En este artículo explicaremos de manera sencilla qué es el Style System de AEM y cómo puede beneficiar a las empresas que manejan múltiples marcas o que necesiten personalizar su página web con pequeñas variaciones visuales entre componentes.
No es necesario tener conocimientos técnicos previos: veremos los conceptos y cómo se implementa en AEM para tener una mejor comprensión de cómo esta herramienta puede simplificar y mejorar la gestión de tus sitios web.
¿Qué es Adobe Experience Manager?
Antes de empezar con el Style System, es importante entender qué es Adobe Experience Manager. AEM es una plataforma en la gestión de contenidos web (CMS por sus siglas en inglés). Es utilizada por muchas grandes empresas para crear, manejar y optimizar experiencias digitales en sus sitios web, aplicaciones móviles, … Con AEM, las empresas pueden gestionar contenido a gran escala, ofreciendo experiencias personalizadas a sus usuarios.
¿Qué son los componentes en AEM?
También resulta necesario comprender cómo funciona Adobe Experience Manager. Los proyectos de AEM se organizan y se montan con componentes. Los componentes son bloques o partes de la página web completamente personalizables y reutilizables.
Podemos tener un componente título, un componente galería de imágenes o el componente formulario. La ventaja de trabajar con componentes es que reduce el desarrollo al mínimo, ya que se utiliza el mismo componente en varios sitios del portal web y, en cada sitio, se puede configurar de una u otra manera.
Por ejemplo, el equipo de desarrollo crea el componente “Galería de imágenes”. Se desarrolla una vez con todas las funciones y características que requiera el proyecto, y luego, se usa en distintas partes de la web con imágenes distintas, tamaños y diferentes. Es en esa flexibilidad para poder personalizar el mismo componente donde entran en juego el Style System.
¿Qué es el Style System?
El Style System de AEM es una función que ofrece la plataforma para permitir a los desarrolladores y diseñadores definir y aplicar estilos visuales de manera consistente a través de diferentes componentes y páginas web. Estos estilos pueden incluir aspectos como colores, tipografías, tamaños de fuente, márgenes, y otros elementos de diseño que afectan la apariencia y la experiencia de usuario en un sitio web.
Style System en webs multimarca
Imagina que diriges una empresa que posee varias marcas. Cada marca tiene su propio sitio web, con su propio estilo y personalidad. Con el Style System, puedes gestionar los estilos de cada una de estas marcas de manera centralizada y coherente mientras permites que cada una mantenga su identidad única.
A diferencia de un desarrollo tradicional donde se tendrían que crear múltiples webs personalizadas, con el Style System de AEM sólo se crea un único componente y se modifica la visualización, dejando las funcionalidades y el código principal intacto.
Ventajas del uso de Style System
1. Eficiencia y ahorro de tiempo
Uno de los beneficios más significativos de Style System es la eficiencia que aporta al proceso de diseño y desarrollo. En lugar de tener que diseñar cada sitio web desde cero, puedes aplicar estilos predefinidos a los componentes y páginas de tus sitios web.
Además, esto acelera enormemente el proceso de lanzamiento de nuevos sitios o la actualización de los existentes, lo que es crucial para mantener la relevancia en un mercado competitivo.
2. Consistencia de la marca
La consistencia de la marca es esencial para el reconocimiento entre los usuarios. Con el Style System, puedes garantizar que todos los sitios web bajo el paraguas de tu empresa mantengan una identidad visual coherente, lo que fortalece la presencia de la marca en línea.
Esto también facilita la tarea a los equipos de marketing y diseño, ya que no tienen que reinventar la rueda para cada nuevo proyecto. Style System actúa como una «guía de estilo» digital que asegura que, con solo un clic, se apliquen las mismas reglas y directrices.
3. Flexibilidad y personalización
A pesar de la necesidad de consistencia, cada marca tiene su propia voz y personalidad. El Style System de AEM permite una personalización profunda sin perder de vista la coherencia general. Puedes ajustar detalles específicos para cada marca o componente, como una paleta de colores secundaria, iconografía personalizada o elementos de diseño que refuercen la identidad individual de la marca.
4. Facilidad de mantenimiento
Gestionar múltiples sitios web puede ser una tarea abrumadora. Sin embargo, con Style System, el mantenimiento se simplifica enormemente ya que todo se queda dentro del mismo proyecto de AEM. Si surge la necesidad de actualizar o modificar un estilo específico, esto se puede hacer en un solo lugar, y los cambios se reflejarán automáticamente en todos los sitios que utilicen ese estilo.
5. Facilidad de uso
Para los editores de la página web es extremadamente sencillo y visual aplicar el Style System. Desde el modo editor de AEM simplemente deben seleccionar en un desplegable la opción deseada y automáticamente verán reflejados los cambios en su monitor.
Esto permite que el mantenimiento del portal sea mucho más fácil, ya que no se necesita un perfil altamente cualificado para modificar o editar el contenido del portal.
¿Cómo se usa e implementa el Style System?
Después de esta introducción más teórica y ya conociendo las ventajas, veamos algunos ejemplos prácticos. Para ello, vamos a usar el componente de título, pero esto puede aplicarse a cualquier otro componente y se puede añadir la complejidad necesaria según cada proyecto.
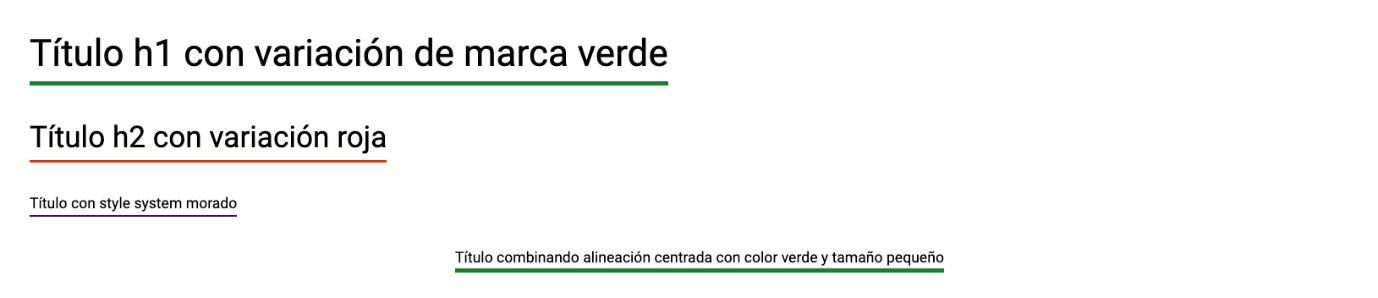
Trabajaremos con estas variaciones. Los cuatro títulos son el mismo componente, con varios estilos.

