SAP Commerce Cloud y Spartacus ofrecen numerosas ventajas frente a otras tecnologías en el desarrollo de frontales desacoplados basados en Angular. SAP Commerce recomienda el uso de esta librería hasta el punto de apostar por ella y ofrecerla como una solución oficial, renombrándola a partir de su quinta versión como SAP Composable Storefront. Además puedes emplear Spartacus para reducir la carga de peticiones a servidores.
Todo desarrollador de páginas web experimentado conoce los beneficios de reducir la carga de peticiones, ya sea para disminuir los tiempos de carga (y por tanto incrementar la retención de usuarios en la página) o para aumentar el posicionamiento SEO y ascender en el listado de resultados de los motores de búsqueda. Algunos de los métodos habituales, como la minificación de JS y CSS, la compresión de imágenes y la implementación de una caché, intentan reducir el tamaño de los datos o distribuir la carga para ser capaces de responder en el menor tiempo posible. Estos métodos permiten responder más rápido, pero no reducen la carga que el servidor tendrá que procesar. En este sentido, Spartacus va un paso más allá y usa una estrategia para reducir la información que se solicita a los servidores.
NGRX y Field Level Optimization
Antes de explicar la estrategia de Spartacus, es necesario mencionar NGRX, es decir, la implementación de Redux en Angular. Esta librería permite la creación de un objeto JavaScript llamado ‘Store’ que está disponible en toda la aplicación, y que proporciona un patrón de diseño para acceder a él. Este objeto tiene una vida muy corta, dado que se crea cuando se carga la página y se borra cuando se cierra o cuando se refresca. Además, su valor es diferente en cada pestaña del navegador.
Spartacus trata la Store como una caché almacenada en el propio frontal. Así, en un primer lugar, puede parecer que añadir una segunda caché no sea de mucha utilidad. Sin embargo, si se combina con el uso del ‘Field level customization’ de SAP Commerce, permite reducir al mínimo la carga sobre el servidor.
En lugar de llamar a un endpoint que recupera toda la información de un componente o un pedido, SAP Commerce envía un parámetro ‘fields’ en el que se especifican los campos que se desean recuperar. Del mismo modo, Spartacus define varios ‘scopes’ al hacer peticiones, lo que permite atacar al mismo endpoint variando la lista de parámetros que solicita según el uso que se le vaya a dar a la información.
Por ejemplo, en el caso de la página de detalles de producto (PDP), Spartacus realiza una carga completa de la información del producto, pero puede recuperar únicamente el stock o el precio cuando sea necesario. Una vez que se ha recuperado la información, ésta se almacena en la Store. En cuanto a la caducidad de los datos, desde la propia configuración se puede definir por cuánto tiempo se considera válida la información. Si se supera ese tiempo, se lanzará una petición, aunque ya se hubiese hecho anteriormente.
Además de los beneficios mencionados, agregar una caché en el lado del cliente implica que, si una pieza de información ya ha sido almacenada, no será necesario hacer una solicitud al servidor para recuperarla, reduciendo significativamente el tiempo de espera y haciendo la carga de la información más rápida. De hecho, en algunos casos es prácticamente instantánea.
¿Cómo funciona la estrategia de Spartacus para reducir la carga de peticiones a servidores?
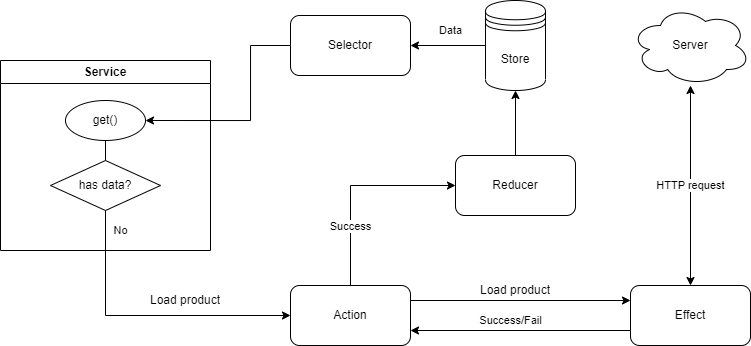
En las aplicaciones de Angular, con o sin Spartacus, se usan los servicios para acceder a los datos, normalmente a través de peticiones. Para explicar todo el flujo tomaremos como ejemplo una petición de detalle de producto, pero antes de continuar debemos comprender las piezas de la Store:
- Estado: es el valor de la aplicación, el objeto JavaScript como tal.
