En el sector AECO (Architecture, Engineering, Construction & Operations) siempre hemos tenido una herramienta maestra que ha puesto en común a los más expertos y a los más nóveles. Raro es quien no la haya usado y, de ser así, o esa persona sigue con el boli y papel o no ha llegado a la mayoría de edad. ¿De qué herramienta estamos hablando? De Excel. El programa por excelencia que todos usamos en mayor o menor medida. Y, ¿qué pasa cuando descubrimos las bondades de la metodología BIM y nos sacuden miles de softwares nuevos que vamos introduciendo en nuestro día a día? Pues que Excel es de los pocos que resiste y que va a seguir acompañándonos en nuestras aventuras laborales. Lo que sucede es que muchas veces necesitamos varios softwares para hacer una tarea, lo cual puede llevar a la saturación. Pero, ¿y si vitaminamos ese software que siempre nos ha acompañado para que sea capaz de albergar las funcionalidades de otros programas y así no tener que estar cambiado de pantalla, comprando monitores XXL o dejándonos la vista? Este artículo tiene como objetivo guiarte en la creación de un complemento de Excel que te permita visualizar modelos IFC directamente en una hoja de cálculo, utilizando la biblioteca IFC.js.
Crea visores IFC en Excel paso a paso
Aprender cómo crear visores IFC en un programa tan habitual y común como Excel te ayudará a reducir la cantidad de software que necesitas para hacer tu trabajo.
Paso 1: Crear la plantilla en Visual Studio
Para comenzar, necesitamos crear un proyecto de complemento de Excel en Visual Studio. Sigue estos pasos:
-
- Asegúrate que tienes instalado Visual Studio y su paquete de Office “Desarrollo de Office y SharePoint”.
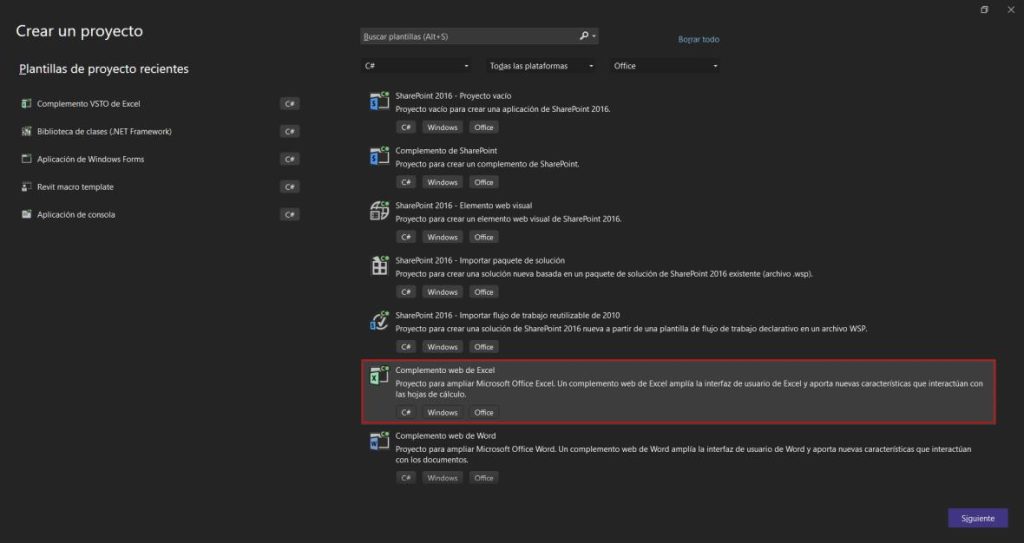
- Abrir Visual Studio: Inicia Visual Studio y selecciona «Crear un nuevo proyecto».
- Seleccionar Plantilla: Busca la plantilla «Complemento web de Excel» y selecciónala.