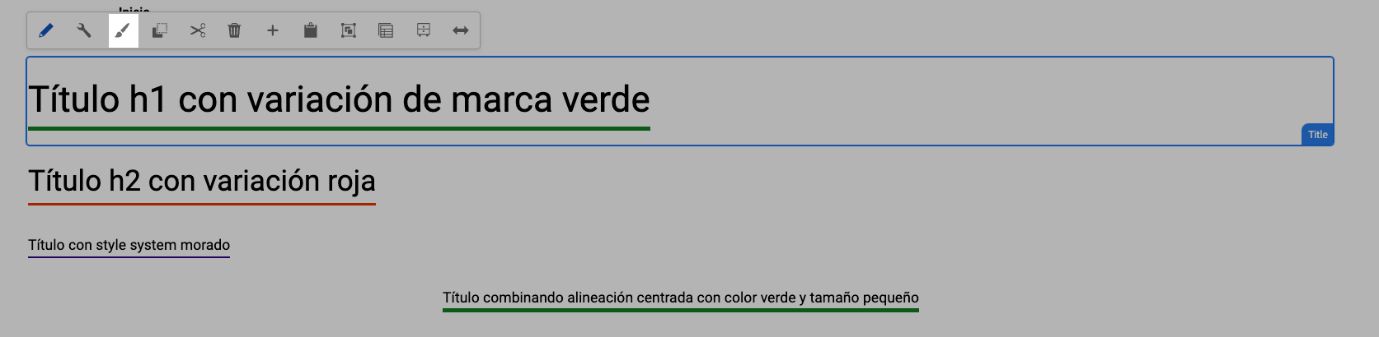
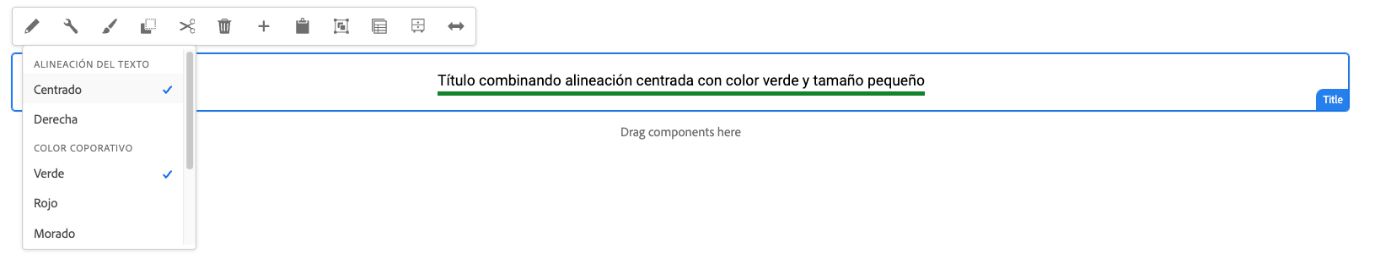
Cuando tengamos un componente con Style System, nos aparecerá en el editor el botón con el pincel de estilos. Al pulsar sobre él, se muestra un desplegable con todos los estilos configurados para ese proyecto.

