Las últimas versiones de SAP Commerce plantean una solución basada en un frontal desacoplado desarrollado en Angular, utilizando una librería que nos provee el producto denominada Spartacus. Por defecto nos provee de un storefront que nos permite realizar personalizaciones para conseguir cumplir los objetivos de los proyectos. En este proceso de customización debemos tener en cuenta que Spartacus cuenta con muchos módulos, componentes, servicios, etc. El objetivo de este artículo es identificar algunas buenas prácticas a tener en cuenta cuando se afronta el desarrollo de un ecommerce basado en Spartacus.
Un buen resumen de las capacidades y las ventajas de utilizar el framework Spartacus se puede consultar en el artículo «SAP Commerce Cloud y Spartacus: el frontal de tu e-commerce SEO-Friendly con Angular«.
2. Buenas prácticas
A continuación, se recogen algunas buenas prácticas a tener en cuenta si afrontamos un proyecto SAP Commerce cuya capa de presentación esté basada en Spartacus.
Páginas estáticas vs CMS
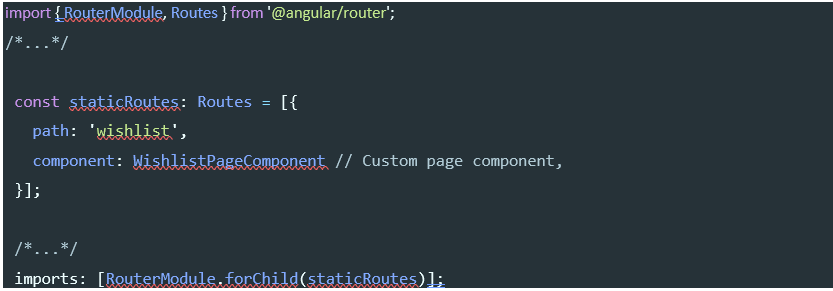
En aplicaciones basada en Angular, cuando queremos añadir una nueva página, añadimos una nueva ruta en el componente que queremos que se muestre:

A pesar de que en Spartacus también se podría hacer lo mismo, la recomendación es no hacerlo. Spartacus trabaja con el CMS de SAP, por lo que se recomienda crear la página en el CMS junto con los componentes que queramos que contenga.
Si necesitamos generar nuevos componentes se deberá realizar tanto en el CMS como en Spartacus y posteriormente relacionar los dos componentes generados para que se puedan visualizar.

Templates, slots y componentes
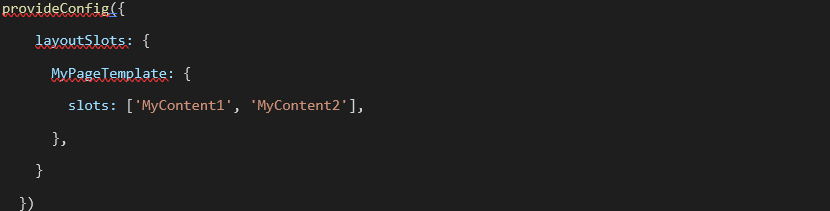
En el CMS se puede crear y configurar cada una de las páginas que formarán el ecommerce. Cada página tiene asociado una template que define la estructura de la misma. Cada template contiene una serie de slots, y es dentro de estos últimos donde elegimos que componentes se deben mostrar. Spartacus tiene definidos por defecto algunos templates, pero podemos definir todos los que necesitemos añadiéndolos a la configuración:

Rutas
Al crear una página en el CMS se le define un atributo llamado pageLabel. Esa será la ruta en la cual se mostrará la nueva página.
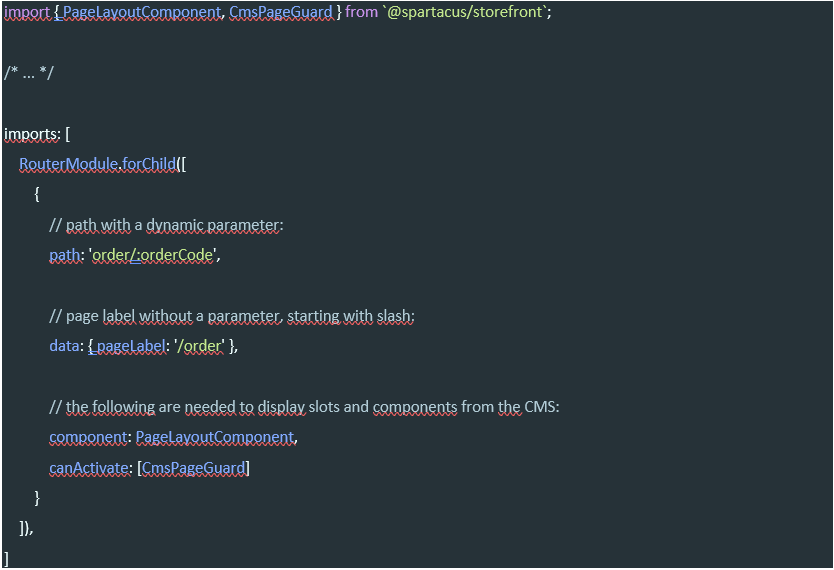
En algunos casos vamos a querer que la ruta contenga algún parámetro, por ejemplo un código ‘/miRuta/:code’. El CMS esto no lo permite, pero Spartacus sí. Para ello tendremos que añadir la ruta como lo haríamos en una aplicación de Angular normalmente:

Se debe definir la propiedad path con la nueva ruta, en la propiedad pageLabel la ruta origina definida en el CMS. De esta manera Spartacus será capaz de relacionar que cuando se solicite la nueva ruta debe resolver la página cuyo patrón está definida en el CMS con la ruta antigua. Es necesario también indicar el componente y la guarda que nos proporciona Spartacus para mostrar páginas del CMS.
Modificar rutas por defecto
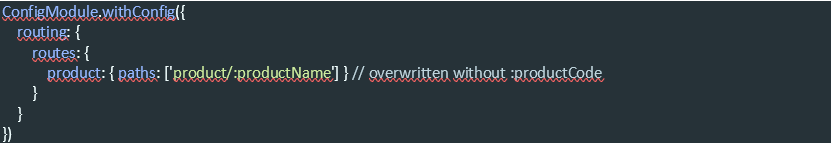
Es posible modificar la ruta que Spartacus define para alguna de las páginas, por ejemplo, por requerimientos relacionados con el SEO. Estas rutas se pueden modificar a través del módulo de configuración. Por ejemplo, la página de detalle de producto está bajo la ruta ‘/producto/:code/:name’, se podría modificar para suprimir el código.

Rutas privadas
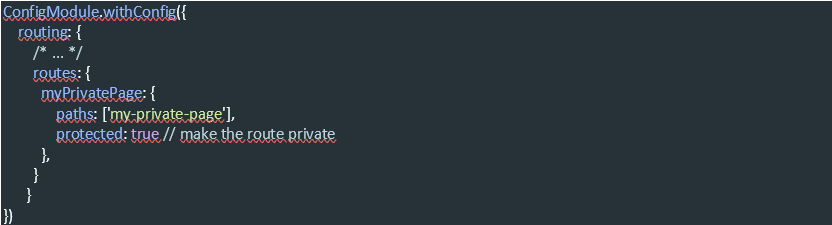
En un ecommerce no todas las páginas son públicas, algunas requieren de autenticación. Por defecto, cuando creamos una página, es pública. Si queremos cambiar este comportamiento podemos hacerlo indicándolo en la definición de la ruta.

Global Messages
En cualquier aplicación es muy útil poder mostrar mensajes para informar al usuario sobre si una acción ha finalizada de forma exitosa o con un error. Para este cometido, Spartacus nos provee el módulo ‘GlobalMessageModule’. Nos permitirá configurar parámetros como el tipo de mensaje que queremos mostrar o el tiempo que tiene que pasar hasta que el mensaje desaparezca.
Gestionar errores de comunicación con el backend
Spartacus nos provee un mecanismo sencillo para gestionar los errores de comunicación que pueda surgir en una petición http.
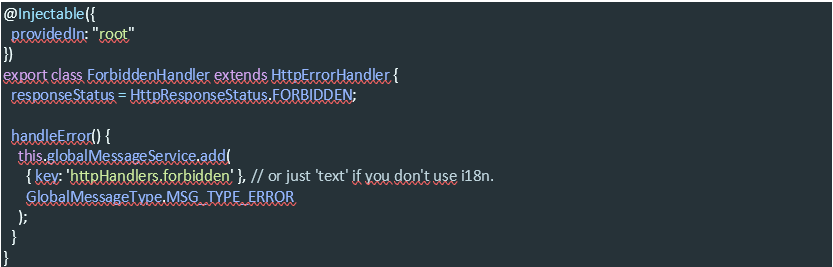
Podemos definir un inyectable que extienda la funcionalidad de ‘HttpErrorHandler’ donde definamos el código http de error y que acciones se deben realizar.