- Selectores: son funciones que devuelven el estado de la Store. Tienen la capacidad de filtrar y mutar los valores sin alterar el estado original, quedándose con partes más pequeñas.
- Acciones: son eventos capaces de llevar información. Los efectos y los reductores están esperando a que se lance una acción para actuar.
- Reductores: mutan el estado utilizando la información que llevan las acciones. Son los únicos capaces de alterar la Store.
- Efectos: responden a una acción y son capaces de añadir lógica al proceso. Se usan para hacer peticiones y emitir nuevas acciones en función de la información recibida.
Ahora que comprendemos estos conceptos, continuemos. Todo empieza accediendo al servicio. Llamamos a la función get(), indicándole (o no) el Scope que queremos obtener (por defecto usa ‘default’). Internamente usa EntityLoaders para comprobar si la Store contiene información de ese producto, lo cual trataremos más en profundidad en otro artículo. Si está vacía, lanza una acción para iniciar el flujo de carga de datos.
Acto seguido (tenga o no información) usa un selector y devuelve un Observable. Los observables forman parte de la programación reactiva (rxjs), y actúan como un flujo de datos que cada vez que hay un cambio en la información emite un valor, como la cinta transportadora que reparte maletas en un aeropuerto. Aquí acaba el trabajo del servicio, que ha devuelto la información que pedíamos mediante una «referencia» que se actualizará de forma asíncrona en cuanto los datos estén disponibles.
Recordemos que, en caso de no tener la información, el servicio lanza una acción para obtener los datos. El efecto recoge esa acción y lanza una petición a backend a través de un Connector, también tema para otro futuro artículo. En resumidas cuentas, recupera la información y la trata para ajustarla a sus interfaces.
Si todo va bien y es capaz de obtenerla emitirá una acción ‘Success’ y el reductor se hará cargo de ella. Este reductor formatea la información para ajustarla a la estructura de la Store y la enriquecerá para que los EntityLoaders funcionen correctamente. En este momento, la información pasa a formar parte de la Store y todas las suscripciones al Observable devuelto por el servicio (las personas que andan buscando su maleta) recibirán la información. Si la petición efectuada desde el efecto fallase, este manejará el error y emitirá una acción ‘Fail’, que OOTB no recibe ningún uso.

Conclusión
Spartacus es una tecnología que ofrece diversas ventajas para el desarrollo de frontales desacoplados basados en Angular. Una de sus principales estrategias para optimizar la carga de peticiones se basa en la implementación de la librería NGRX. Mediante la utilización de una caché en el frontal y la especificación de los campos que se desean recuperar en las peticiones, Spartacus es capaz de minimizar la carga sobre los servidores y reducir significativamente los tiempos de carga de la página, con todos los beneficios adicionales que esto supone. Además, al almacenar la información en la Store, es posible evitar hacer peticiones innecesarias al servidor, eliminando en su totalidad el tiempo de espera.
En Hiberus Digital hacemos realidad la transformación digital de tu compañía. Disponemos de un equipo multidisciplinar, expertos en todos los ámbitos de acción de los negocios digitales. Si estás pensando en implantar esta solución o migrar tu solución SAP a la nube, no dudes en contactar con nosotros. Nuestros expertos en SAP estarán encantados de ayudarte.
¿Quieres más información sobre nuestros servicios de SAP CX?
Contacta con nuestro equipo de SAP CX