Desde hace unos meses, Google nos obliga a insertar una clave, ApiKey, a todas las peticiones de mapas que hagamos. Por una parte, esto les permite controlar el tráfico de cada página con mapas, algo que ya controlan con Analytics. No obstante, y creo que más importante, esto les permite cobrarte por su uso.
Pero tranquilo, Google Maps sigue siendo gratuito, a no ser que tengas webs que generen muchas visualizaciones (concretamente más de 25 mil peticiones diarias). Gracias a las cuotas tienes la capacidad de revisar las peticiones que se realizan a la API, así que en todo momento puedes monitorizar el uso que haces de la API.
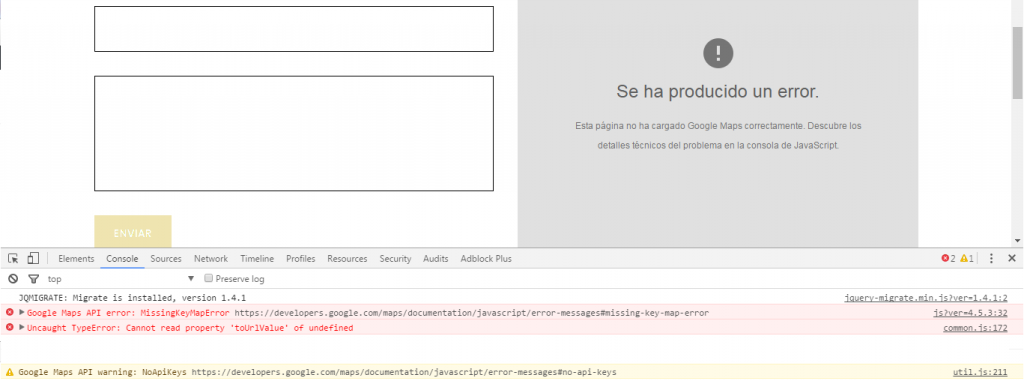
Como habrás podido observar en tu consola Javascript, y supongo que es tu caso si has llegado a este artículo, cuándo no has realizado los pasos necesarios, Google te muestra algunos de estos errores, que podemos ver también en la imagen.

Errores que nos podemos encontrar en nuestro navegador
Este cambio afecta a todas las nuevas implementaciones, no así para aquellas que ya estaban implementadas, y que deben actualizarse. Vamos a ver que pasos tenemos que realizar para poder usar Google Maps de forma gratuita siempre y cuando no nos pasemos del límite.
Cómo conseguir APIKey para Google Maps
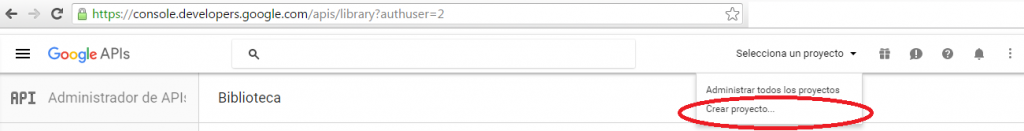
Google desde hace unos años ha hecho un gran trabajo con su interfaz para desarrolladores. Para poder empezar a trabajar con su API debemos crear proyectos, tantos proyectos como páginas web estemos gestionando. Ya seas un cliente o un desarrollador vas a necesitar seguir estos pasos, así podrás tener acceso posteriormente a los paneles de estadísticas de uso de tus APIs. Cuándo hayamos realizado login en la URL anterior, deberemos crear un proyecto y habilitar cuántas APIs necesitemos.

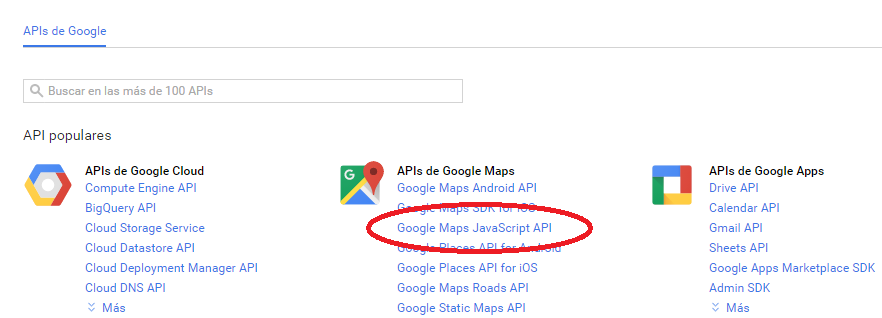
Búsqueda de la API necesaria para publicar los Mapas de Google Maps