En el ejemplo se define que aquellas peticiones que devuelvan un error 403 (Forbidden) se va a mostrar un mensaje para informar al usuario. Una vez tenemos el inyectable debemos registrarlo para que sea manejado por Spartacus.
Extender componentes
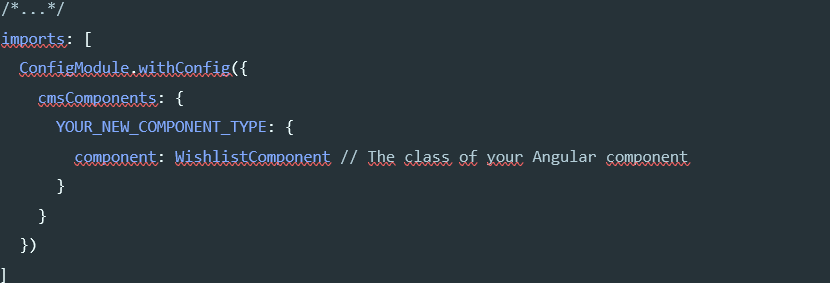
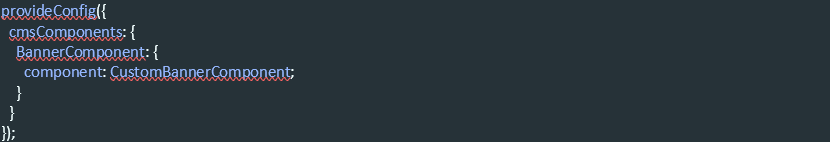
Los componentes que nos provee Spartacus tiene un comportamiento que en muchas ocasiones necesitamos modificar para adaptarlos a los requerimientos. Spartacus nos permite extender y sobreescribir cada uno de sus componentes de forma individual para modificar su comportamiento estándar. A través del módulo de configuración se definirá el nuevo componente.

Redux
Spartacus utiliza el patrón redux para manejar la persistencia de algunos datos de la aplicación como el usuario activo o los detalles del carrito actual. Es importante utilizar los servicios que nos provee para manejar esta información, ya que conseguiremos una consistencia a la hora de tratar estos datos y ahorrar peticiones innecesarias al backend del aplicativo.
Reutilización de componentes
Spartacus provee componentes con muchas funcionalidades que podemos aprovechar en nuestras páginas como pestañas, carrusel de imágenes, generar enlaces, mostrar imágenes en función del tamaño (thumbnail, zoom, …), tablas, paginadores de elementos, etc. Siempre que se quiera llevar a cabo una nueva funcionalidad se debe evaluar si Spartacus ya la tiene en alguno de sus componentes.
Conclusiones
Spartacus nos permite crear de forma ágil frontales desacomplados con SAP Commerce. Nos provee múltiples módulos, componentes, funcionalidades, servicios, etc que si somos capaces de reutilizarlos de forma adecuado nos simplificarán y acelerarán la consecución de los objetivos del cliente. Utilizar estas buenas prácticas y otras muchas recomendadas por el framework se hace fundamental para realizar un trabajo más eficiente, que nos permita en el futuro poder mantener, evolucionar y escalar la solución.
En Hiberus Digital hacemos realidad la transformación digital de tu compañía. Disponemos de un equipo multidisciplinar, expertos en todos los ámbitos de acción de los negocios digitales. Si estás pensando en implantar esta solución o migrar tu solución SAP Hybris a la nube, no dudes en contactar con nosotros y te mostraremos todas nuestras tecnologías para e-commerce.
¿Quieres más información sobre nuestros servicios de SAP CX?
Contacta con nuestro equipo de SAP CX