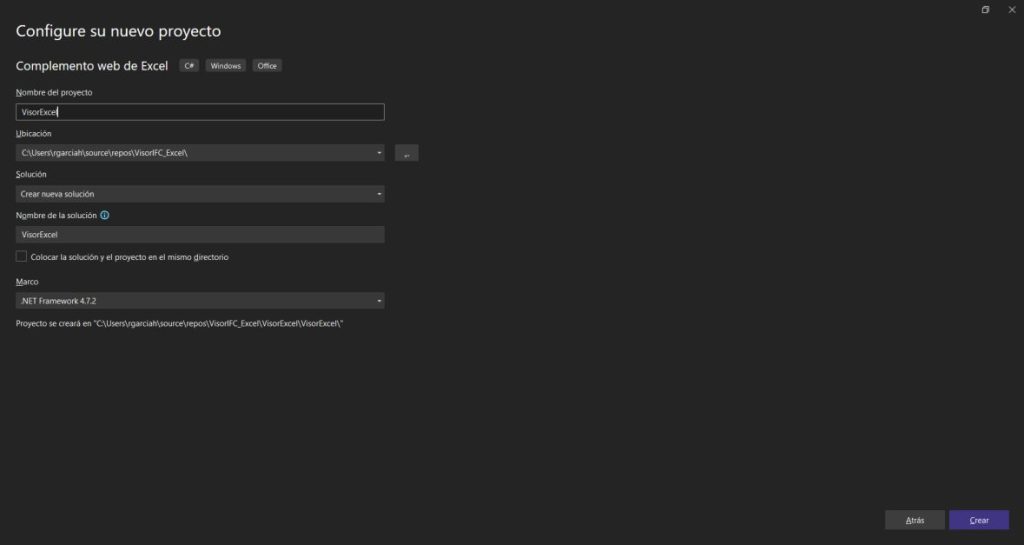
- Configurar el Proyecto: Dale un nombre a tu proyecto y selecciona la ubicación donde deseas guardar la solución.


Paso 2: Limpiamos la plantilla

Una vez ready nuestra plantilla, es momento de limpiar todos los archivos generados automáticamente, que buscan dar funcionalidad al ejemplo que trae consigo la plantilla (por cierto, si es la primera vez que creas un comando en Excel y experimentas con estos complementos, te recomendamos que antes de seguir les eches un vistazo 😉).
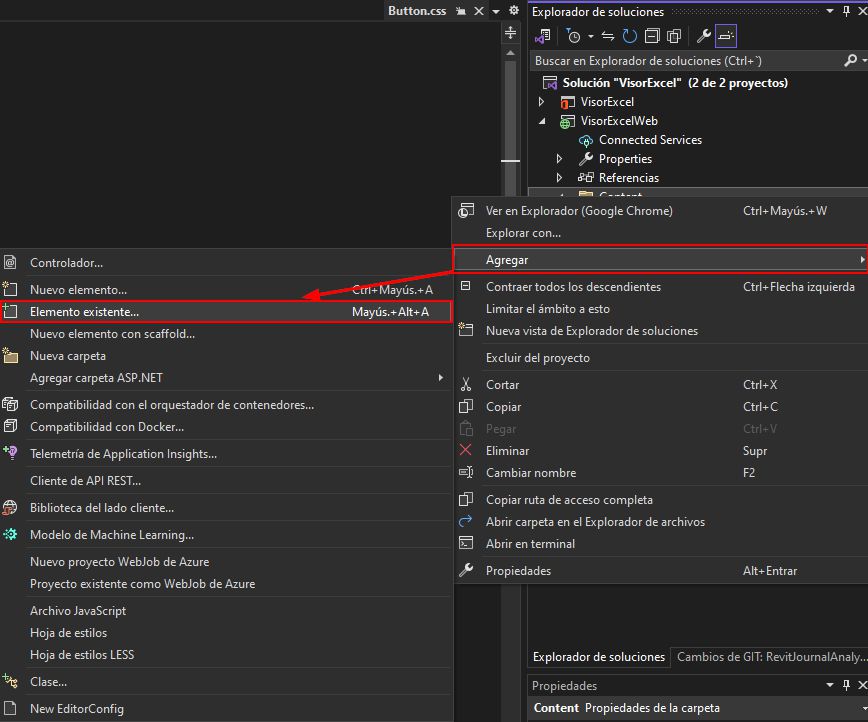
Nos cargamos todos los archivos que no vamos a usar .
Podríamos hacer una buena limpieza, pero vamos a centrarnos en la carpeta de Scripts (sin entrar en subcarpetas) y vamos a borrar todos los ficheros “*.js”. Aquí es donde vamos a generar la mayor parte del código y es mejor no tener “ruido” de por medio.
Paso 3: Manos a la obra
Ahora que tenemos todo bien configurado y sin archivos que no aportan, podemos empezar a copiar código (perdón, picar código). Lo primero que haremos será ir a la fuente de sabiduría: el GitHub de That Open Company (TOC). Allí bucearemos hasta encontrar dos archivos que serán la base de nuestro desarrollo:
-
- openBIM components (OBC): Biblioteca que facilita la creación y manipulación de visualizaciones 3D de modelos en aplicaciones web. Es parte del ecosistema de herramientas de TOC.
