El desarrollo móvil cuenta con muchas tecnologías divididas por plataformas, entornos de desarrollo y lenguajes de programación que suponen un esfuerzo de aprendizaje y trabajo continuo para los desarrolladores. Hasta hace poco las apps se agrupaban en nativas (desarrollo propio para cada plataforma mediante lenguaje nativo) e híbridas (desarrollo único de código y vistas para todas las plataformas embebido como una web).
Sin embargo, en los últimos años han ido surgiendo alternativas tecnológicas que permiten aplicaciones multiplataforma compartiendo un solo código, o buena parte de ello, pero cuyo resultado es similar a una compilación nativa. Esto conlleva aplicaciones más fluidas y de menor consumo en comparación con las híbridas. De entre estas alternativas vamos a centrarnos en aquella que Hiberus está implementando en alguno de sus proyectos, Xamarin.
¿Qué es Xamarin?
Xamarin es un entorno de desarrollo de apps que utilizando código C# para la lógica y XAML para las vistas consigue compilar de manera nativa para múltiples plataformas (iOS, Android, WP8, UWP, Mac…). Existen varios IDE disponibles tanto en Windows como Mac pero lo recomendable es utilizar aquel que esté integrado con Visual Studio puesto que los demás están siendo descontinuados poco a poco. Estamos hablando de trabajar en un entorno totalmente integrado con Microsoft.

Hasta el año pasado su licencia de uso tenía un coste muy elevado pero fue adquirida por Microsoft y pasó a ser gratuita suponiendo un punto de inflexión. Gracias a esto goza de una comunidad y apoyo superiores en comparación con otras soluciones lo que la convierte en una opción muy a tener en cuenta. Inicialmente solo existía Xamarin Native (también llamado Classic) pero en 2014 hizo su aparición Xamarin Forms. Ambas comparten la filosofía de reducir al mínimo el uso de código pero difieren completamente en la manera de abordar su desarrollo así como del producto resultante.
El uso de uno u otro es más apropiado según las necesidades del proyecto y las características del equipo. Primero veamos qué es cada una para finalmente analizar cuál opción es más conveniente.
Xamarin Native
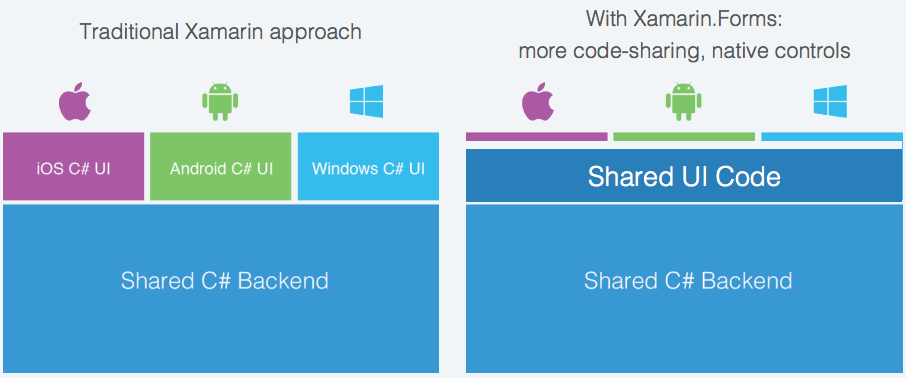
A través de binding nativos se comunica con las APIs nativas del sistema y se implementan los componentes nativos tales como Activities, ViewControllers, Fragments o Views mediante clases y métodos con nombres muy parecidos de la plataforma. Es lo más parecido a programar en nativo que puede haber pero utilizando para la lógica el lenguaje C# en lugar de los equivalentes nativos de iOS (Objective-C, Swift), Android (Java, Kotlin) u otros. La creación de vistas es similar a las nativas utilizando Storyboards y XML. Se aplica el patrón MVVM siendo muy extendido para ello el uso de la librería MvvmCross.
Algo a tener en cuenta es que se necesita crear un proyecto para cada sistema operativo puesto que los objetos, llamadas y arquitectura en general son completamente diferentes los unos de los otros. Es decir, es posible compartir código para funcionalidades comunes pero luego la generación de las vistas y su interacción con los datos debe ser específica por plataforma. El proyecto compartido irá en el Core de la aplicación (PCL) y luego habrá tantos proyectos con código propio como plataformas se requieran (Xamarin.iOS, Xamarin.Android,…).

Xamarin Forms
En pos de minimizar el tiempo del desarrollo surge esta herramienta que maximiza la cantidad de código compartido entre plataformas. Con ella el código común no es solo para tareas aisladas sino que es posible diseñar todas la funcionalidades y vistas de la aplicación. Sería similar a desarrollar híbridas pero con resultados nativos. Con lenguaje C# para la lógica y XAML para las vistas en lugar de JS+HTML5+CSS3 o Lua entre otros. En este caso el patrón MVVM con two-way data binding está perfectamente integrado sin necesidad de usar librerías externas.
La particularidad más importante es que genera los componentes visuales personalizados automáticamente para cada plataforma. Algo similar a lo que hace Ionic cuando se utiliza en aplicaciones híbridas solo que recordemos que esta vez se trata de componentes nativos propios. Las clases y métodos se unifican aunque siguen siendo reconocibles para un desarrollador móvil. Por ejemplo en lugar de un ViewController o Activity habrá un Page. No obstante para ciertas funcionalidades sigue siendo necesario complementar con código en el proyecto específico de cada plataforma.

En caso de querer personalizar la interfaz gráfica o el comportamiento funcional de determinadas pantallas para cada una de las plataformas es posible hacerlo mediante Custom Renderers o Dependency Services respectivamente. Incluso es posible integrar controles nativos para acceder a todas sus propiedades, muy útil para los casos en los que Xamarin Forms no ha implementado completamente la funcionalidad. La agilidad que aporta Xamarin Forms se complementa perfectamente con la personalización específica de Xamarin Native.
Utilizar Xamarin Native como Xamarin forms es una buena elección si la empresa trabaja con tecnologías .NET de Microsoft. Ahora que ya tenemos un conocimiento de las principales características y diferencias cada una de ellas podemos empezar a tomar una decisión de cuál utilizar. Si todavía tienes dudas para tú/nuestro proyecto, el departamento de multicanalidad de Hiberus puede ayudarte y aconsejarte la opción más adecuada.
¿Quieres más información sobre nuestros servicios de desarrollo de aplicaciones móviles?
Contacta con nuestro equipo de Mobile