre si ni tener cosas en común. En cambio, en un framework de e-commerce como Spartacus esa opción ni se plantea. Crear a mano una página por cada producto, categoría de productos o resultado de búsqueda es inviable debido al enorme número de productos. En su lugar, se trabaja de forma dinámica en base los tipos de página.
Cómo se trabaja el SEO dinámico con Spartacus
¿A qué llamamos tipos de página?
SAP define tres tipos de página diferente, cada una ligada a una plantilla que se sigue para generar dicha página:
- Páginas de producto: Su nombre lo explica todo. Muestran la información de producto y nos permiten añadir dicho producto al carrito de compra.
- Páginas de categoría: Listan los productos de la categoría y nos dan acceso a la ficha de producto.
- Páginas de contenido: Son todas las demás. Contienen banners, carruseles y otros componentes, y no obtienen la información que se muestra de un producto o una categoría.
Tanto las páginas de producto como las de categoría trabajan son páginas dinámicas, es decir, usan un código para generar el contenido de la página siguiendo una plantilla predefinida. Si tomamos varias URLs de una web podremos apreciar ciertos patrones que se repiten. Para ambas encontramos un código único, que internamente usamos para obtener los detalles del producto o el listado de productos de la categoría, y un segmento de la URL común entre las del mismo tipo que nos indica qué plantilla utilizar. Vamos a ver unos ejemplos:
https://spartacus-demo.eastus.cloudapp.azure.com/electronics-spa/en/USD/Open-Catalogue/Cameras/Digital-Cameras/Digital-SLR/c/578 https://spartacus-demo.eastus.cloudapp.azure.com/electronics-spa/en/USD/Open-Catalogue/Cameras/Film-Cameras/c/574 https://spartacus-demo.eastus.cloudapp.azure.com/electronics-spa/en/USD/product/779841/FUN-Flash-Single-Use-Camera-20+12pic https://spartacus-demo.eastus.cloudapp.azure.com/electronics-spa/en/USD/product/300938/Photosmart-E317-Digital-Camera
De estos ejemplos podemos apreciar que la URL se divide en:
- El host: «https://spartacus-demo.eastus.cloudapp.azure.com/»
- Una parte fija del que contiene el idioma y la moneda: «electronics-spa/en/USD»
- La parte ‘amigable‘: «Open-Catalogue/Cameras/Digital-Cameras/Digital-SLR» o «Photosmart-E317-Digital-Camera»
- El segmento que nos permite reconocer el tipo de página: «c» o «product»
- Un código de producto o categoría: «578»
Antes de continuar, los ojos mas experimentados se habrán dado cuenta, como bien ha señalado una de mis compañeras al enseñarle este artículo, que la parte amigable de la URL debería de estar siempre en minúscula. Desde el equipo de desarrollo de SAP han tomado la decisión de dejar los nombres de las categorías para su demo tal y como están guardadas en el backend, lo que no quita que nosotros no podamos cambiarlo a minúsculas con unos cambios rápidos.
Ahora que entendemos qué es la generación dinámica de páginas te planteo una pregunta. Si las etiquetas son diferentes para cada pagina, ¿Cómo las añadimos siendo que el tipo de página es el mismo?
Meta resolvers
Explotando la mecánica de los tipos de página, Spartacus implementa los meta resolvers. Estos son unos servicios capaces de generar los valores de las etiquetas SEO a partir de toda la información disponible. De esta manera, cada vez que se navega por la web, Spartacus consulta sus meta resolvers y establece el valor correcto para cada etiqueta. ¿Meta resolvers, en plural? Si. Quizás antes haya mentido ligeramente, porque cada página puede tener una plantilla diferente, dentro de un listado de plantillas disponibles para cada tipo de página.