- Styles.css: Biblioteca de estilos para mostrar en nuestro visor según las configuraciones preestablecidas de TOC.
Ambos ficheros los podréis encontrar fácilmente en el buscador de su GitHub y descargarlos. Una vez descargados, los añadiremos a nuestra solución de VS, ubicando:
-
- OBC.js en la carpeta de Scripts
-
- Styles.css en la carpeta content

Ahora que tenemos los archivos que vamos a necesitar, es momento de editar home.html:
[code language=»csharp»]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<title>Excel Add-In with Commands Sample</title>
<!– using CDN office.js –>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fappsforoffice.microsoft.com%2Flib%2F1%2Fhosted%2Foffice.js%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<!– To enable offline debugging using a local reference to Office.js, use: –>
<!– <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22Scripts%2FOffice%2FMicrosoftAjax.js%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> –>
<!– <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22Scripts%2FOffice%2F1%2Foffice.js%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> –>
<link href="Home.css" rel="stylesheet" type="text/css" />
<link href="./Content/styles.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<!– For Office UI Fabric Core, go to https://aka.ms/office-ui-fabric to learn more. –>
<link rel="stylesheet"
href="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-core/9.6.0/css/fabric.min.css">
<!– To enable the offline use of Office UI Fabric Core, use: –>
<!– link rel="stylesheet" href="Content/fabric.min.css" –>
</head>
<!– Office UI Fabric JS and it's components are no longer actively supported. Please see https://aka.ms/PnP-OfficeFabricReact for recommended Patterns and Practices –>
<!– <link rel="stylesheet" href="https://appsforoffice.microsoft.com/fabric/2.1.0/fabric.components.min.css"> –>
<body>
<div class="full-screen" id="container"></div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22Home.js%22%20type%3D%22module%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>
[/code]
Básicamente lo que hemos hecho es limpiar lo que nos venía de la plantilla, agregar los estilos css del fichero que hemos añadido y cambiar el body.
Paso 4: Crear los archivo base.js y loadViewer.js
Estos dos archivos serán la base de nuestro visor de modelos IFC.
-
- Archivo base.js
Este archivo se encargará de importar las bibliotecas necesarias y exportarlas para su uso en otros scripts:
[code language=»csharp»]
import * as THREE from "https://unpkg.com/three@0.152.2/build/three.module.js";
import * as OBC from "./OBC.js";
export { THREE, OBC };
[/code]
-
- Archivo loadViewer.js
Este archivo contiene la lógica para inicializar y gestionar el visor de modelos IFC en Excel. Vamos a dividirlo en partes para explicarlo paso a paso.
Fragmento 1: Importaciones y configuración inicial
Primero, importamos las bibliotecas necesarias y configuramos la inicialización del visor.
[code language=»csharp»]
import { OBC, THREE } from "./base.js";
import * as pako from 'https://esm.run/pako';
console.log("IFC Viewer is being initialized…");
[/code]
Importaciones:
-
- OBC y THREE se importan desde el archivo base.js. OBC es la biblioteca de componentes OpenBIM, mientras que THREE es la biblioteca Three.js utilizada para renderizar gráficos 3D.
-
- pako es una biblioteca que se utiliza para descomprimir archivos comprimidos, importada desde un CDN.
Registro en Consola:
-
- console.log(«IFC Viewer is being initialized…»): Imprime un mensaje en la consola indicando que el visor IFC está siendo inicializado.
Fragmento 2: Función de Inicialización
[code language=»csharp»]
export const initialize = () =&amp;amp;amp;amp;amp;amp;amp;amp;gt; {
const container = document.getElementById("container");
if (!container) {
console.error("Container not found!");
return;
}
const components = new OBC.Components();
components.scene = new OBC.SimpleScene(components);
components.renderer = new OBC.PostproductionRenderer(components, container);
components.camera = new OBC.SimpleCamera(components);
components.raycaster = new OBC.SimpleRaycaster(components);
components.init();
components.renderer.postproduction.enabled = true;
[/code]
Función initialize:
- Contenedor
- const container = document.getElementById(«container»); obtiene el elemento HTML con el ID container donde se renderizará el visor.
- Si el contenedor no se encuentra, se imprime un error en la consola y se termina la ejecución de la función.