Siempre es necesario crear un nuevo proyecto para, dentro de él, habilitar todas las APIs necesarias
Una vez hayamos creado el proyecto debemos habilitar la API llamada «Google Maps JavaScript API», pudiendo usar también el buscador superior, que nos puede ayudar mucho para encontrar mejor nuestra API objetivo.
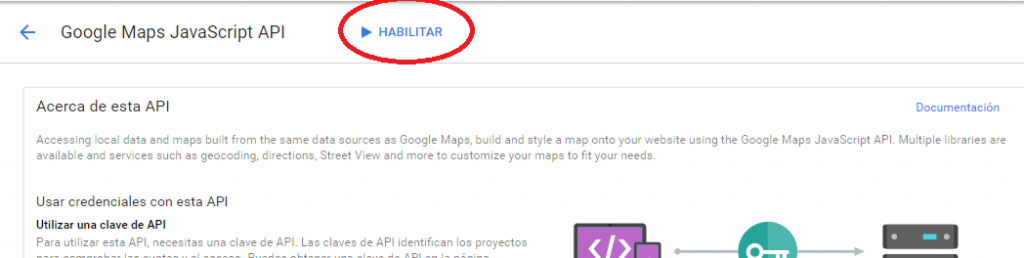
Activar Google Maps Javascript API
Después de seleccionar la API correcta, habilitaremos esta para poder configurar y seguir unos pequeños pasos. Nota Adicional: me comenta un compañero de otro proyecto que a veces para que funcione correctamente es posible que tengamos que habilitar otra API, «Google Maps Geocoding API» según como estemos usando google maps.

Una vez seleccionada cualquier API, debemos habilitarla para tener acceso a su Panel de administración
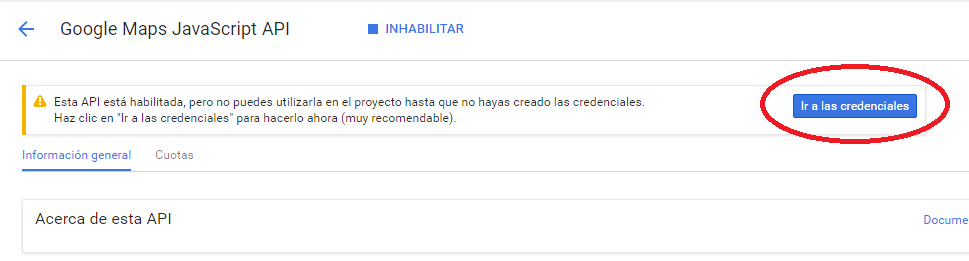
Una vez habilitada debemos crear unas credenciales, la famosa «ApiKey» que nos pedían al inicio para usar Google Maps correctamente. Debemos hacer click en el botón “Ir a las credenciales” que se ve en la imagen.

Configurar Google Maps Javascript API
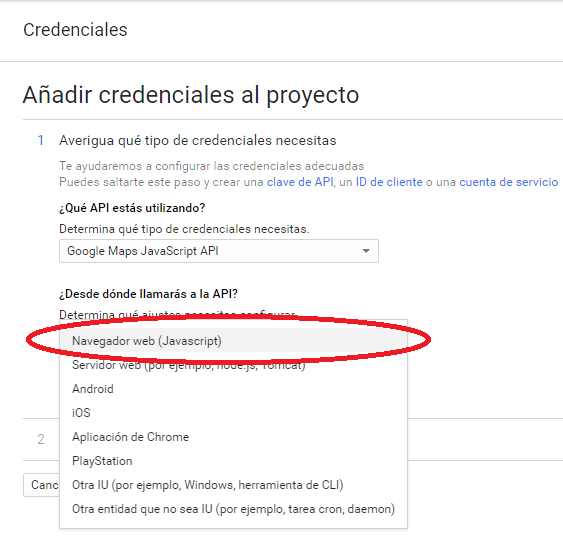
Ya en la pantalla de credenciales tenemos que rellenar dos campos, dónde en el primero debemos especificar desde dónde vamos a usar nuestra Api. En general «Navegador Web»