Teniendo esto en mente, cuando creamos un meta resolver le podemos indicar el tipo de página, la plantilla y el código identificador de la página. De esa forma podemos crear un meta resolver para cualquier página: uno de categoría, otro para aquellas que usan una plantilla concreta o incluso uno únicamente para un producto individual. Spartacus utiliza siempre el mas restrictivo de todos.
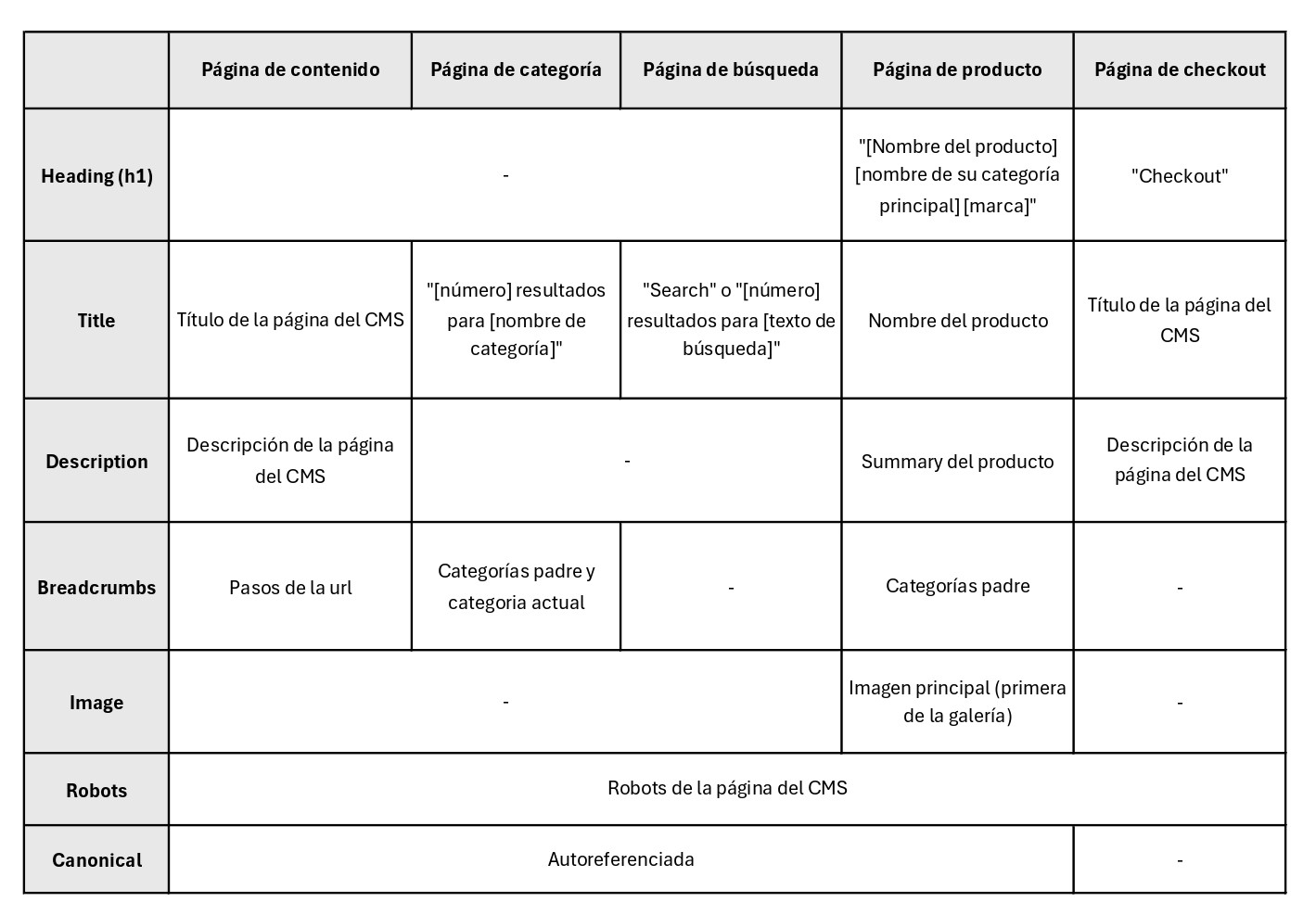
No puedo terminar el artículo sin antes explicar que Spartacus no nos obliga a implementar el SEO, pero entiende su importancia y nos da las herramientas para implementarlo de la forma mas sencilla posible. Aún así, Spartacus no sería Spartacus si no trajese una parte disponible para su uso de forma inmediata y sin necesitar ninguna configuración. En la siguiente tabla encontraréis las etiquetas que implementa por defecto para las páginas mas importantes y la fuente de la que toma cada valor (en la versión 6.8):

Los meta resolvers son una herramienta indispensable para la implementación del seo, pero ni esta ni ninguna otra sería suficiente si no conseguimos vencer una limitación heradada de la tecnología base que utilizamos, Angular.