- Inicialización de Componentes. Se crean e inicializan varios componentes del visor:
- components.scene: Escena principal donde se agregarán los objetos 3D.
- components.renderer: Renderizador con capacidades de postproducción.
- components.camera: Cámara para la visualización de la escena.
- components.raycaster: Utilizado para la detección de objetos en la escena mediante rayos.
- components.init(): Inicializa todos los componentes.
- components.renderer.postproduction.enabled = true: Habilita los efectos de postproducción en el renderizador.
Fragmento 3: Configuración de la Escena
[code language=»csharp»]
const scene = components.scene.get();
components.camera.controls.setLookAt(10, 10, 10, 0, 0, 0);
const directionalLight = new THREE.DirectionalLight();
directionalLight.position.set(5, 10, 3);
directionalLight.intensity = 0.5;
scene.add(directionalLight);
const ambientLight = new THREE.AmbientLight();
ambientLight.intensity = 0.5;
scene.add(ambientLight);
[/code]
Configuración de la Escena:
-
- const scene = components.scene.get(): Obtiene la escena configurada por OBC.
-
- Controles de Cámara: Components.camera.controls.setLookAt(10, 10, 10, 0, 0, 0): Ajusta la cámara para mirar desde (10, 10, 10) hacia el origen (0, 0, 0)
-
- Iluminación: Se añade una luz direccional (THREE.DirectionalLight) y una luz ambiental (THREE.AmbientLight) a la escena, configurando sus posiciones e intensidades.
Fragmento 4: Malla
[code language=»csharp»]
const grid = new OBC.SimpleGrid(components, new THREE.Color(0x666666));
components.tools.add("grid", grid);
const gridMesh = grid.get();
[/code]
Cuadrícula:
-
- const grid = new OBC.SimpleGrid(components, new THREE.Color(0x666666)): Crea una cuadrícula simple de color gris.
-
- components.tools.add(«grid», grid): Añade la cuadrícula a las herramientas del visor.
-
- const gridMesh = grid.get(): Obtiene la malla de la cuadrícula.
Fragmento 5: Barra de Herramientas y Botón de Carga
[code language=»csharp»]
const toolbar = new OBC.Toolbar(components);
components.ui.addToolbar(toolbar);
const loadButton = new OBC.Button(components);
loadButton.materialIcon = "download";
loadButton.tooltip = "Load model";
toolbar.addChild(loadButton);
loadButton.onClick.add(() =&amp;gt; loadModel());
[/code]
Barra de Herramientas:
-
- const toolbar = new OBC.Toolbar(components): Crea una barra de herramientas.
-
- components.ui.addToolbar(toolbar): Añade la barra de herramientas a la interfaz de usuario.
Botón de Carga:
-
- const loadButton = new OBC.Button(components): Crea un botón de carga.
-
- loadButton.materialIcon = «download»: Asigna un icono de descarga al botón.
-
- loadButton.tooltip = «Load model»: Establece una descripción emergente para el botón.
-
- toolbar.addChild(loadButton): Añade el botón a la barra de herramientas.
-
- loadButton.onClick.add(() => loadModel()): Añade un evento al botón para cargar el modelo cuando se hace clic.
Paso 5: ¡Compilemos!
Ya solo queda lo mas fácil (siempre y cuando hayas seguido bien los pasos). Compilamos y ejecutamos nuestro complemento. Se nos abrirá Excel con el visor y el botón para cargar el modelo IFC.

Como puedes ver, con la ayuda de las librerías de That Open Company, un poco de código en JavaScript y la creación de un complemento en Excel, hemos sido capaces de introducir visores IFC en nuestro documento. Esto es solo el comienzo. Con este desarrollo como base, ¿qué ideas te vienen a la cabeza? A nosotros se nos han ocurrido ya varias:
-
- Volcar todos los datos del IFC en las celdas del Excel y tener una fila por cada ifcElement, permitiendo seleccionar los elementos en el visor y que sean remarcados en las filas del Excel.
-
- Llevar un control de lo ejecutado en obra de forma mucho más visual.
-
- Generar tablas dinámicas y gráficos basados en los datos del proyecto.
¿Te ha gustado o te has quedado con ganas de más? En hiberus podemos darle forma a tus ideas y crear herramientas muy potentes que te ayuden a ser más productivo en tus flujos de trabajo.
¿Quieres más información sobre cómo gestionar los datos en el sector AECO?
Contacta con nuestro equipo de BIM