Siempre es recomendable, sobre todo en entornos de producción, restringir el acceso a la API a través de nuestro dominio o subdominios, si se da el caso.
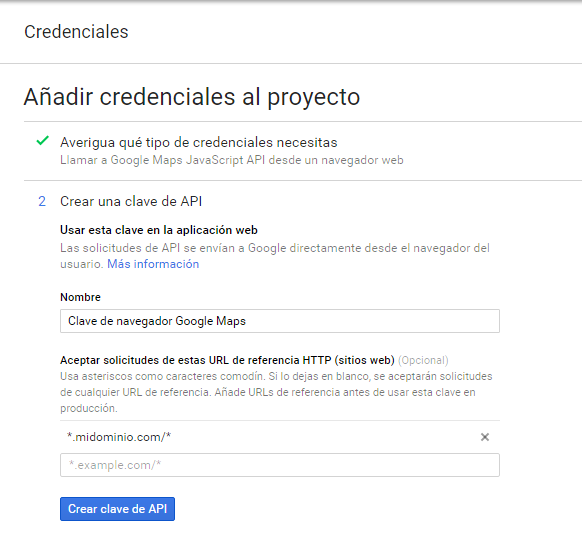
Después de seleccionar el tipo debemos ponerles un nombre, recomendable sobre todo si estas en mucho proyectos, que sean descriptivos. Recuerda que no deberías poner la misma en un entorno de desarrollo que producción, así que tenlo en cuenta a la hora de nombrarla. También y muy importante, para que otros no usen tu ApiKey, restringe el uso de tu Apikey en función del dominio de tu página.
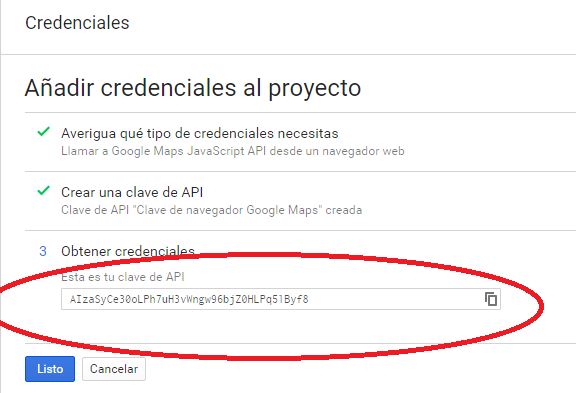
Una vez completado el proceso ya puedes facilitar este número a tu desarrollador de confianza o implementar tu mismo el cambio para que tu página esté al día con Google.

Pantalla de obtención de la APIKey para insertar en nuestro código fuente
Introducir nuestra clave ApiKey para Google Maps en nuestra web
Para ello debemos localizar los puntos de la aplicación en los que realizamos llamadas a l API de Google. En sitios web sencillos debería para bastar con añadir una línea de código, pero en otros podrías necesitar realizar más cambios. Localizados los ficheros afectados debemos añadir el parámetro «key» a la petición. Recuerda que el parámetro sensor ya no es Requerido, por lo que podrías encontrarte con un mensaje similar al siguiente:
Google Maps API warning: SensorNotRequired https://developers.google.com/maps/documentation/javascript/error-messages#sensor-not-required
Ahora si, el cambio, si antes teníamos:
<script type='text/javascript' src='https://maps.googleapis.com/maps/api/js'></script>
Ahora debería ser así:
<script type='text/javascript' src='https://maps.googleapis.com/maps/api/js?key=AIzaSyCe30oLPh7uH3vWngw96bjZ0HLPq51Byf8'></script>
Donde el valor de la key es la clave que hemos obtenido en el punto anterior. Importante recordar que si no hay parámetros adicionales en nuestra consulta, deberemos poner «?» antes, si ya hubiera otro deberemos usar «&» para concatenar ambos parámetros.
ApiKey para WordPress
En WordPress podemos hacer uso de este sencillo plugin (API KEY for Google Maps) que introducirá el parámetro “key” en la llamada a la API de Google Maps por nosotros sin necesidad de editar ningún fichero adicional.
En hiberus somos expertos en las plataformas líderes para negocios digitales. Si estás buscando una nueva plataforma para tu ecommerce, quieres desarrollar tu web corporativa o necesitas una app, podemos ayudarte a definir tus necesidades y seleccionar la plataforma más adecuada para tu proyecto.
¿Quieres más información sobre nuestra consultora tecnológica?
Contacta con nuestro equipo de tecnología para negocios digitales




Hola, gracias por la explicación!
Es necesario crear una cuenta de facturación para que la API funcione correctamente?