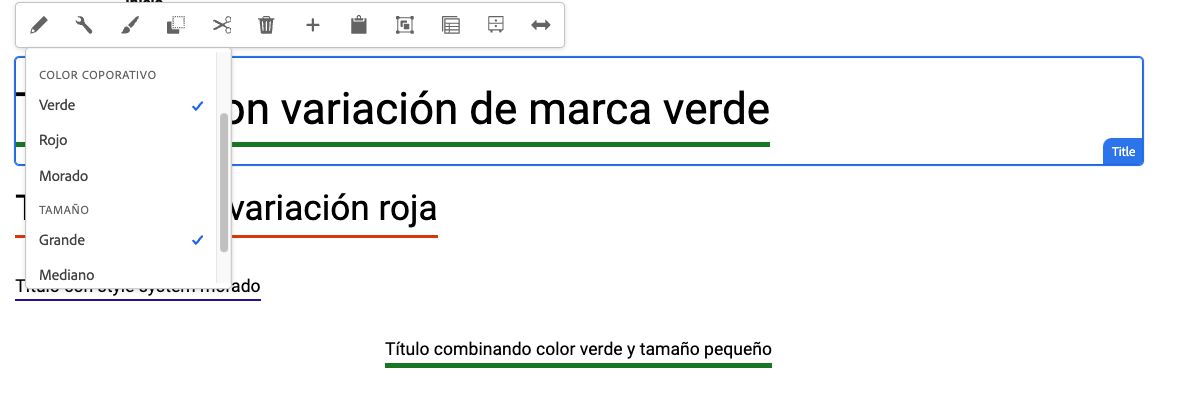
Como podemos apreciar al clicar, nos muestra en este caso varios grupos de Style System que se pueden combinar entre sí. Tenemos color corporativo, el tamaño del texto o la alineación.

Solo con seleccionar la opción deseada, veremos que se aplican los cambios automáticamente. En este caso, podemos poner el color verde corporativo y con el tamaño pequeño de tipografía.

Al tener todos los estilos y opciones configuradas por diseñadores y el equipo técnico, el usuario no tendrá que preocuparse de nada, manteniendo la coherencia visual en todo momento.
¿Cómo funcionan el Style System?
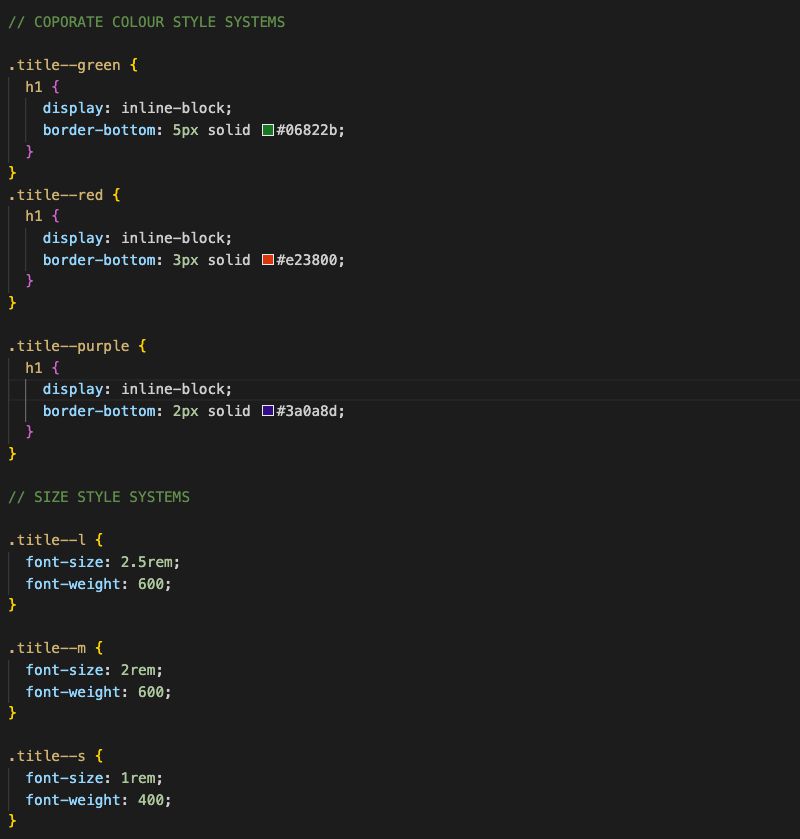
Sin entrar en detalles muy técnicos, el Style System permite al equipo de desarrollo aplicar clases CSS a los componentes. En este ejemplo básico, se definirían los tamaños y códigos de color específicos para el cliente, y luego AEM aplicaría esas clases CSS.

Para que después todo se integre y funcione correctamente, se deben modificar las políticas (policies) del componente para vincularle ese código CSS.
Sin duda, esta funcionalidad de AEM hace que se convierta en una alternativa muy interesante para todos aquellos proyectos que requieren una personalización a medida. La reducción de costos de desarrollo y la posibilidad de ampliar características visuales de los componentes hacen que sea ideal para proyectos multimarca.
En hiberus, podemos ayudarte a crear experiencias digitales excepcionales utilizando la suite de Adobe. Contamos con un equipo de expertos altamente capacitados en Adobe Experience Manager y en otras herramientas de la suite de Adobe, como Analytics, Customer Data Platform (CDP), Commerce y Target. Nuestro profesionales te acompañarán en cada etapa del proceso, garantizando una implementación eficiente y alineada a tus objetivos.
¿Quieres más información sobre nuestros servicios de Adobe Experience Manager?
Contacta con nuestro equipo de AEM