SSR
Resulta que Angular es una SPA. Single Page Aplication, como su nombre indica, es una aplicación que solo carga una página, la primera, y a partir de esa primera carga va actualizando el contenido mediante el uso de JavaScript. Puede que esto no parezca un impedimento, hasta que te enteras de que los bots de Google no ejecutan JavaScript, y, por tanto, la página se queda en blanco y nunca llegan a ver nada. Ahora si que parece un problema, ¿verdad? Para solucionarlo, el mismo Angular nos ofrece la opción de usar SSR.
Si empezamos a hablar de estrategias de renderizado tenemos que nombrar las dos mas utilizadas, CSR y SSR. La única diferencia entre estas dos estrategias está en la carga inicial. Client Side Rendering, la que se usa por defecto, delega toda la carga en el cliente, es decir, en el navegador, y Server Side Rendering la delega en el servidor. Al usar SSR conseguimos que el HTML que llega al navegador esté prerrenderizado y contenga toda la información que los bots de Google necesitan para indexar nuestra página. Dicho así suena muy bonito, pero luego tenemos que lidiar con fugas de memoria, adaptar ciertas partes del código para que el servidor no «reviente» y sobrellevar complicaciones para poder llevar a cabo todas pruebas antes de salir a producción. Mis compañeros del equipo de SEO estarán de acuerdo con este último punto.
Aunque de primeras parezca una tarea compleja, Spartacus nos facilita mucho el trabajo a través de @spartacus/schematics, que prácticamente implementa esta estrategia de renderizado por si solo y únicamente requiere que configuremos el servidor, pero eso lo dejamos pendiente para otro artículo. Personalmente agradezco que desde el equipo de Spartacus se hayan tomado la molestia de facilitarnos el trabajo de esta manera para poder implementar el SEO, que, a pesar de que no todos los desarrolladores estén concienciados de su importancia, resulta una parte indispensable del desarrollo web.
En hiberus hacemos realidad la transformación digital de tu compañía. Disponemos de un equipo multidisciplinar, expertos en todos los ámbitos de acción de los negocios digitales. Si estás pensando en implantar esta solución o migrar tu solución SAP a la nube, no dudes en contactar con nosotros. Nuestros expertos SAP estarán encantados de asesorarte.
¿Quieres más información sobre nuestros servicios de SAP CX?
Contacta con nuestro equipo de SAP CX




Justamente estaba buscando información acerca Spartacus y Meta Resolver y me encontré con este artículo. Una explicación muy sencilla y fácil de entender.
¡Gracias por compartir!
Lo clave para optimizar es entender la intención de búsqueda. No plagar de contenidos de intención informativa en fichas de categoría o marcas por ejemplo. Para eso esta un blog.
¡Muy interesante el artículo! Me pareció muy claro cómo Spartacus, con su enfoque headless, puede impulsar el SEO de manera tan efectiva. Sin duda aplicaré estos consejos en mis próximos proyectos para optimizar la visibilidad en buscadores.